npm run build 打包爬坑记
先说说打包过程,npm run build 后放入phpstudy里面,访问本地ip,查看phpstudy的端口号,就能访问页面了(访问地址:http://192.168.1.188/dist/)
然后爬坑之路开始了(我的打包是一个dist文件夹,直接放入phpStudy的www里面),如下图1
1.
- 报错:打包之后访问页面一片空白,各种文件加载不出来,文件报404,路径是("/static/img/…")
- 原因:img文件是在static下的img文件夹中,很明显是路径错误,应该是("./static/img/…")
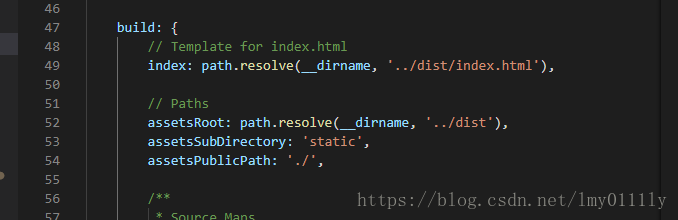
- 解决方法:查找config文件夹中的index.js文件,将( assetsPublicPath: ’ / ',)更改如下图2:
- 报错:路径改完后,直接跳转到我匹配的404页面了,像是匹配不到home页面
- 原因:打包后直接把dist文件夹拷过来,我们写的router路径是没有(dist)这个文件夹的
- 解决方法:
⑴直接把代码拷贝出来,不要dist文件夹
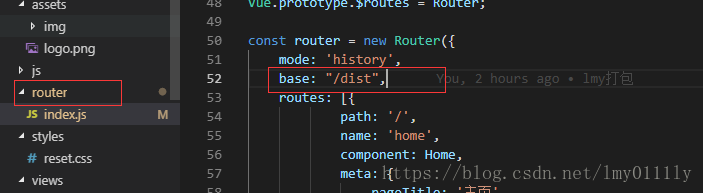
⑵在router中加入base:"/dist":如下图3
-
报错:大图片加载错误,图片展示的是很长的,一环套一环的路径,大概就是(http://192.168.1.188/static/css/static/img/loading4.41255d6.gif)
-
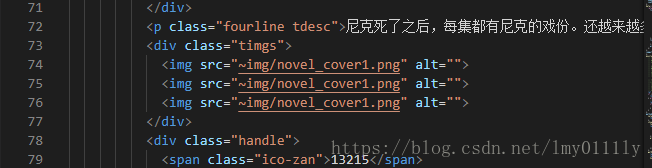
原因:小图片打包就是base64的,大图片路径是基于src的(明显显示出来的路径错误);我的图片是这样显示的,如图4(build文件夹中webpack.base.conf.js 文件,设置了文件的路径),图5,
-
解决方法:
⑴直接把图片放入static文件夹,更改图片路径(“./static/img/…”)
⑵如果图片还在src下的某个文件夹,则找到build文件夹中的utils文件,加入代码(publicPath: ‘…/…/’,),如下图6

- 报错:打包后,手机页面展示没问题,但非首页刷新一下,报404
- 原因:单页面只有一个index.html
- 解决方法: 官网给出了答案 vue2.x HTML5 History 模式
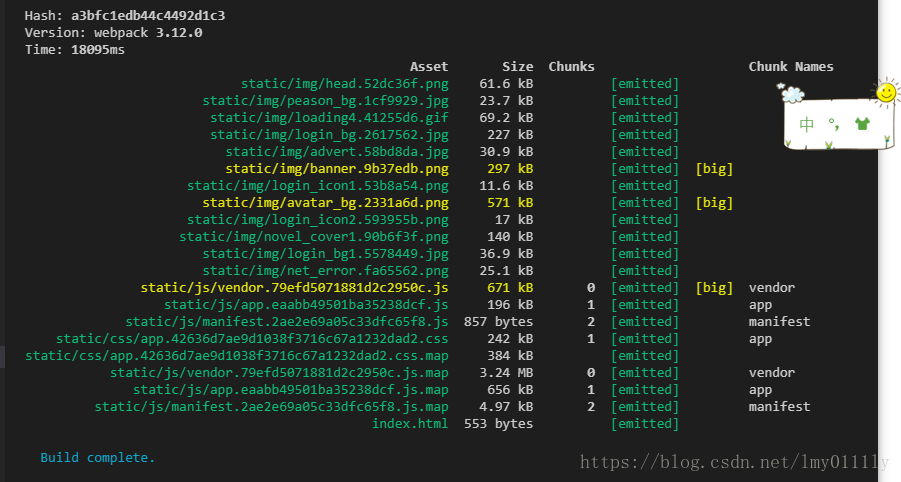
- 报错:打包时间太长,vendor.js 3.24M,哇咔咔
- 原因:一次性加载所有文件
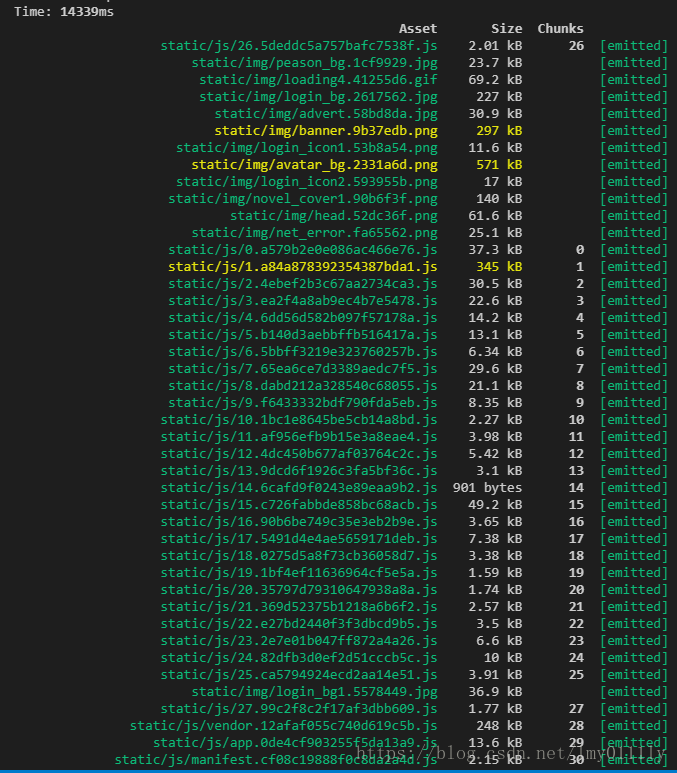
- 解决方法: 官网给出懒加载,超级好用666 路由懒加载,戳这里; 解决后的前后对比图,如图7、8
































 5402
5402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








