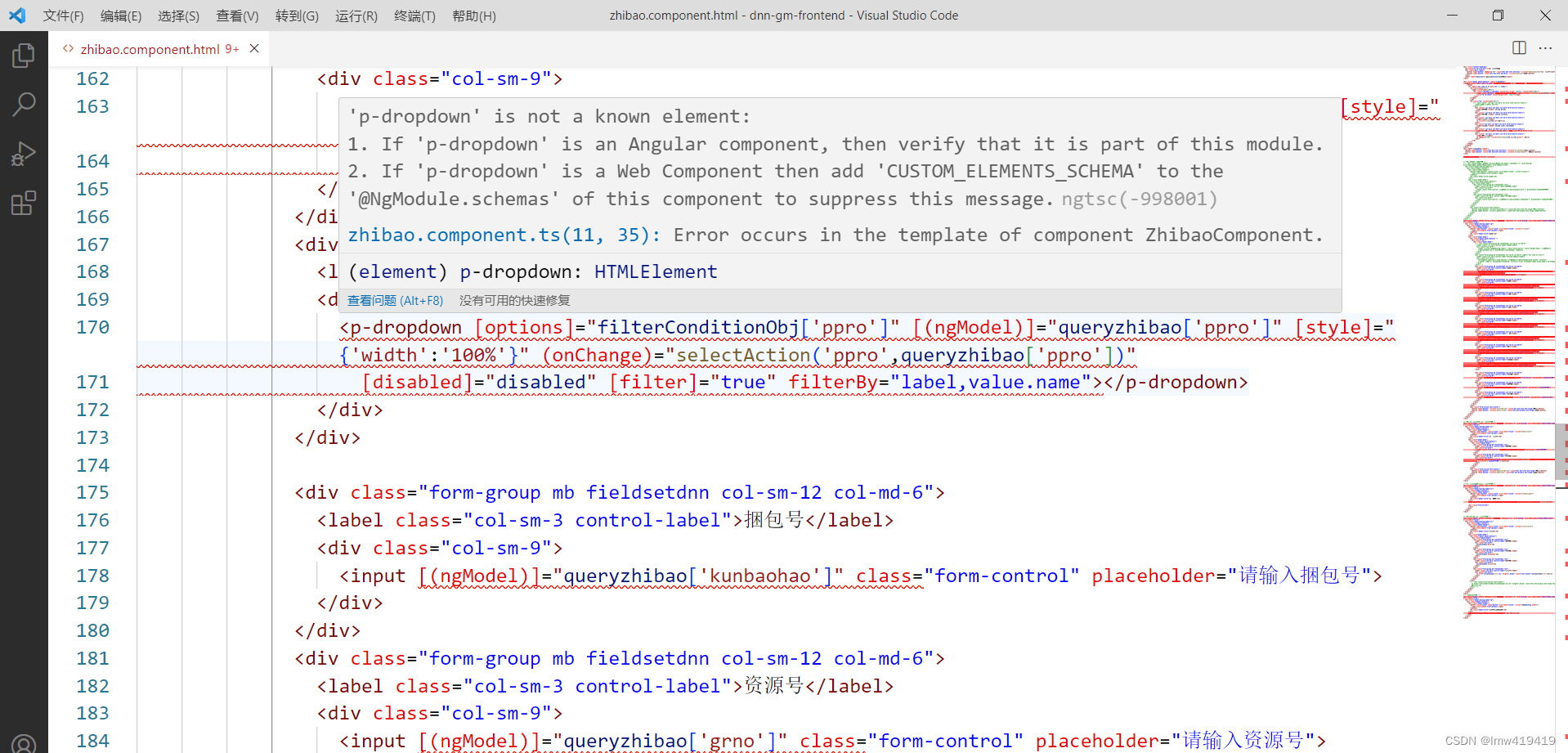
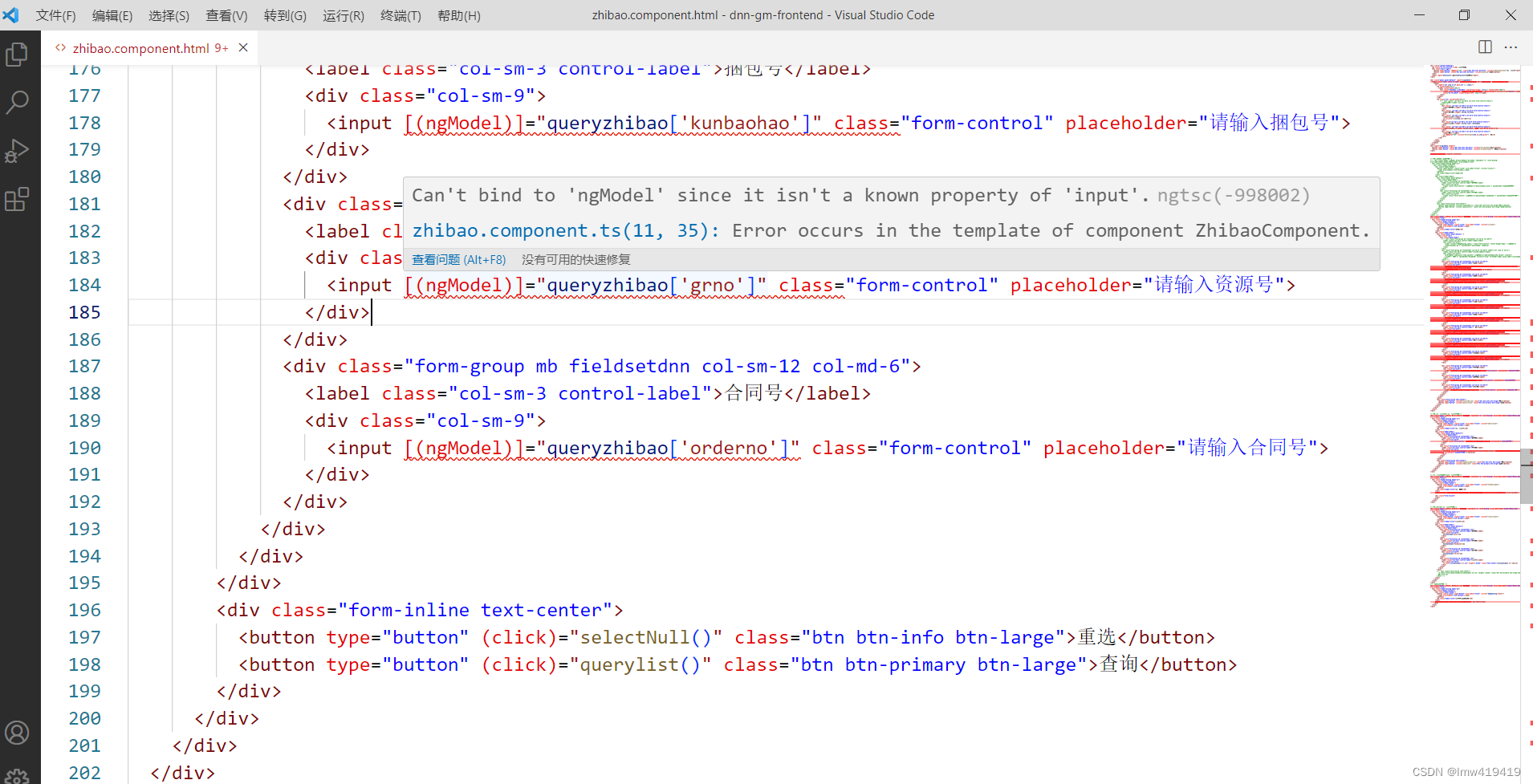
这是我维护一个老项目遇到的问题,问题如下:


一个angular老项目,很久没有维护了,我是用 Visual Studio Code 打开的前端项目,打开之后就出现了上边的问题,html文件里很多红色的波浪线报错,但是项目跑起来了,不影响项目的开发,但是看着实在难受,博主也是个喜欢干净清爽的人,接下来就是各种谷歌,但是都不好使。
问题分析:
既然项目跑起来了,那就不是代码的问题,再说了项目一直没有改动过,那就是 vscode 问题,然后就我直接把vscode更新到最新版本了,还是没有解决问题。只能寻求同事帮助了,发现同事的项目打开并没有报错,一条红色报错都没有,最终发现同事的vscode没有安装插件,而我的安装了很多插件,最后锁定在了插件 【Angular Language Service】。
解决方案:
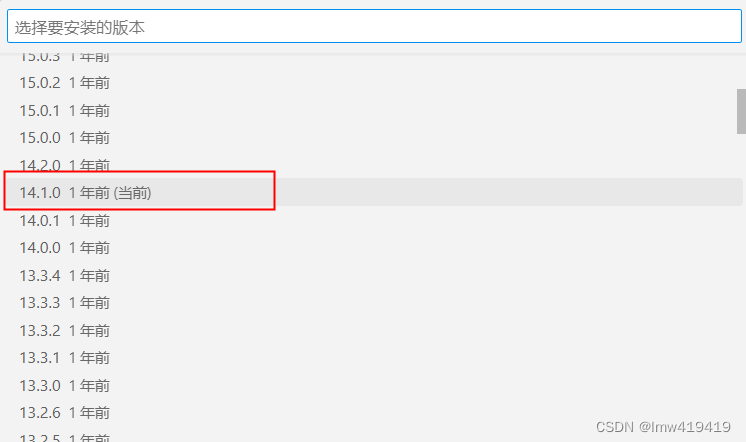
1、安装另一个版本

2、选择 14.1.0 版本

3、等待安装完成后,点击【需要重新加载】

如果还是报错,可以多试试14.1.0以下的版本,总有一个适合你。
结语
如有错误或不足,还望指正。
























 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








