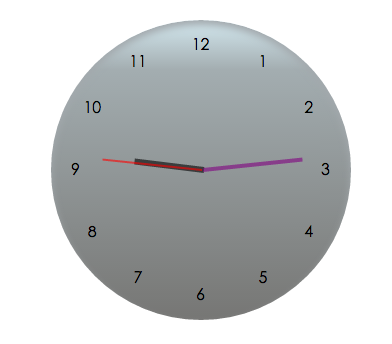
简易时钟
利用css与js实现一个简易时钟的制作!
代码:
css部分代码:在css内设置了表盘,表盘内的数字,指针的基本样式.
<style type="text/css">
.clock{
width: 300px;
height: 300px;
background-color: #CCCCCC;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
box-shadow:inset 0px 5px 10px #a3a9ad;
background-image: -webkit-linear-gradient(top,#d3e8ef 0px,#a3adb0 50px,#767674 100%);
}
.pad{
width: 100%;
height: 100%;
position: relative;
}
.pad div{
width: 280px;
height: 30px;
/*background-color: yellow;*/
line-height: 30px;
text-align: center;
position: absolute;
left: 10px;
top: 135px;
}
.pad span{
display: block;
width: 30px;
height: 30px;
}
#hour{
width: 6px;
height: 70px;
background-color: black;
opacity: 0.6;
}
#minute
{
width: 4px;
height: 100px;
background: purple;
opacity: 0.6;
bottom: 150px;
}
#second
{
width: 2px;
height: 100px;
background: red;
opacity: 0.6;
bottom: 150px;
}
.point
{
position: absolute;
transform-origin: 50% bottom;
bottom: 150px;
left: 150px;
}
</style>body内的代码:
在div内放入了span标签,以便改变数字的角度,如果现在不理解继续看js的代码解释就能理解了!
<div class="clock">
<div class="pad">
<div><span>9</span></div>
<div><span>10</span></div>
<div><span>11</span></div>
<div><span>12</span></div>
<div><span>1</span></div>
<div><span>2</span></div>
<div><span>3</span></div>
<div><span>4</span></div>
<div><span>5</span></div>
<div><span>6</span></div>
<div><span>7</span></div>
<div><span>8</span></div>
</div>
<div class="point" id="hour"></div>
<div class="point" id="minute"></div>
<div class="point" id="second"></div>
</div>js部分代码:
首先获取定义的所有元素:
var divs=document.querySelectorAll(".pad>div");
var spans=document.getElementsByTagName("span");
var seconds = document.getElementById("second");
var minutes = document.getElementById("minute");
var hours = document.getElementById("hour");在body中一共写入了12个div,分别装入了12个数字,但是它们并没有被定位所以此时这12个div是重合的,通过以下代码,将重合的div放置到应该放置的位置!
for(var i=0;i<divs.length;i++){
divs[i].style.transform="rotate("+(i*30)+"deg)";//旋转div rotate(45deg);
spans[i].style.transform="rotate("+(-30*i)+"deg)";
}首先利用一个for循环获取到每一个div,然后将每一个div旋转30度(360/12),相应的时钟数字会到相应的位置上.但是此时div内的数字也会旋转30度,所以在div内嵌套一个span标签,再通过第二行代码将span标签以反方向旋转回来即可.这里写代码片
设置定时函数
定时函数的作用是让时分秒针可以按照当前时间进行转动.
setInterval(function(){
var now = new Date();
var h = now.getHours();
var m = now.getMinutes();
var s = now.getSeconds();
var hdeg = h / 12 * 360 + (m / 60 * 30);
var mdeg = m / 60 * 360;
var sdeg = s / 60 * 360;
hours.style.transform = "rotate(" + hdeg + "deg)";
minutes.style.transform = "rotate(" + mdeg + "deg)";
seconds.style.transform = "rotate(" + sdeg + "deg)";
},1000);获取当前时分秒函数
var now = new Date();
var h = now.getHours();
var m = now.getMinutes();
var s = now.getSeconds();获取时分秒旋转角度函数
var hdeg = h / 12 * 360 + (m / 60 * 30);
var mdeg = m / 60 * 360;
var sdeg = s / 60 * 360;使时分秒针进行转动
hours.style.transform = "rotate(" + hdeg + "deg)";
minutes.style.transform = "rotate(" + mdeg + "deg)";
seconds.style.transform = "rotate(" + sdeg + "deg)";





















 1877
1877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








