因为项目需要就写了个懒加载,因为小程序不可以获取DOM,所以用下面的写法,如果各位码友有更好的办法欢迎评论。
废话不多说直接上代码
View模块代码
<view class="publicView">
<view class="wxapp_index_view flex " wx:for="{{arrList}}" wx:for-index="index">
<image class="opcityClass {{array[index] ? 'active' : ''}}" src="{{array[index] ? arrList[index].image : '/img/giao.jpg'}}"></image>
</view>
</view>
Js模块代码
Page({
/**
* 页面的初始数据
*/
data: {
arrList: [{
id: 0,
image: 'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1089874897,1268118658&fm=26&gp=0.jpg'
},
{
id: 1,
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1819216937,2118754409&fm=26&gp=0.jpg'
}, {
id: 0,
image: 'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1089874897,1268118658&fm=26&gp=0.jpg'
},
{
id: 1,
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1819216937,2118754409&fm=26&gp=0.jpg'
}, {
id: 0,
image: 'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1089874897,1268118658&fm=26&gp=0.jpg'
},
{
id: 1,
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1819216937,2118754409&fm=26&gp=0.jpg'
}, {
id: 0,
image: 'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1089874897,1268118658&fm=26&gp=0.jpg'
},
{
id: 1,
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1819216937,2118754409&fm=26&gp=0.jpg'
}, {
id: 0,
image: 'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1089874897,1268118658&fm=26&gp=0.jpg'
},
{
id: 1,
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1819216937,2118754409&fm=26&gp=0.jpg'
}, {
id: 0,
image: 'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1089874897,1268118658&fm=26&gp=0.jpg'
},
{
id: 1,
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1819216937,2118754409&fm=26&gp=0.jpg'
},
],
array: [false, false, false, false, false, false, false, false, false, false, false, false],
damoHeight: '150',//demo高度
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 360 = 存放图片容器的模块
let _this = this;
let arrayRi = _this.data.array;
console.log(arrayRi)
let num = Math.ceil(wx.getSystemInfoSync().windowHeight / 360);
console.log(num);
for (let i = 0; i < num; i++) {
arrayRi[i] = true;
};
console.log(arrayRi);
_this.setData({
array: arrayRi
})
},
// 滚动页面时触发该函数
onPageScroll: function (e) {
let _this = this;
var _y = parseInt(e.scrollTop / _this.data.damoHeight);
_this.data.array[_y + 1] = true;
_this.setData({
array: _this.data.array
});
}
})
Css模块代码
.publicView {
width: 100%;
height: auto;
min-height: 1000rpx;
overflow: hidden;
}
.wxapp_index_view {
width: 100%;
height: 360rpx;
background-color: rgb(238, 235, 235);
margin-bottom: 20rpx;
}
.active{
opacity: 1;
transition: all 3s;
}
.wxapp_index_view image {
width: 100%;
height: 100%;
}
.flex {
display: flex;
flex-direction: row;
justify-content: space-between;
}
先把代码给大家粘贴出来,省的大家先看我罗嗦的字,后看我的代码,哈哈哈~
运行原理
代码都给你了,啥运行原理的~
自己研究去吧,,,,哈哈哈哈 再见~
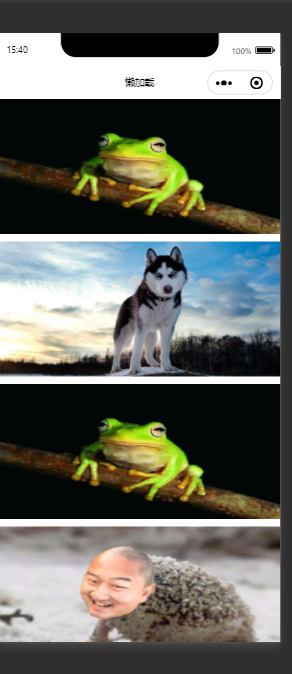
最终展示结果如下:

源代码已经放到【码云】上了
小编从小白一步步成长,点滴记录,希望可以帮助到有需要的伙伴!!!
不忘初心,加油!!!
欢迎更多大佬在下方给出小编更多的好办法。
如果帮助到您,记得一键三连呢,感谢~





















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








