1.使用p标签创建存放验证码,并通过css设置p标签的样式。
<p>点击获取验证码</p>
p {
width: 120px;
height: 50px;
border: 1px solid;
text-align: center;
line-height: 50px;
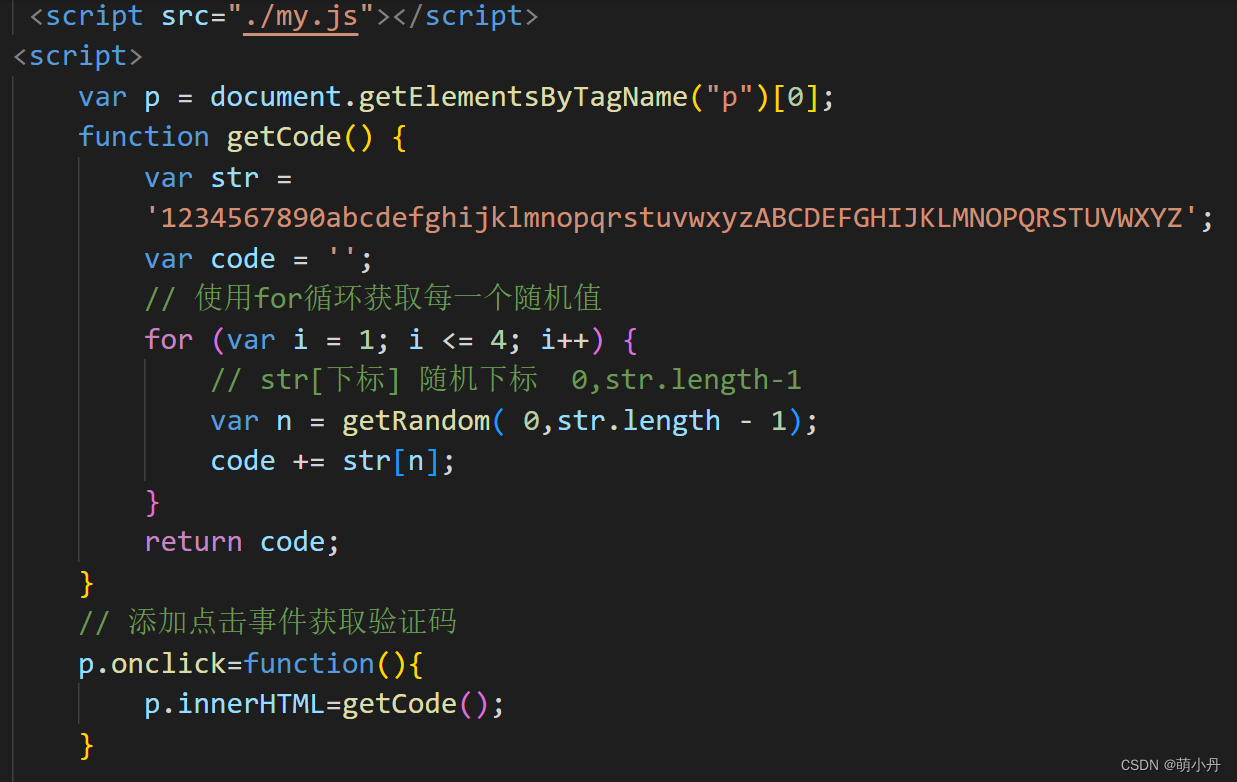
}2.设置script标签,在标签内实现验证码功能。
2.1 获取元素标签。
2.2 设置0-9,a-z,A-Z的字符串。
2.3 重新定义一个空的字符串。
2.4 通过for循环获取每个随机字符
2.4.1 引入外部封装好的文件,引用文件内的getRandom()函数,随机获取0-9,a-z,A-Z的字符串中的某个字符。
2.4.2 获取字符通过+进行连接
2.4.3 使用return返回值返回调用。
3.将值赋值给p标签,输出完成操作。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








