检测地图因拖动产生视野改变时,动态获取当前地图中心点,然后重新赋值
map.wxml
<map class="Map" id="mapId" min-scale="{{4}}" scale="{{scaleCount}}" show-location="{{true}}" bindregionchange="handleRegion">map.js

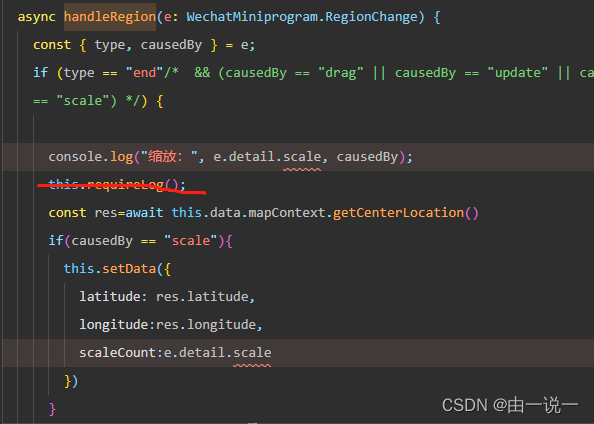
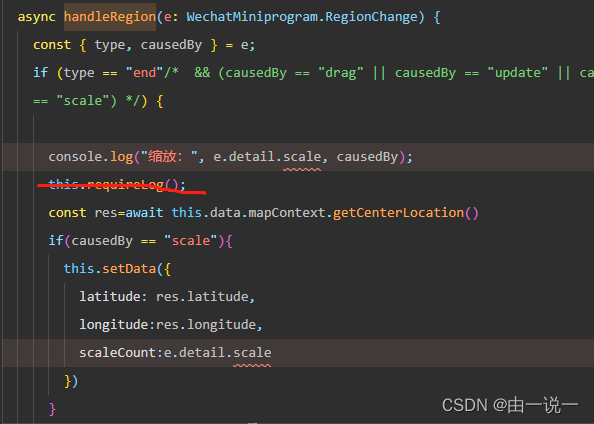
检测地图因拖动产生视野改变时,动态获取当前地图中心点,然后重新赋值
map.wxml
<map class="Map" id="mapId" min-scale="{{4}}" scale="{{scaleCount}}" show-location="{{true}}" bindregionchange="handleRegion">map.js












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


