简介
- QT的UI设计器提供了很多GUI设计的界面组件,可以满足常见的界面设计需求。但是某些时候需要设计特殊的界面组件,而在UI设计器的组件面板里根本没有合适的组件,这时就需要设计自定义的界面组件。
创建工程
- 先创建一个QWidget窗体

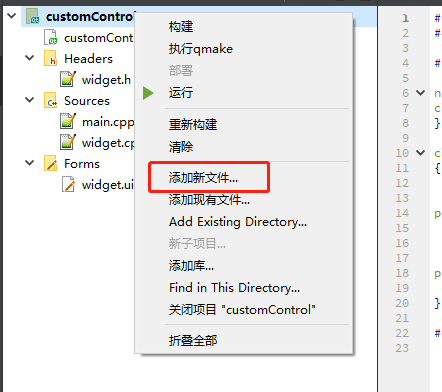
- 然后再添加一个界面,选择添加新文件。

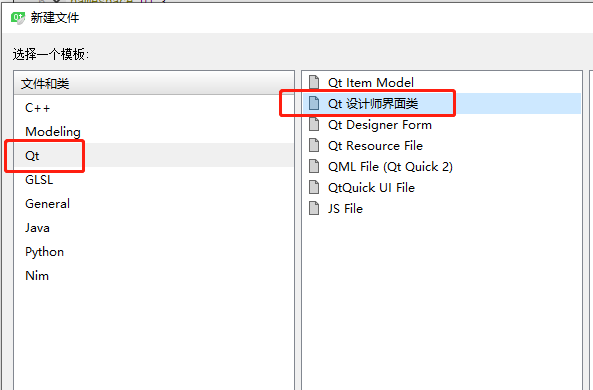
- 选择Qt,选择Qt设计师界面类

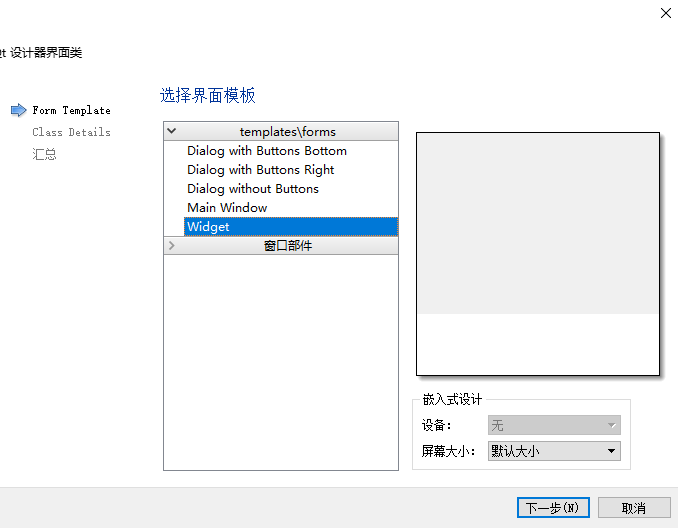
- 选择Widget

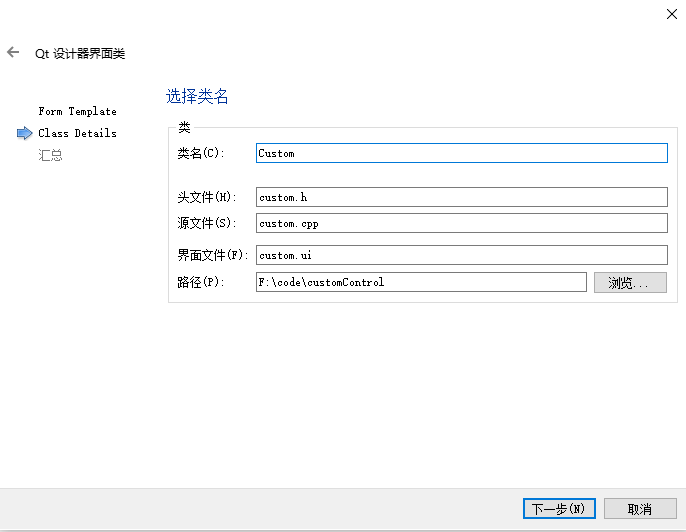
- 起一个类名,点击完成。


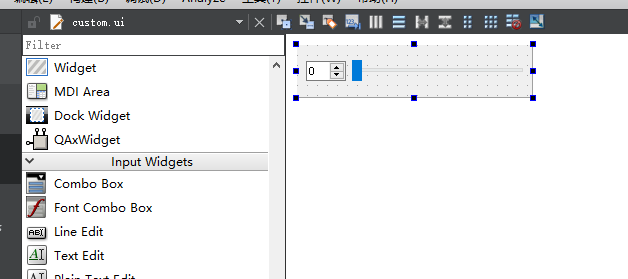
- 在Custom的界面上放置一个Spin Box和Horizontal Slider。并进行一个水平布局,将界面调整到合适大小。然后对这两个控件进行封装。

封装自定义控件
- 在widget界面上放置一个Widget组件,

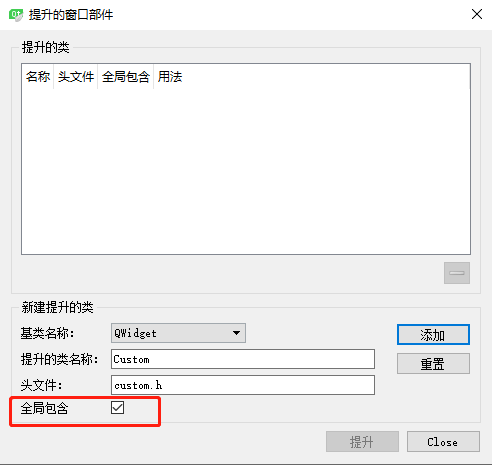
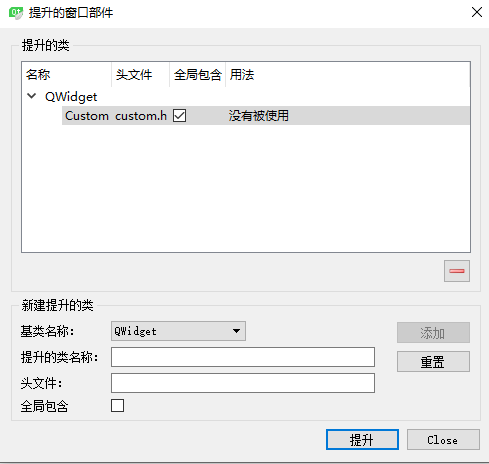
- 右击Widget,点击提升为

- 提升的类的名称就是刚才添加的那个类Custom

- 点击添加,然后点击提升

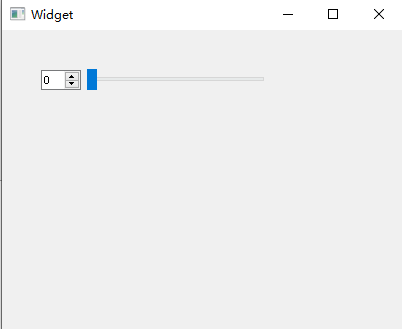
- 运行程序后,可以看到,在Widget主窗口中就会出现我们自定义的控件

- 我们想要的效果是拉动进度条,数字同步发生变化。接下来就需要在Custom类中去实现我们自定义控件的功能。
自定义控件功能实现
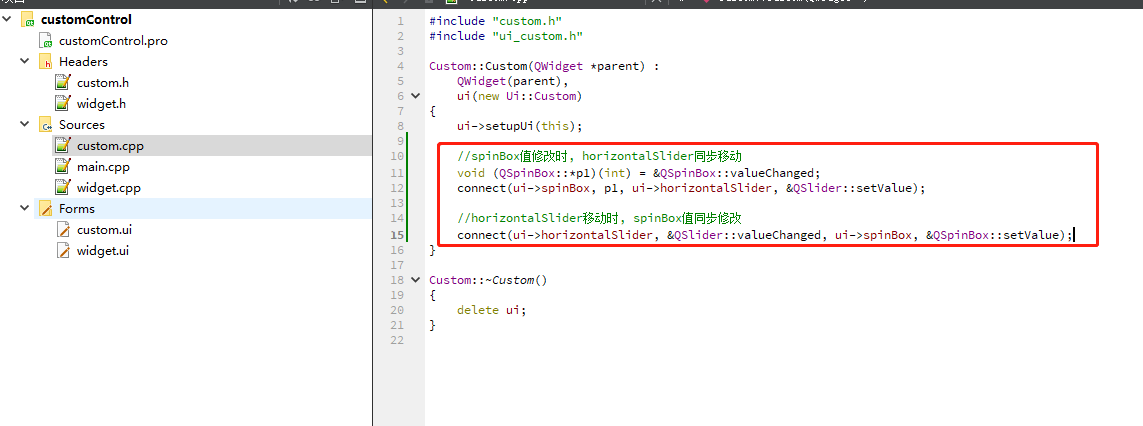
- 在Custom类的构造函数中,连接对应控件的信号槽。

-
//spinBox值修改时, horizontalSlider同步移动 void (QSpinBox::*p1)(int) = &QSpinBox::valueChanged; connect(ui->spinBox, p1, ui->horizontalSlider, &QSlider::setValue); //horizontalSlider移动时, spinBox值同步修改 connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue); - 再运行程序,拖动进度条,数字会发生变化。修改数字,进度条也会发生变化。
























 5121
5121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








