我猜此刻你翻到这篇文章应该是一种快抓狂的心态
为什么?因为我刚抓狂完T T
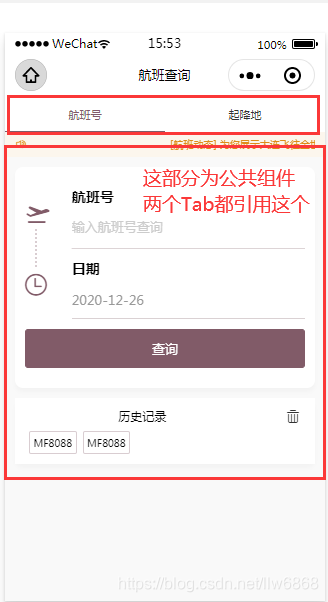
问题:在同一页面多次引用同一个公共组件子组件内部最终的state总是为最后一次引用的state
目的:在同一页面多次复用同一个组件,通过props区分,让子组件内部的state独立(这听起来正常得不能在正常了 可是…)
可是到了Taro(配合的是Taro-ui)一切都没我之前写React Web那么正常- -!

// 查询模块Render
searchRender = () =>{
const {
current} = this.state
return (
<>
<AtNoticebar icon='volume-plus' marquee>[航班动态] 为您展示大连飞往全世界的热门航班 MF8088.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








