实现目标
- 包含横向表头和纵向表头的表格
- 在横向滚动轴滚动时,横向表头随之滚动,纵向表头固定不变
- 在纵向滚动轴滚动时,纵向表头随之滚动,横向表头固定不变
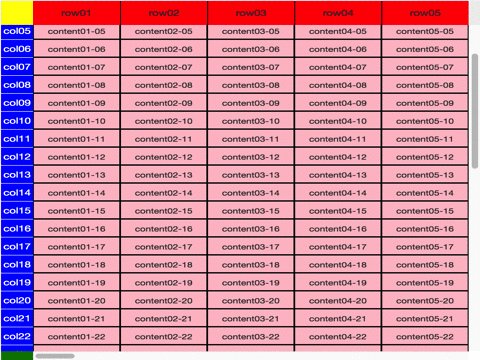
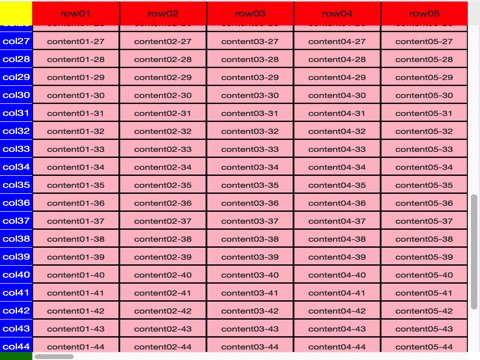
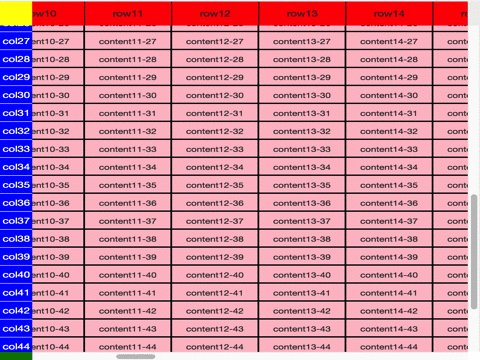
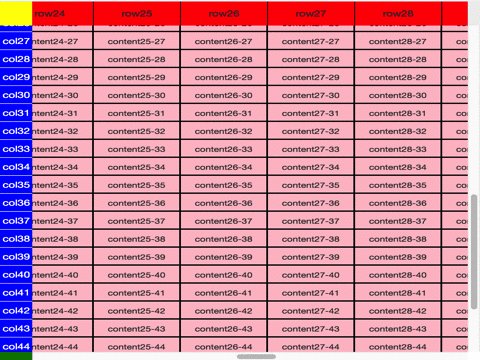
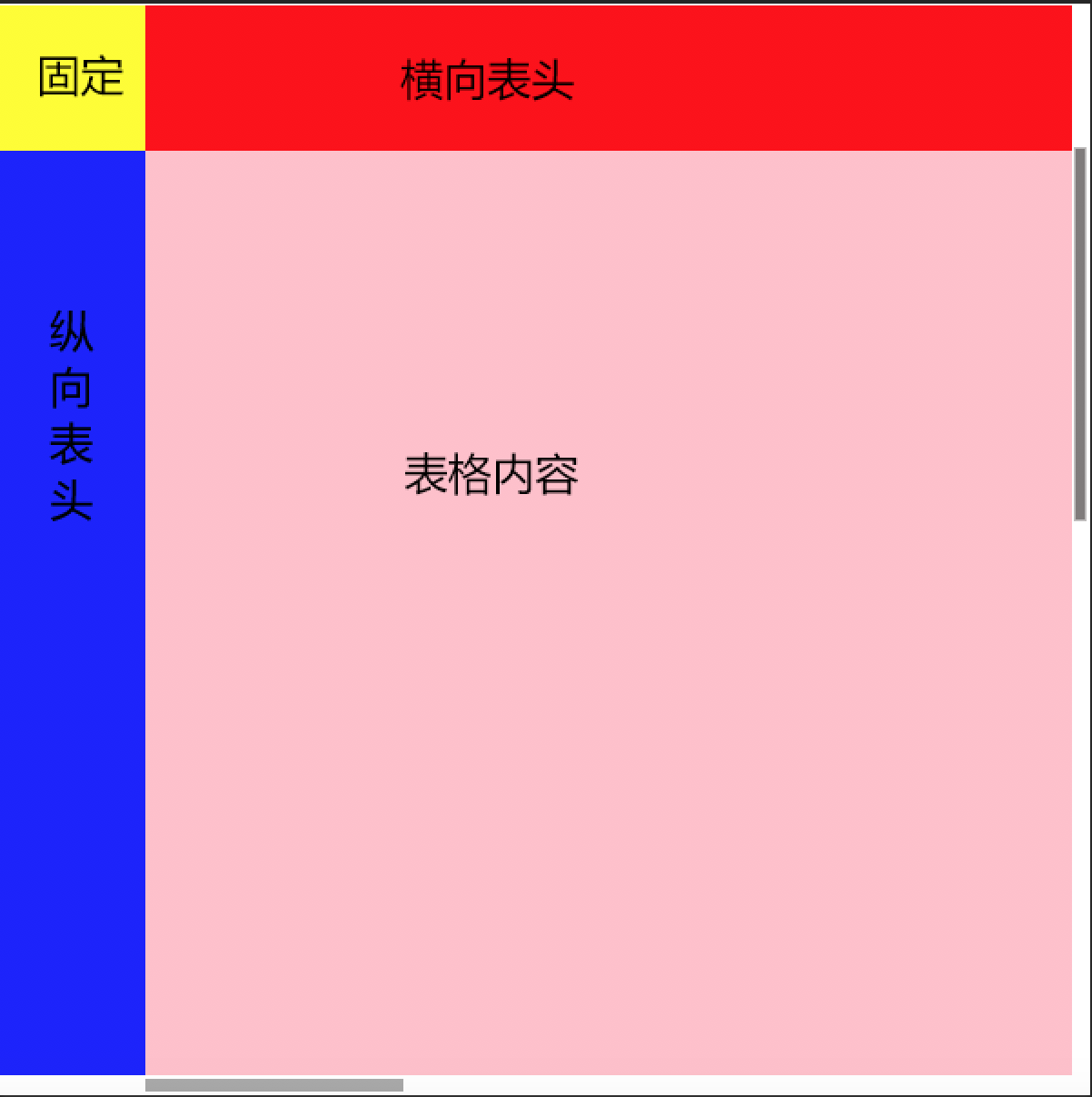
效果图
使用资源
- angularjs
- jquery
- sublime
实现
1.基本结构
由于滚动轴会占据一定位置所以在横向表头和纵向表头计算时需要排除掉滚动条的宽动,如果希望使用插件scrollbar.js。
scrollbar.js是由jQuery写成的自定义样式的滚动条插件,特点是不会占用位置,并且在鼠标移出时隐藏显示,移入时正常显示,具有较好的浏览器兼容性。如果在angular中使用的话,可以通过directive对其进行封装。
由图中展示,整体结构分为四块,固定标题,横向表头,纵向表头和表格内容,滚动条只存在于表格内容块中。使用CSS的绝对定位便可达到如图的效果。
html代码,如下所示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>双表头固定表格实现</title>
<link rel="stylesheet" type="text/css" href="fixHeaderTable.css">
<link rel="stylesheet" type="text/css" href="base.css">
</head>
<body ng-app="app">
<div class="fixed-header-table" ng-controller="tableController">
<div class="first-row">
<!-- 固定标题 -->
<div class="fixed-title">
</div>
<!-- 横向表头 -->
<div class="fixed-row-header">
<!-- 循环生成横向表头的标题 -->
<ul id="rowHeader" class="row-header-list">
<li class="row-header-item" ng-repeat="row in mockData.rowHeader">
<span class="row-header-text">{
{
row}}</span>
</li>
</ul>
</div>
</div>
<div class="second-row">
<!-- 纵向表头 -->
<div class="fixed-col-header">
<!-- 循环生成总向表头的标题 -->
<ul id="colHeader" class="col-header-list"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2928
2928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








