Echarts3的在线构建主题:http://echarts.baidu.com/theme-builder/
Echarts3在线构建js组件(看你最终的需求,需要那些组件,减低js的重量):http://echarts.baidu.com/builder.html
地图的JSON地名提供:http://echarts.baidu.com/download-map.html
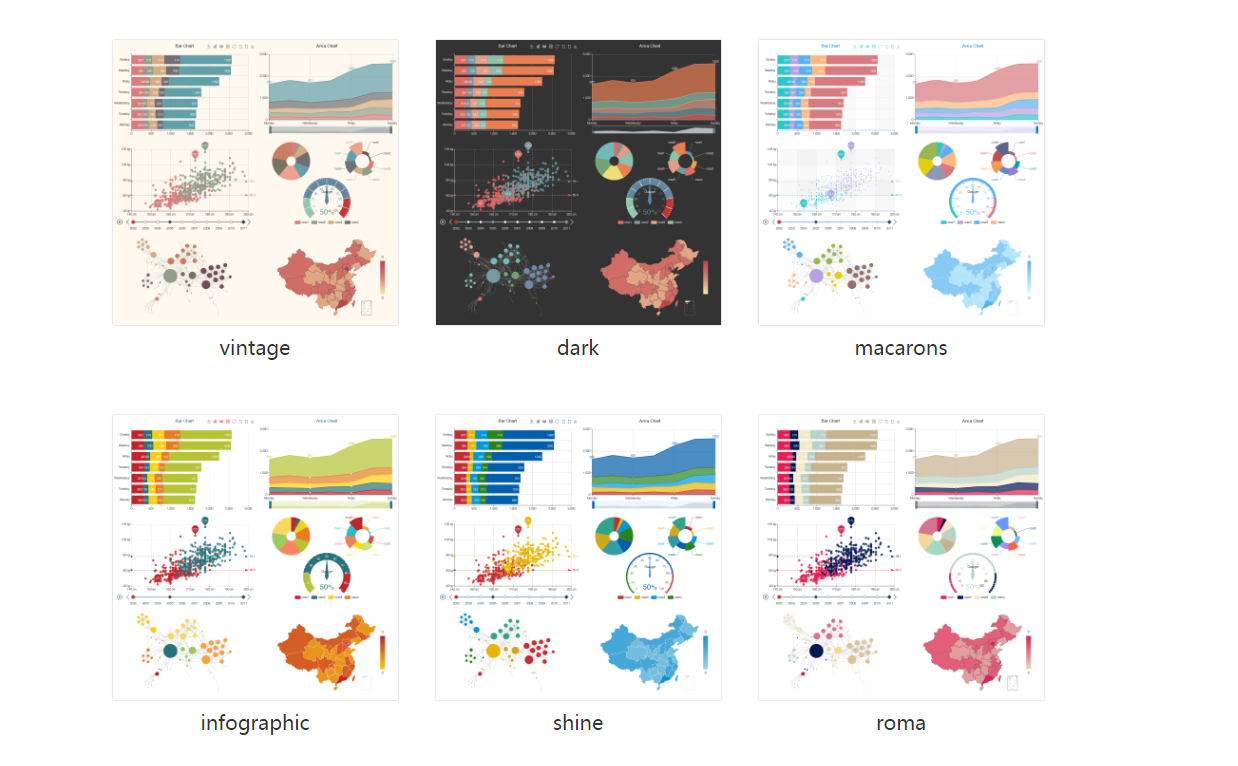
Echarts3的主题下载:http://echarts.baidu.com/download-theme.html
Echarts3主题的使用
<scriptsrc="echarts.js"></script>
<!-- 引入 vintage 主题 -->
<scriptsrc="theme/vintage.js"></script>
<script>
// 第二个参数可以指定前面引入的主题
var chart = echarts.init(document.getElementById('main'),'vintage');
chart.setOption({
...
});
</script>























 4153
4153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








