基本描述
前端:
使用vue.js前端技术框架,结合动态web开发技术,设计了一个前后端分离的音乐网站。项目主要包含登录注册页面,音乐分类展示页面、音乐选择列表,页面数据部分从网易云服务器端口获取,部分从汤姆猫服务器端口获取。
后端:
使用jsp技术,设计数据访问接口,实现接收前端的数据查询,获取后台数据库MySQL数据,并将查询结果提供给前端展示。
功能描述:
- 登录注册:进行信息登入,登录成功出现个人主页,可以上传音乐作品;
- 首页:展示相关横幅和歌曲活动;
- 排行榜:展示歌曲排行榜,可点击进行列表播放;
- 分类歌单:展示歌曲类别,可点击类别进行列表播放;
- 播放列表:左边展示列表内歌曲,右边展示正在播放的歌曲信息;
- 播放条:进行歌曲切换,播放暂停,查看歌曲进度条。
详细介绍:
根页面
该页面主要包含标题文字,路由导航,底部和一个播放条组件。其中标题文字用CSS双重阴影设置发光灯牌效果;音乐人主页和登录路由导航由login属性值控制显示,未登录时显示登录链接,登录后显示音乐人主页链接;窗口下滑时导航条固定在窗口顶部,大标题文字退出视野范围时导航条左边出现小标题。底部显示该网站作者信息及参考网站,参考网站为链接可直接点击访问。



播放条组件包含一个隐藏的audio标签,另编写一个播放条样式对接该audio标签数据。播放条包括上一首下一首、播放暂停功能,歌曲进度、歌名显示。播放条初始状态为自由,鼠标悬浮在上面时播放条上升,移开下沉。当点击播放条左边锁头图标时播放条状态固定显示,锁头样式变为合并。没有歌曲播放播放条时显示默认信息,歌曲结束时自动播放下一首,播放方式为列表循坏。播放列表和播放歌曲为全局数据,页面切换不影响歌曲播放。


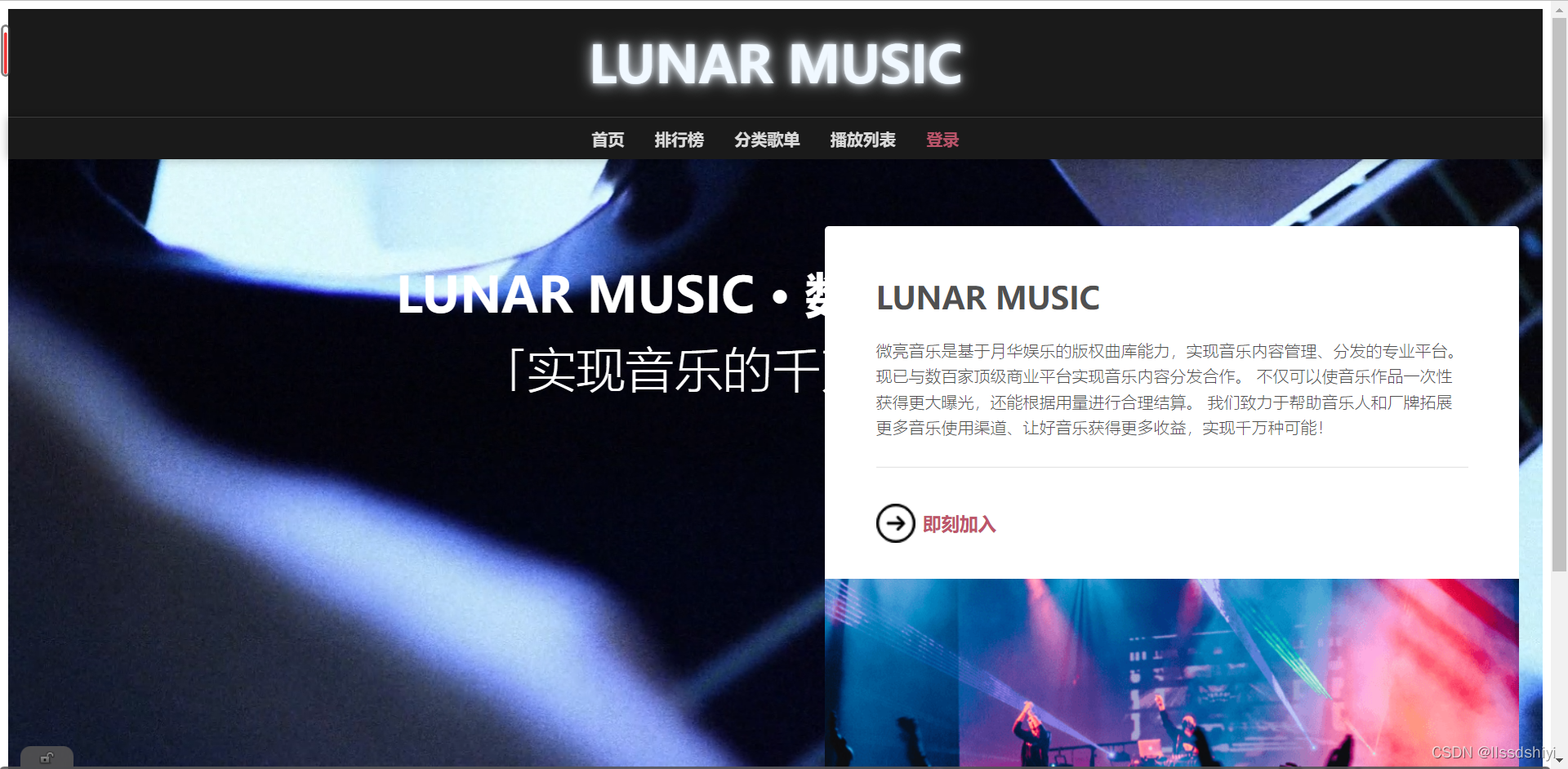
首页
首页包含一个动态GIF横幅,和歌曲活动信息。

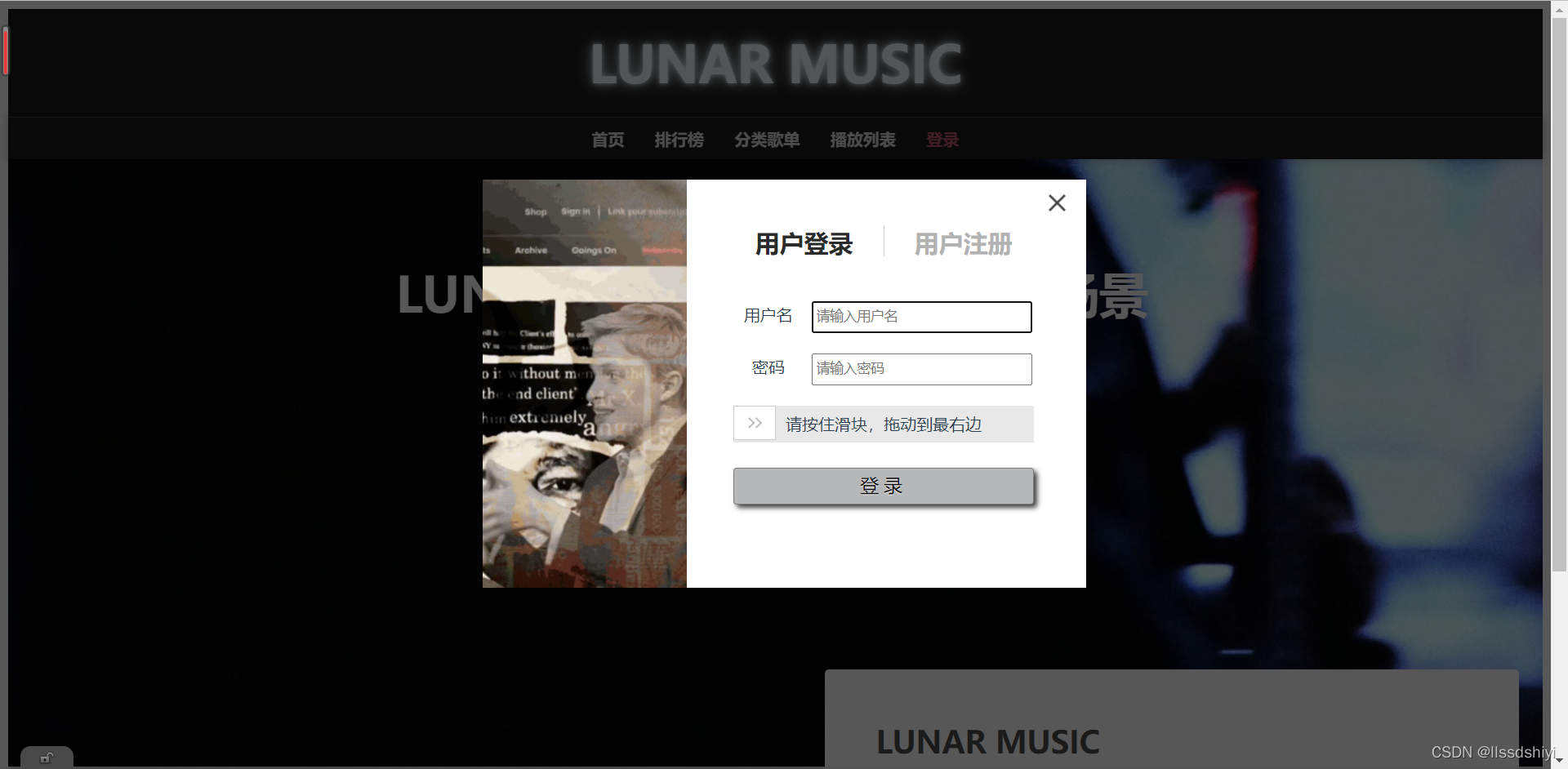
登录注册
该部分主要页面为init.vue,包括login.vue、reg.vue两个组件。页面主页布局包括背景视频,两行文字介绍,浮动卡片。当鼠标悬浮时或窗口滑到底部时卡片上升,反之下沉。点击卡片“即刻加入”点亮登录注册灯箱,背景视频自动停止。灯箱左部为动态GIF条幅,右边为信息输入窗口,包含了人机验证滑动条组件。点击右上角“X”图标退出灯箱模型,背景视频自动播放。登录成功后该页面位置替换为音乐人主页。



排行榜
显示歌曲流行指数榜、新歌榜、热歌榜排行榜单,榜单内信息包括歌曲封面、歌名,歌手,歌曲类型。鼠标悬浮歌曲封面时出现播放图标,点击歌曲封面则播放该歌曲并跳转到播放列表,并可选择该排行榜的其他歌播放。


分类歌单
布局包括分类题目、类型图片,类型介绍,歌曲类型,播放量,鼠标悬浮于图片之上时出现播放图标,且封面变暗和放大1.2倍,点击图片则跳转播放列表并可选择歌曲。

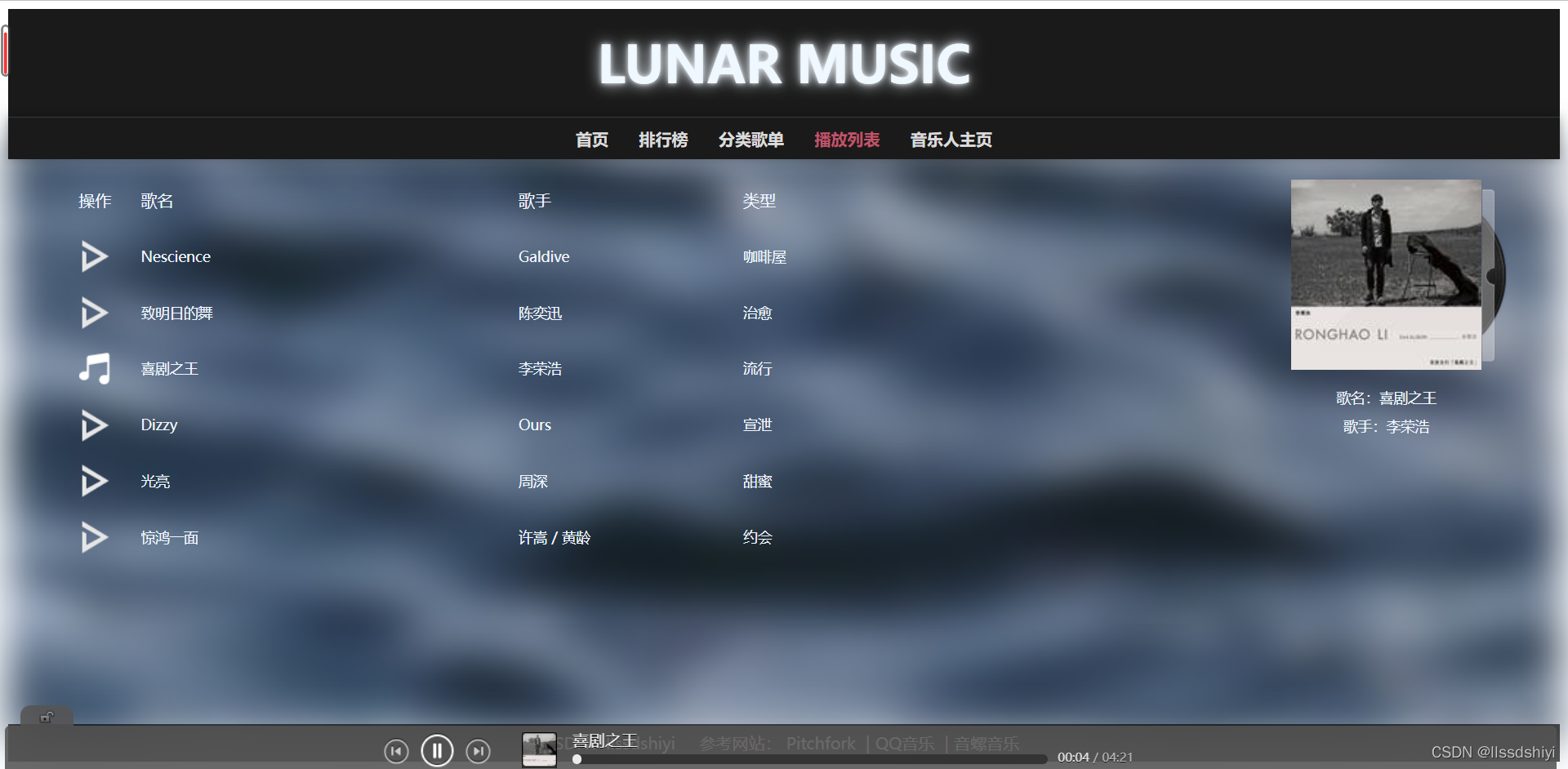
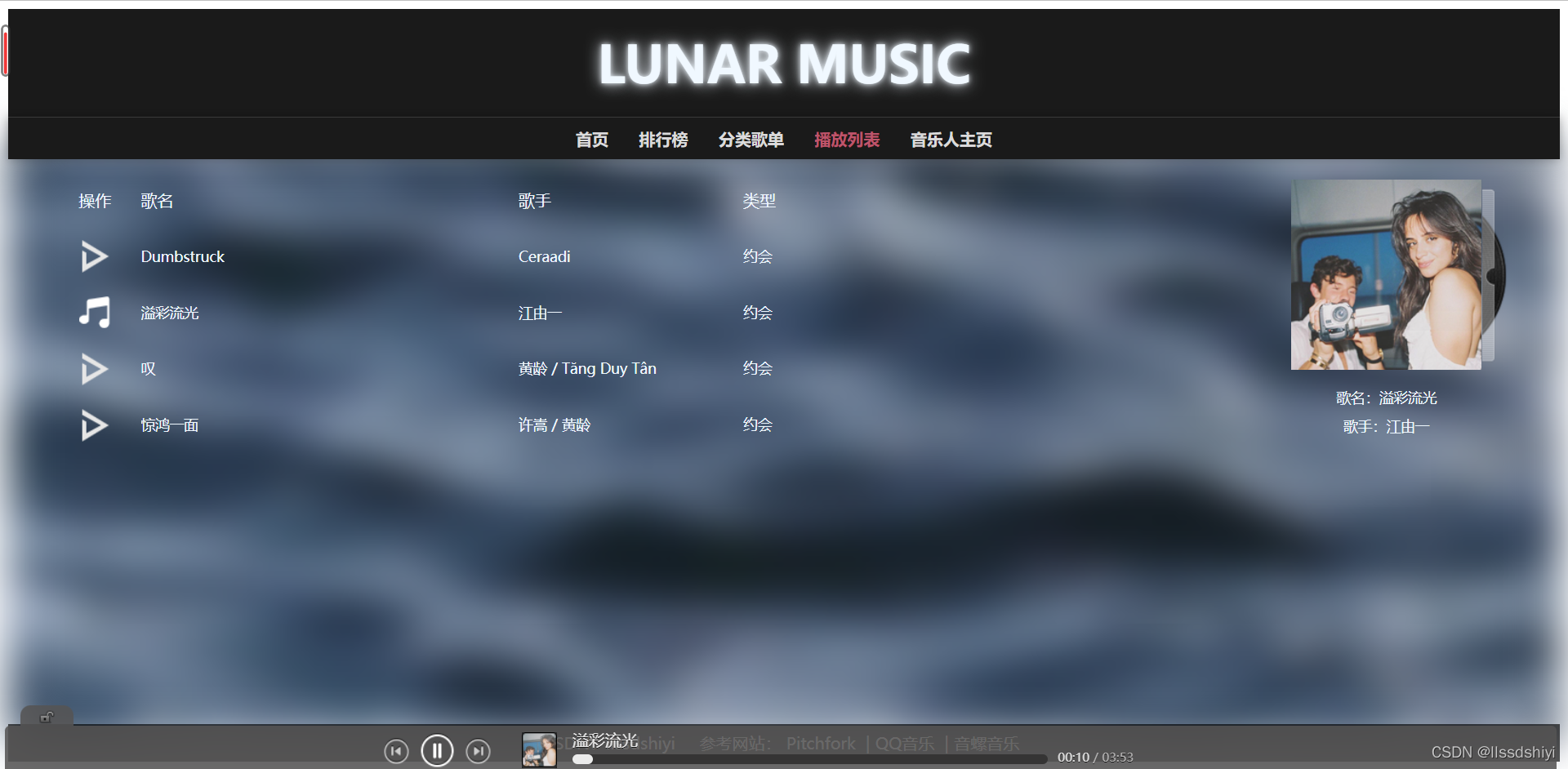
播放列表
该页面包含两个组件,左边为songitems播放列表组件,可选择要播放的歌曲,当歌曲在播放中时,对应的播放图标变为音符图标,播放条开始播放;右边为song_info歌曲信息组件,显示当前播放的歌曲封面、歌曲名称、歌手、专辑。没有信息时显示LUNAR MUSIC图片。


音乐人主页
登录成功后出现此页面,可上传音乐作品。页面包括欢迎语和歌曲信息输入块。需要输入歌名、歌手、歌曲类型、图片资源、音乐资源,其中歌曲图片和歌曲音乐资源为必选项。


资源下载
该网站前后端已全部打包压缩好,可在我的个人主页资源区进行下载。























 5369
5369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










