css中的盒子模型分为两种:一种是标准盒子模型,另一种是怪异盒子模型也可以称之为IE盒子模型,下面说一下它们之间的区别。
# 标准盒子模型组成分为 content(width + height) + padding + border + margin,其中的width和height指的是内容层(content)的宽度和高度,来自于W3C(万维网)定义的。
# 怪异盒子模型组成分为 (content + padding + border)+ (width + height) + margin,其中width和height指的是content + padding + border的宽度总和和高度总和,来自于微软公司定义的。
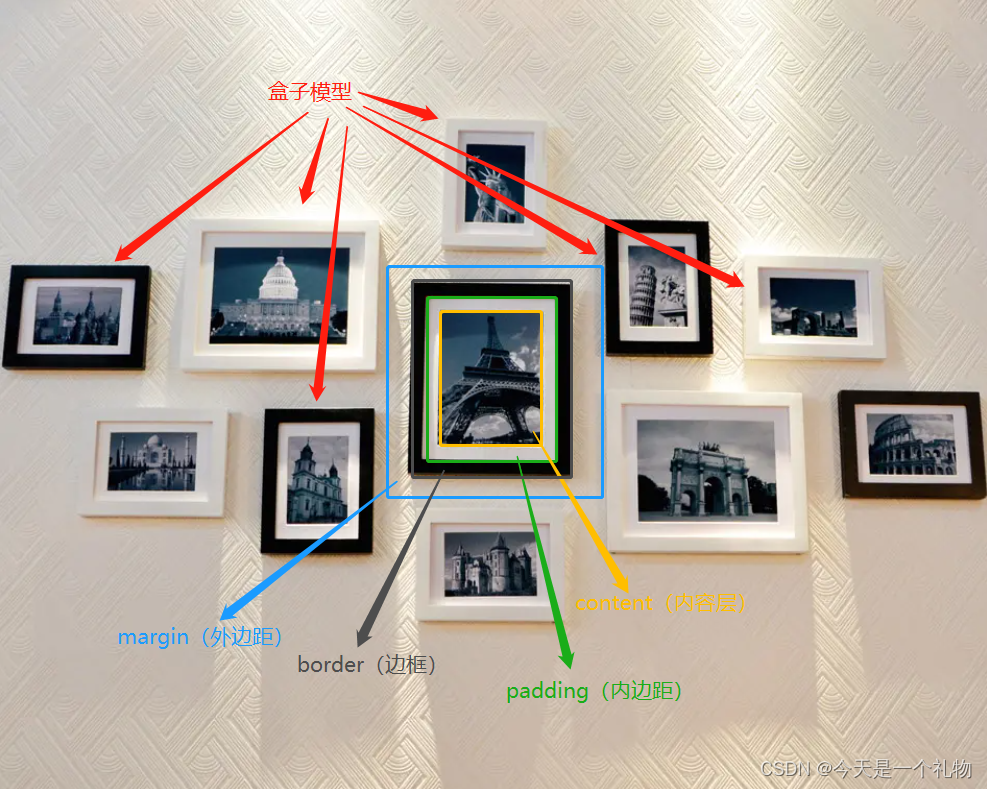
详图:























 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








