既然是控件,就应该有界面,默认生成的控件类只是一个继承了QWidget的类,如下:
- #ifndef LOGLATEDIT_H
- #define LOGLATEDIT_H
-
- #include <QWidget>
-
- class LogLatEdit : public QWidget
- {
- Q_OBJECT
- public:
- LogLatEdit(QWidget *parent = 0);
- };
-
- #endif
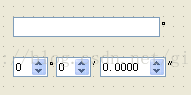
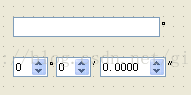
我们需要的是如下的控件组合:

该控件在输入浮点型模式下,是上面那样,直接输入以度为单位的浮点数即可,如果经纬度信息不是以度为单位的,此时自己换算的话非常麻烦,因此可以切换为度分秒的输入模式,也就是下面哪种样子。为此,我们需要添加一个LineEidt,两个SpinBox和一个DoubleSpinBox以及一些Label控件。
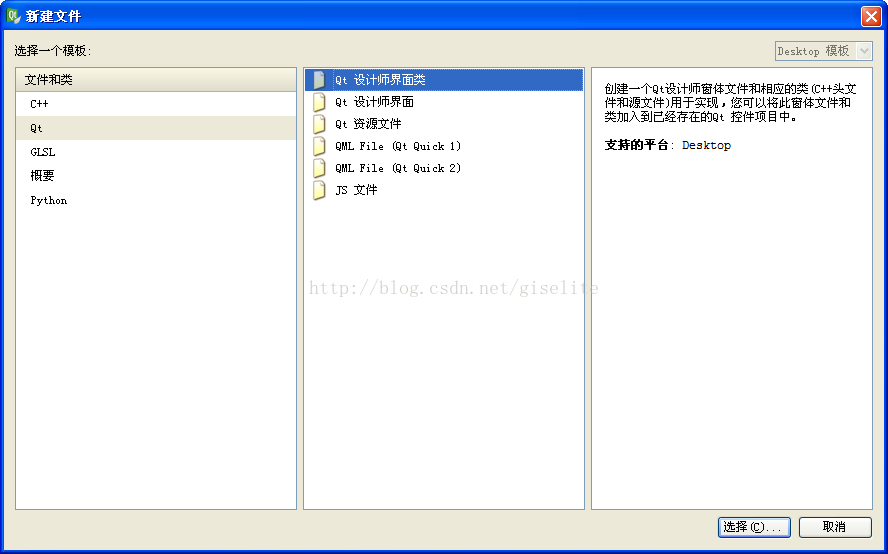
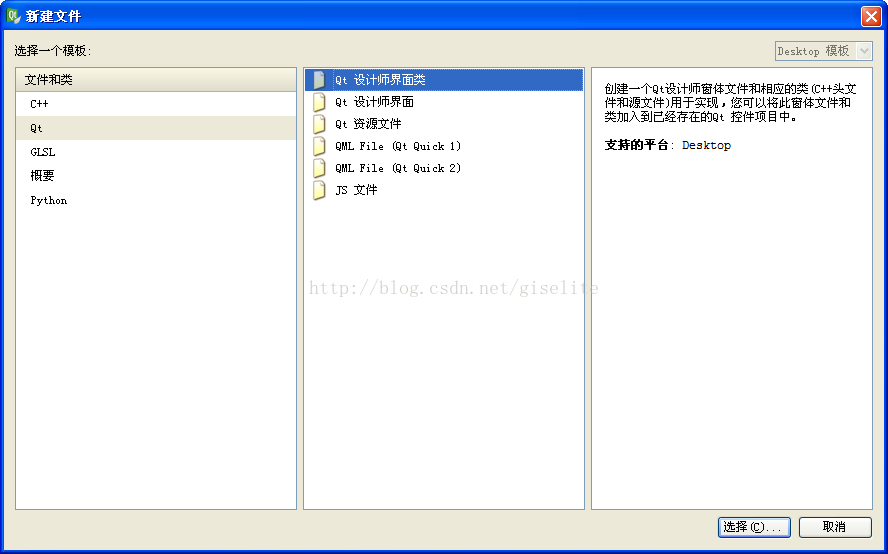
为了简单起见,我不想自己手动去写这些界面相关的代码,为此我们可以先删掉默认生成的loglatedit.h和loglatedit.cpp文件,这样我们就可以重新使用LogLatEdit这个名称重新新建一个ui类了。右键工程,选择“添加新文件”,使用Qt下的“Qt设计师界面类”模板,创建一个ui类,如下图所示:

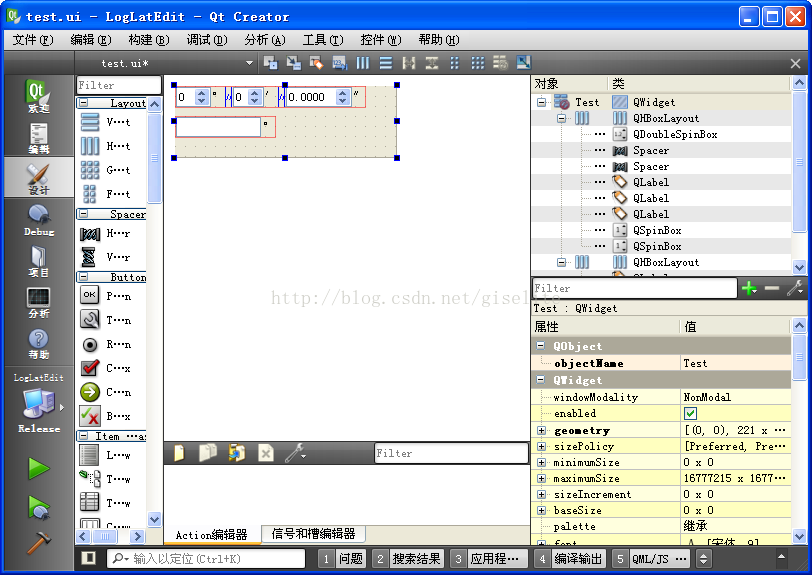
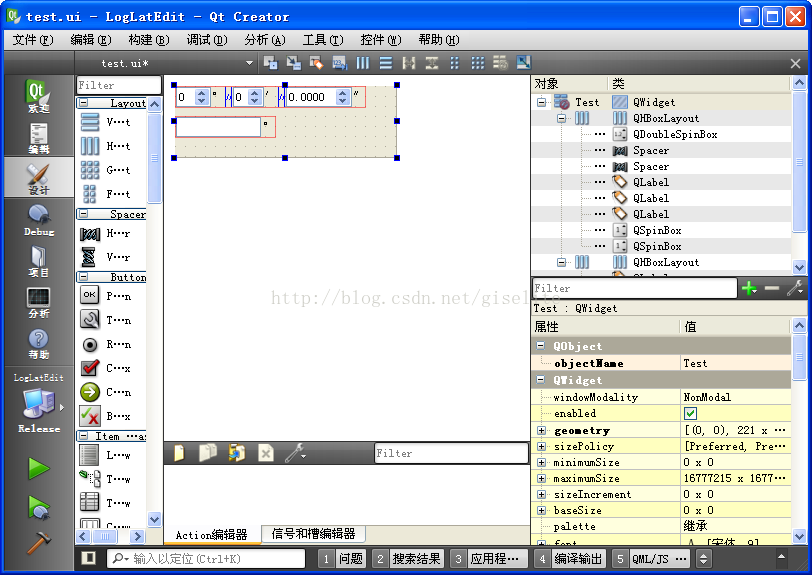
这个界面类,我们重新命名为我们需要的控件名称LogLatEdit,之后编辑ui文件,调整QWidget的大小,然后绘制控件,如图:

这里使用了HorizontalLayout控件对控件组合进行分组,为了演示方便,此处将二者拖放开来,最终的控件,实际上是两个水平布局叠加在一起,每次只有一个控件组合可见。
当然另一个做法也是可行的,那就是不要删除最初默认生成的loglatedit文件,而是把这个新建的ui类命名为别的名字,比如test,在绘制好控件之后,编译一下,然后找到Moc生成的ui_test.h文件,打开该文件,我们把相应的代码拷贝到我们的LogLatEdit控件类中去,然后做适当的修改,比如设定两个控件组合的位置及可见性,以及控件容器QWidget的大小等。这里为了把所有相关的代码都放在一起,便于读者测试,使用的就是这种方式。
使用ui类的方式比较方便,所有与界面相关的处理都可以在窗体设计器中完成,并且界面与代码分离,这种代码管理模式逻辑清晰,便于管理。不过使用ui类时,如果我们的ui类名称不是默认的LogLatEdit,则需要修改一下插件类中创建插件的代码,主要是修改loglateditplugin.cpp文件里createWidget方法中返回的控件对象。
经过修改之后我们的经纬度控件的代码如下:
- #ifndef LOGLATEDIT_H
- #define LOGLATEDIT_H
-
- #include <QWidget>
- #include <QtCore/QVariant>
- #include <QtGui/QAction>
- #include <QtGui/QApplication>
- #include <QtGui/QButtonGroup>
- #include <QtGui/QDoubleSpinBox>
- #include <QtGui/QHBoxLayout>
- #include <QtGui/QHeaderView>
- #include <QtGui/QLabel>
- #include <QtGui/QLineEdit>
- #include <QtGui/QSpacerItem>
- #include <QtGui/QSpinBox>
- #include <QtGui/QWidget>
-
- class LogLatEdit : public QWidget
- {
- Q_OBJECT
- public:
- LogLatEdit(QWidget *parent = 0);
-
- private:
- QWidget *horizontalLayoutWidget;
- QHBoxLayout *horizontalLayout;
- QSpinBox *spinBox;
- QLabel *label_7;
- QSpinBox *spinBox_2;
- QLabel *label_8;
- QDoubleSpinBox *doubleSpinBox;
- QLabel *label_9;
- QWidget *horizontalLayoutWidget_2;
- QHBoxLayout *horizontalLayout_2;
- QLineEdit *lineEdit;
- QLabel *label_6;
- QSpacerItem *horizontalSpacer;
- QSpacerItem *horizontalSpacer_2;
-
- };
-
- #endif
源文件:
- #include "loglatedit.h"
-
- LogLatEdit::LogLatEdit(QWidget *parent) :
- QWidget(parent)
- {
- this->resize(160, 22);
- this->setMinimumSize(QSize(160,22));
- this->setMaximumSize(QSize(200,22));
- horizontalLayoutWidget = new QWidget(this);
- horizontalLayoutWidget->setObjectName(QString::fromUtf8("horizontalLayoutWidget"));
- horizontalLayoutWidget->setGeometry(QRect(0, 0, 160, 22));
- horizontalLayout = new QHBoxLayout(horizontalLayoutWidget);
- horizontalLayout->setSpacing(1);
- horizontalLayout->setObjectName(QString::fromUtf8("horizontalLayout"));
- horizontalLayout->setContentsMargins(0, 0, 0, 0);
- spinBox = new QSpinBox(horizontalLayoutWidget);
- spinBox->setObjectName(QString::fromUtf8("spinBox"));
- spinBox->setMinimumSize(QSize(35, 20));
- spinBox->setMaximumSize(QSize(35, 20));
- spinBox->setMaximum(90);
-
- horizontalLayout->addWidget(spinBox);
-
- label_7 = new QLabel(horizontalLayoutWidget);
- label_7->setObjectName(QString::fromUtf8("label_7"));
- QSizePolicy sizePolicy(QSizePolicy::Fixed, QSizePolicy::Preferred);
- sizePolicy.setHorizontalStretch(0);
- sizePolicy.setVerticalStretch(0);
- sizePolicy.setHeightForWidth(label_7->sizePolicy().hasHeightForWidth());
- label_7->setSizePolicy(sizePolicy);
- label_7->setMinimumSize(QSize(3, 20));
- label_7->setSizeIncrement(QSize(1, 0));
-
- horizontalLayout->addWidget(label_7);
-
- horizontalSpacer = new QSpacerItem(0, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
-
- horizontalLayout->addItem(horizontalSpacer);
-
- spinBox_2 = new QSpinBox(horizontalLayoutWidget);
- spinBox_2->setObjectName(QString::fromUtf8("spinBox_2"));
- spinBox_2->setMinimumSize(QSize(35, 20));
- spinBox_2->setMaximumSize(QSize(35, 20));
- spinBox_2->setMaximum(90);
-
- horizontalLayout->addWidget(spinBox_2);
-
- label_8 = new QLabel(horizontalLayoutWidget);
- label_8->setObjectName(QString::fromUtf8("label_8"));
- sizePolicy.setHeightForWidth(label_8->sizePolicy().hasHeightForWidth());
- label_8->setSizePolicy(sizePolicy);
- label_8->setMinimumSize(QSize(3, 20));
- label_8->setSizeIncrement(QSize(1, 0));
-
- horizontalLayout->addWidget(label_8);
-
- horizontalSpacer_2 = new QSpacerItem(0, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
-
- horizontalLayout->addItem(horizontalSpacer_2);
-
- doubleSpinBox = new QDoubleSpinBox(horizontalLayoutWidget);
- doubleSpinBox->setObjectName(QString::fromUtf8("doubleSpinBox"));
- doubleSpinBox->setMinimumSize(QSize(66, 20));
- doubleSpinBox->setMaximumSize(QSize(66, 20));
- doubleSpinBox->setDecimals(4);
- doubleSpinBox->setMaximum(90);
-
- horizontalLayout->addWidget(doubleSpinBox);
-
- label_9 = new QLabel(horizontalLayoutWidget);
- label_9->setObjectName(QString::fromUtf8("label_9"));
- sizePolicy.setHeightForWidth(label_9->sizePolicy().hasHeightForWidth());
- label_9->setSizePolicy(sizePolicy);
- label_9->setMinimumSize(QSize(3, 20));
- label_9->setSizeIncrement(QSize(1, 0));
-
- horizontalLayout->addWidget(label_9);
-
- horizontalLayoutWidget_2 = new QWidget(this);
- horizontalLayoutWidget_2->setObjectName(QString::fromUtf8("horizontalLayoutWidget_2"));
- horizontalLayoutWidget_2->setGeometry(QRect(0, 0, 160, 22));
- horizontalLayout_2 = new QHBoxLayout(horizontalLayoutWidget_2);
- horizontalLayout_2->setSpacing(1);
- horizontalLayout_2->setObjectName(QString::fromUtf8("horizontalLayout_2"));
- horizontalLayout_2->setContentsMargins(0, 0, 0, 0);
- lineEdit = new QLineEdit(horizontalLayoutWidget_2);
- lineEdit->setObjectName(QString::fromUtf8("lineEdit"));
- lineEdit->setInputMethodHints(Qt::ImhDigitsOnly|Qt::ImhFormattedNumbersOnly);
-
- horizontalLayout_2->addWidget(lineEdit);
-
- label_6 = new QLabel(horizontalLayoutWidget_2);
- label_6->setObjectName(QString::fromUtf8("label_6"));
-
- horizontalLayout_2->addWidget(label_6);
-
- label_7->setText(QApplication::translate("LogLatEdit", "\302\260", 0, QApplication::UnicodeUTF8));
- label_8->setText(QApplication::translate("LogLatEdit", "\342\200\262", 0, QApplication::UnicodeUTF8));
- label_9->setText(QApplication::translate("LogLatEdit", "\342\200\263", 0, QApplication::UnicodeUTF8));
- label_6->setText(QApplication::translate("LogLatEdit", "\302\260", 0, QApplication::UnicodeUTF8));
-
- horizontalLayoutWidget_2->setVisible(false);
- QMetaObject::connectSlotsByName(this);
-
- }
至此,界面相关的事情就做完了,后面我们需要给这个控件添加两个属性,一个输入模式属性,更改这个属性时,我们的控件可以在两种输入模式下切换,另一个属性就是经纬度值,我们要使其可以设置和返回经纬度值。
























 6270
6270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








