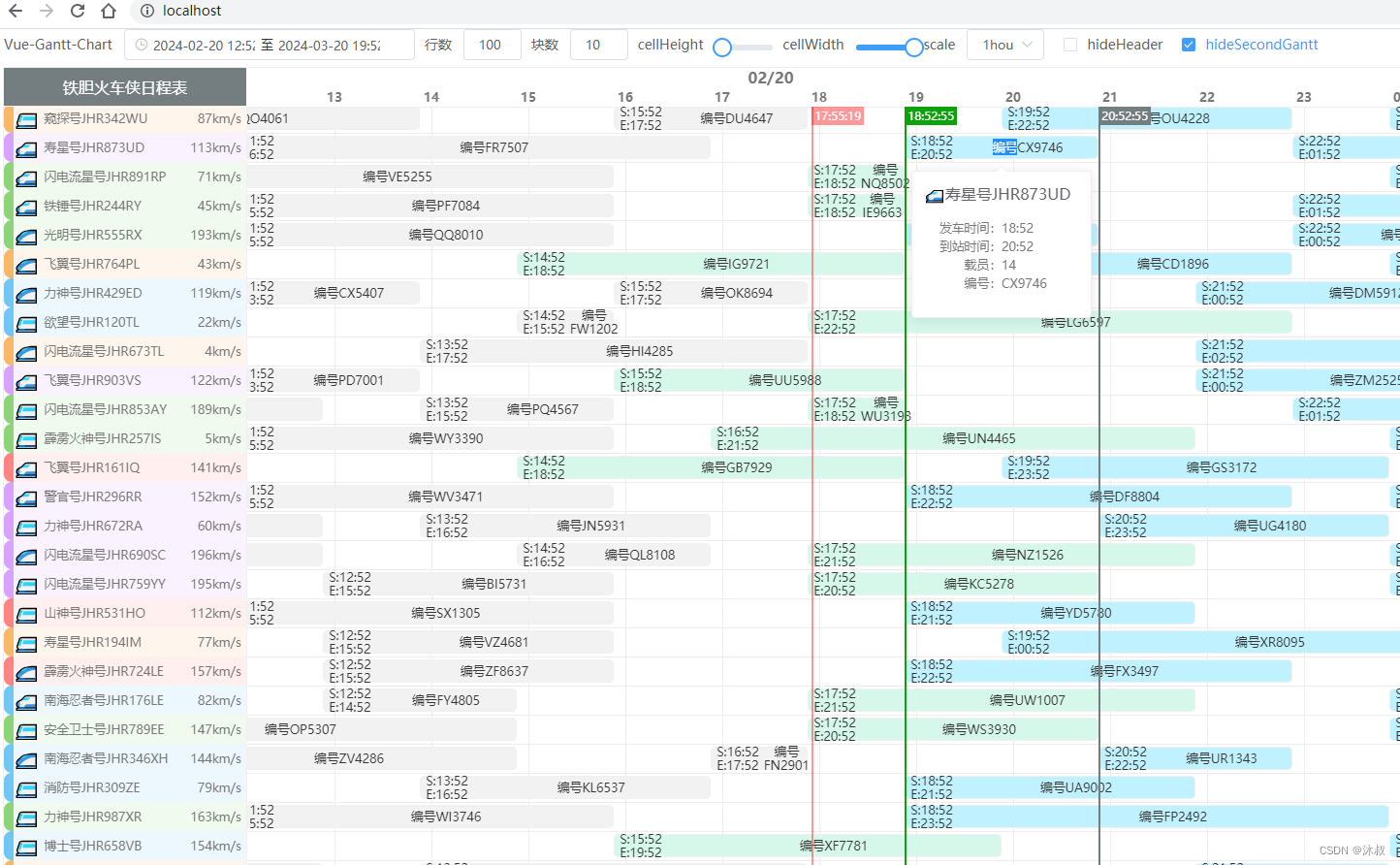
1.火车侠 GitHub - w1301625107/Vue-Gantt-chart: 使用Vue做数据控制的Gantt图表

优点:有小时选项
缺点:不支持拖拽
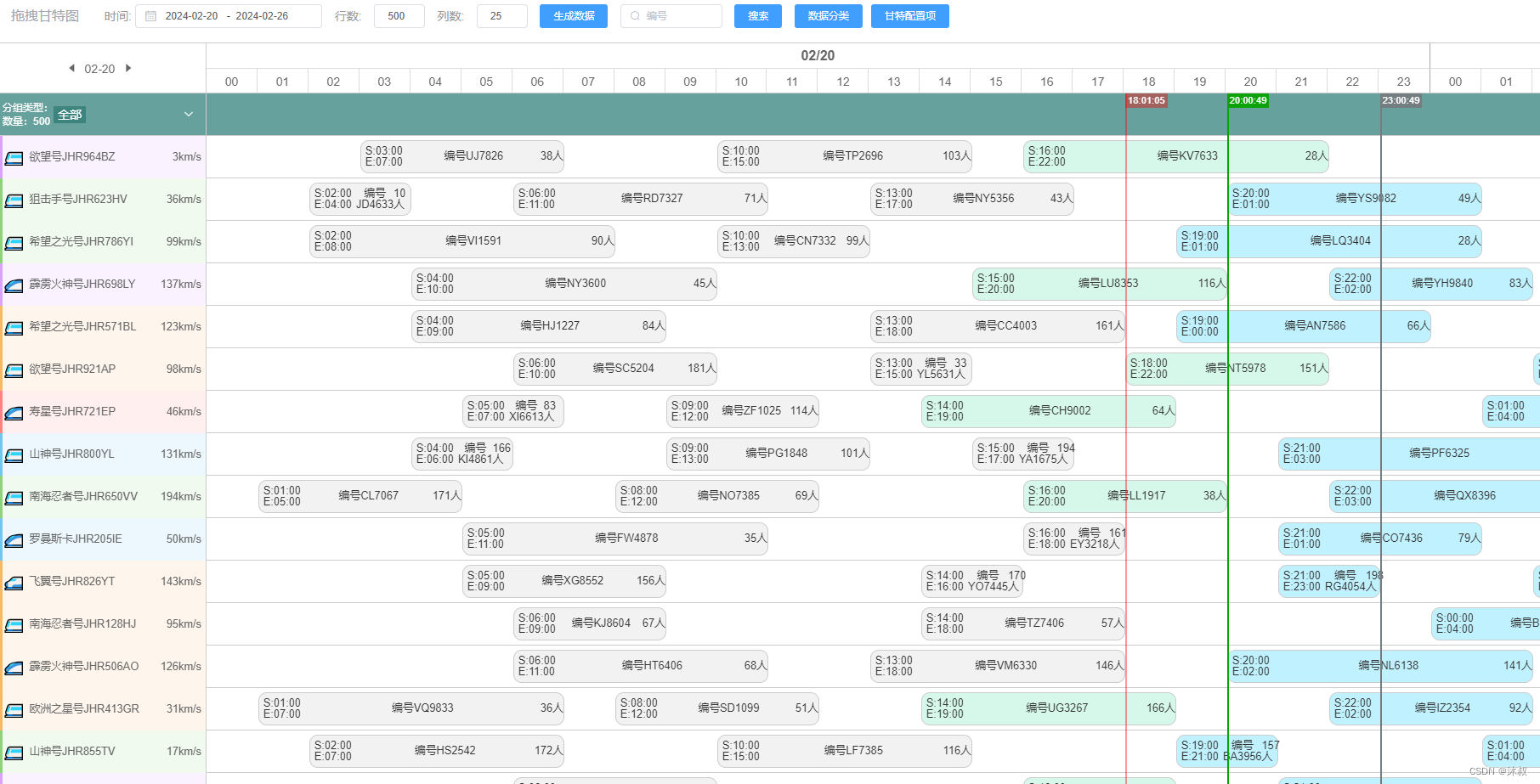
2.火车侠二号 GitHub - liyang5945/vue-drag-gantt-chart: Vue拖拽甘特图 a draggable gantt-chart with vue

有点:实现了拖拽功能
缺点:时间段拖动BUG
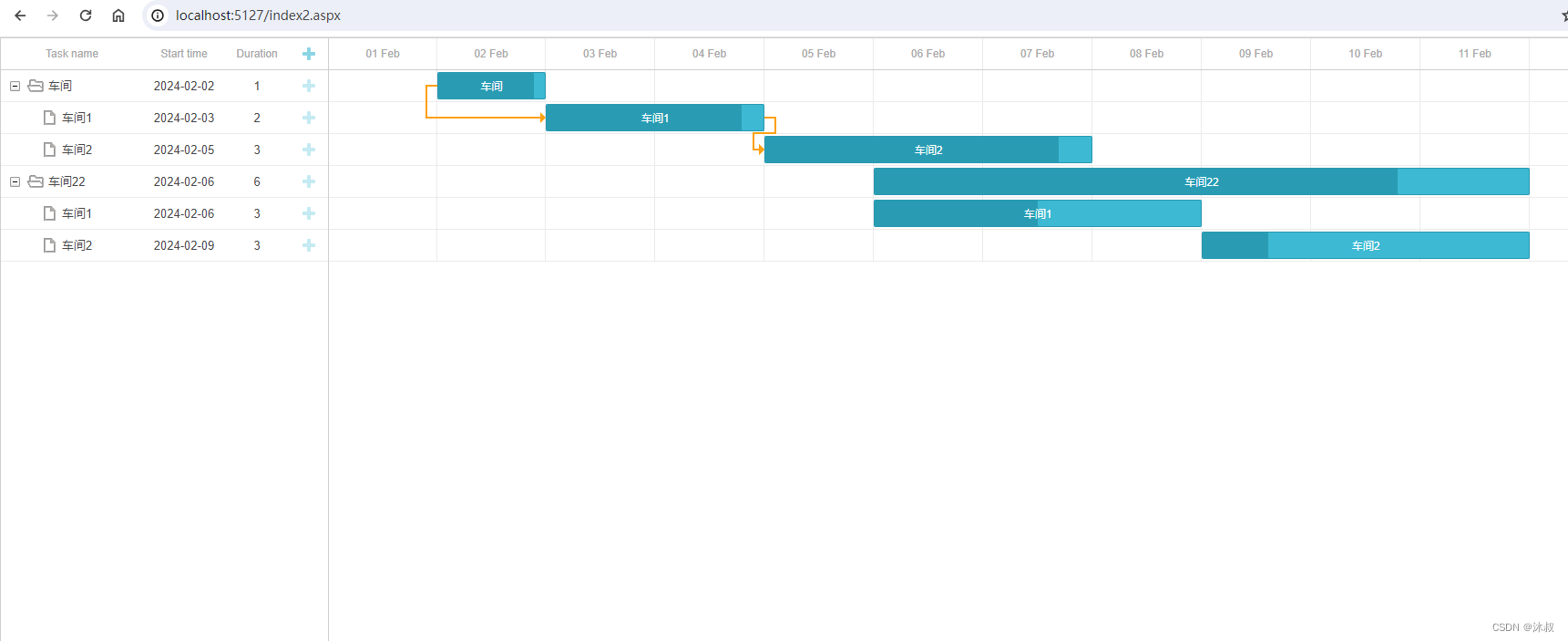
3.DHTMLX


优点:功能完善,支持拖动
缺点:不支持小时显示
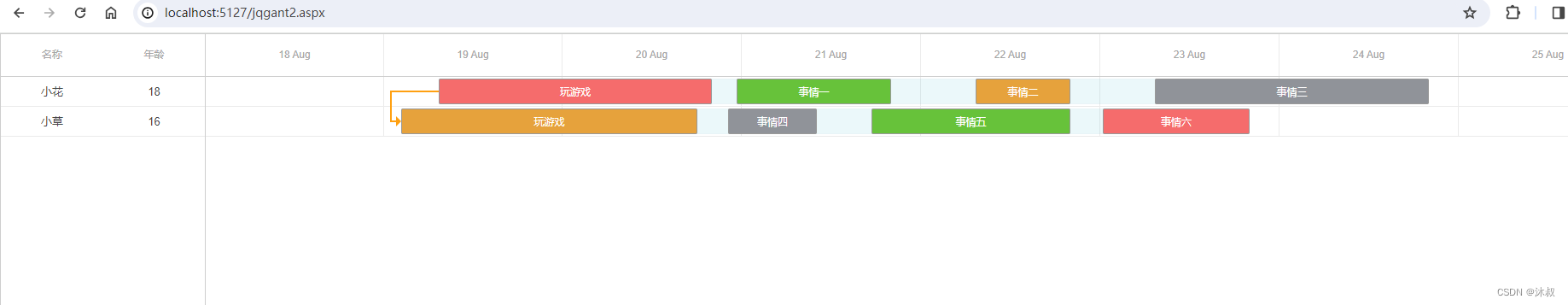
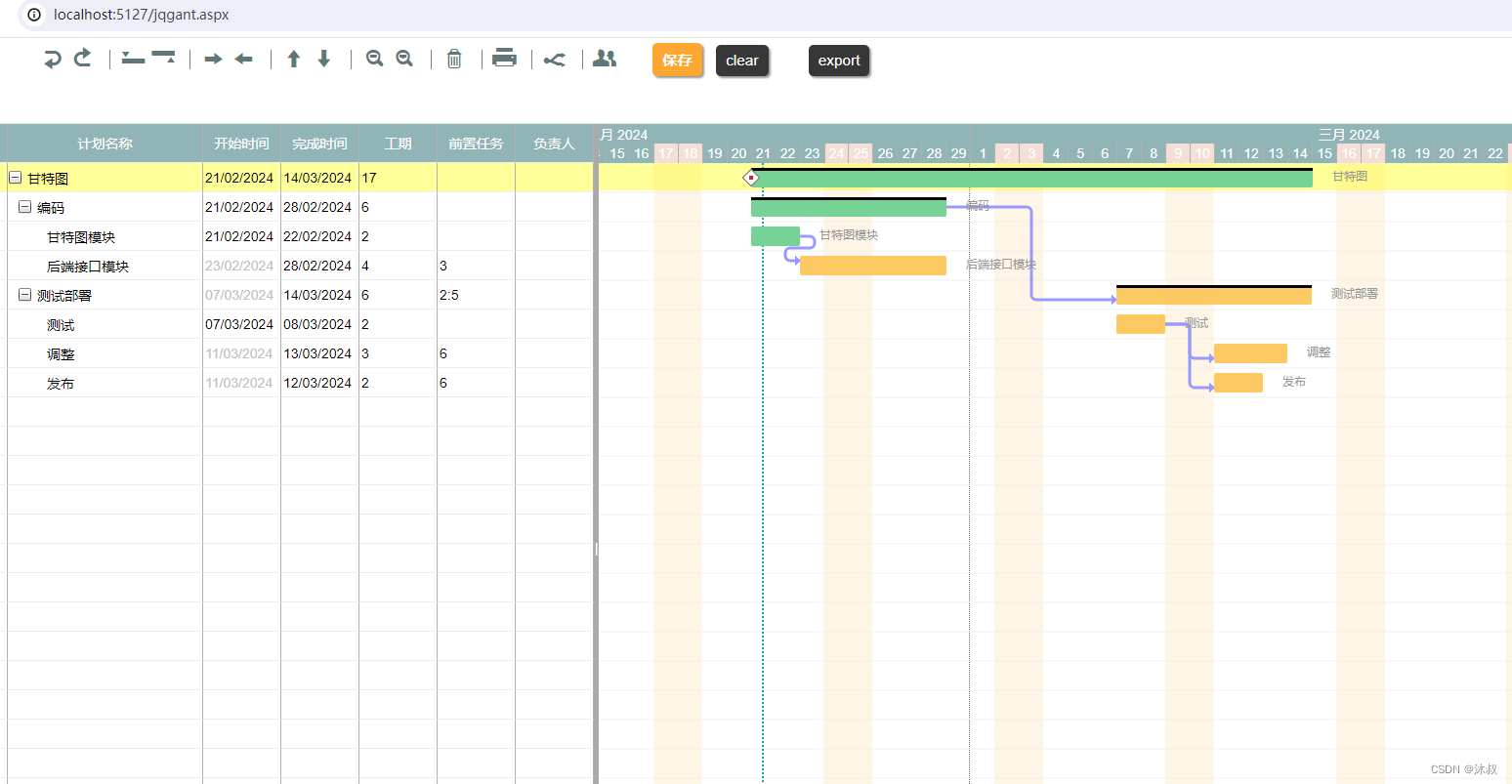
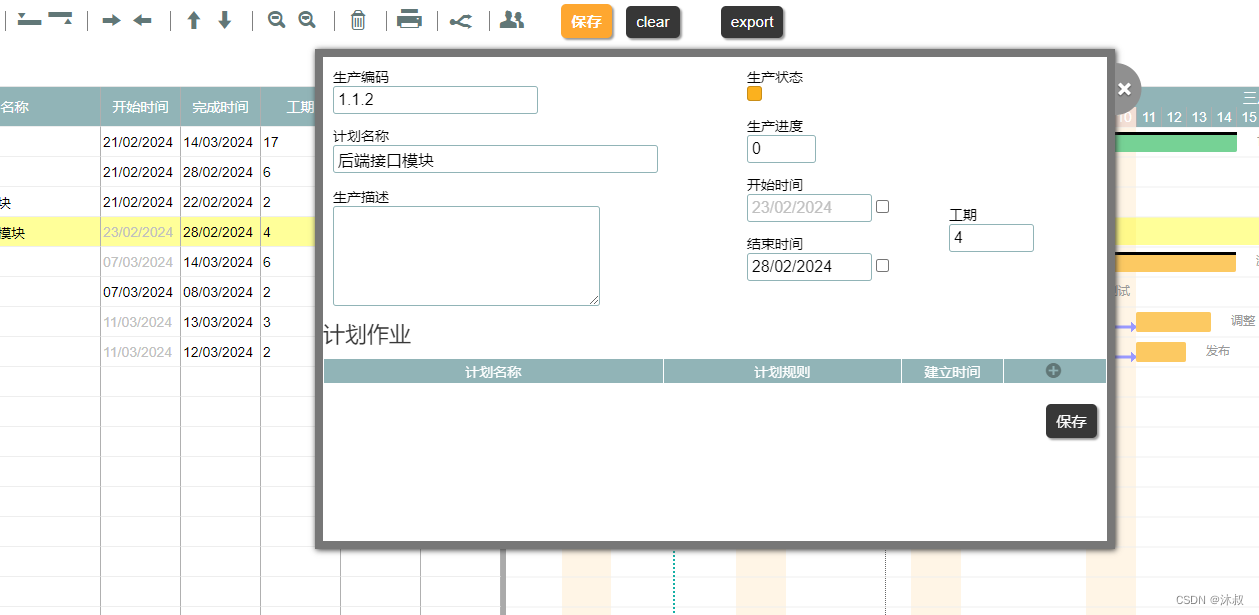
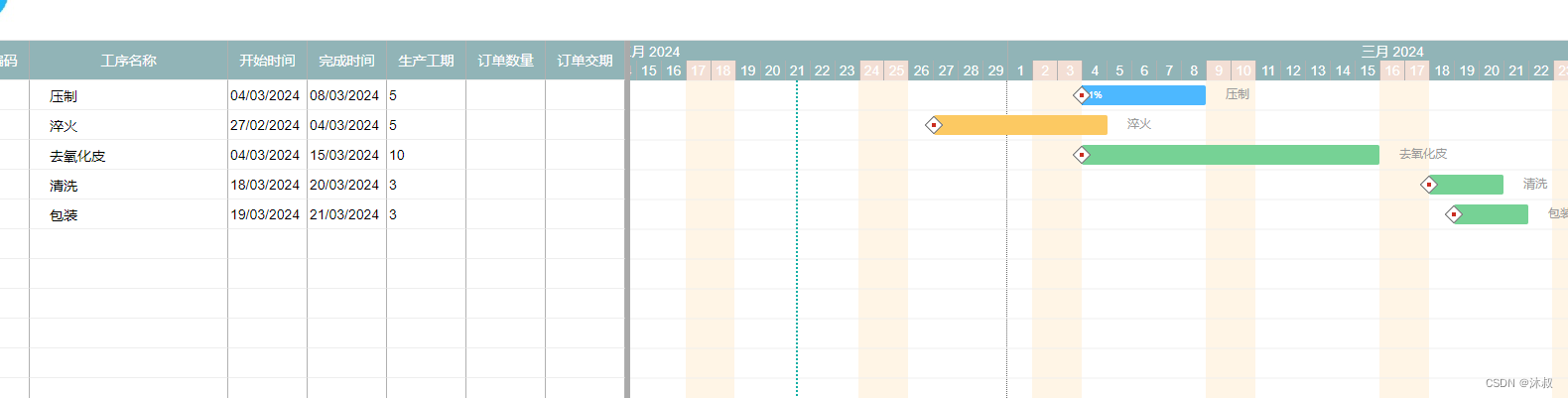
4.JQ Gantt editor
GitHub - robicch/jQueryGantt: jQuery Gantt editor



优点:可以编辑,拖动
缺点:不支持小时
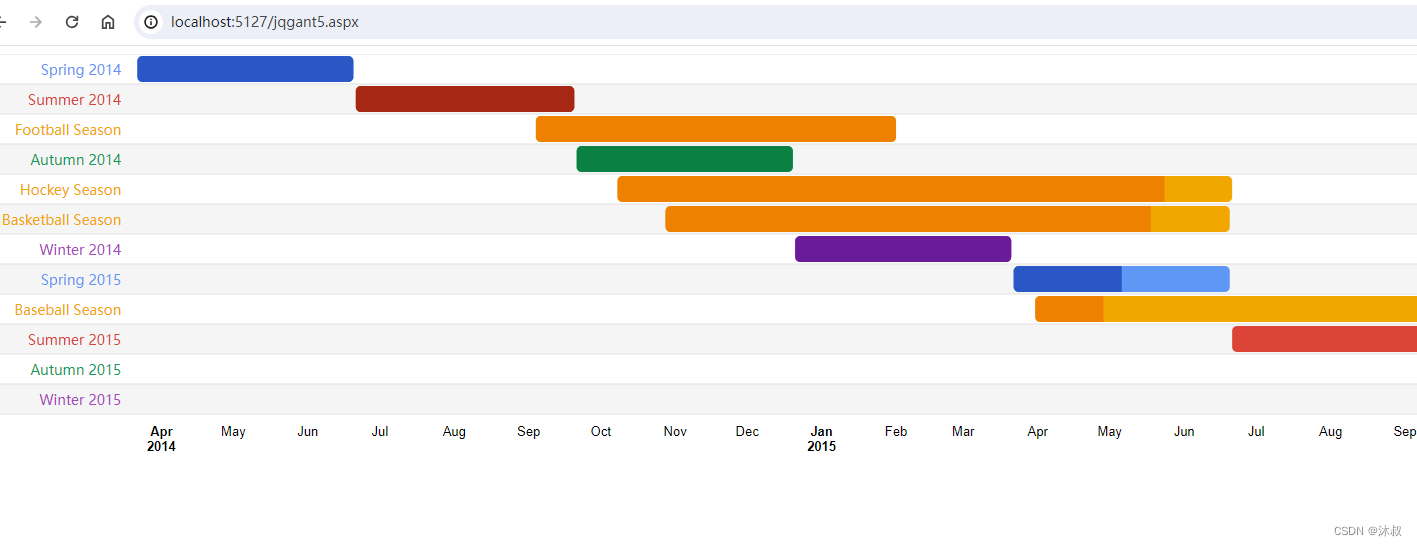
5. google.charts
甘特图 | Charts | Google for Developers


END






















 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








