如何创建uni-app项目
一、使用HBuilder X创建
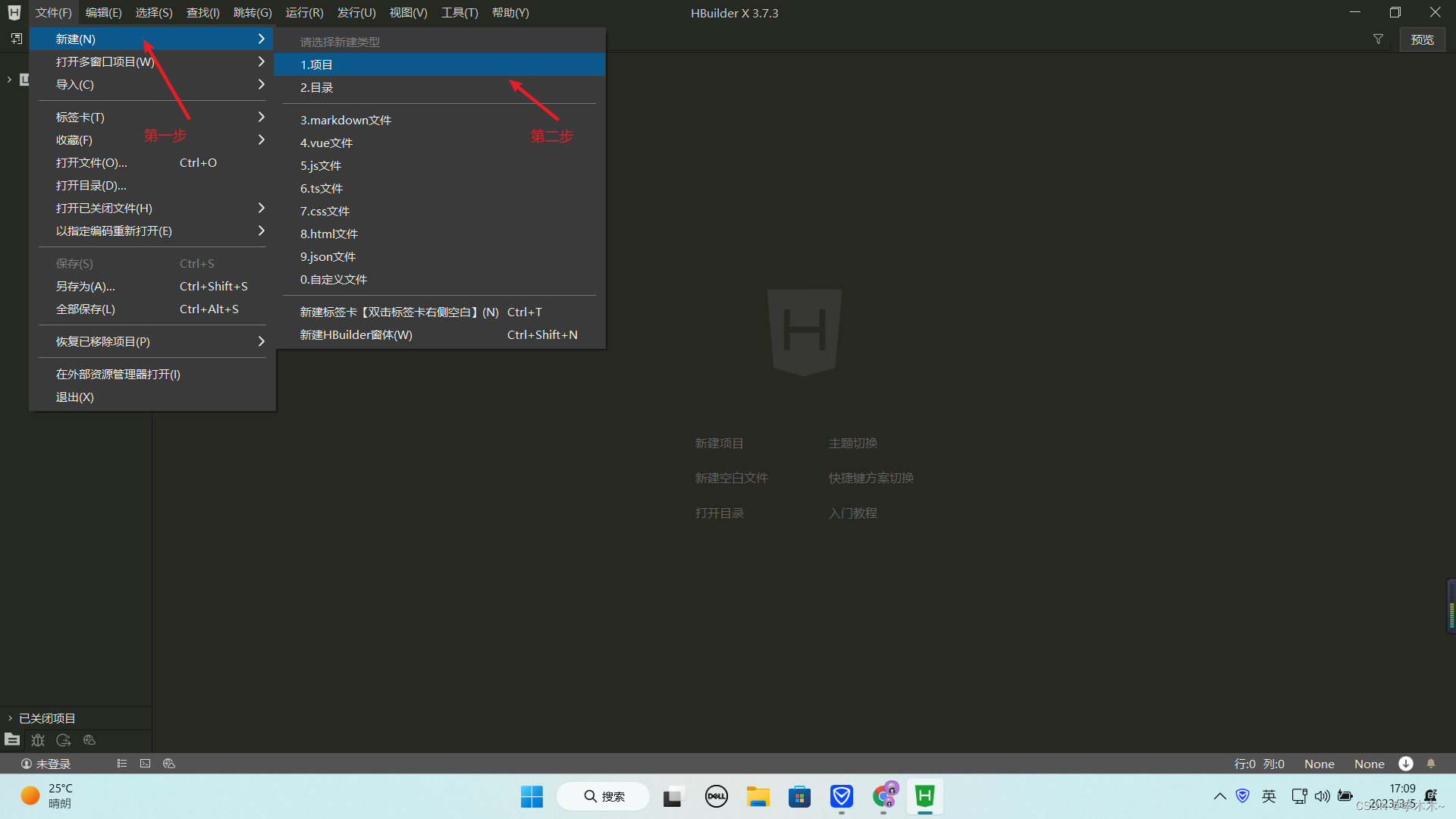
第一步:
打开HBuilder X > 点击文件列表 > 新建 > 项目

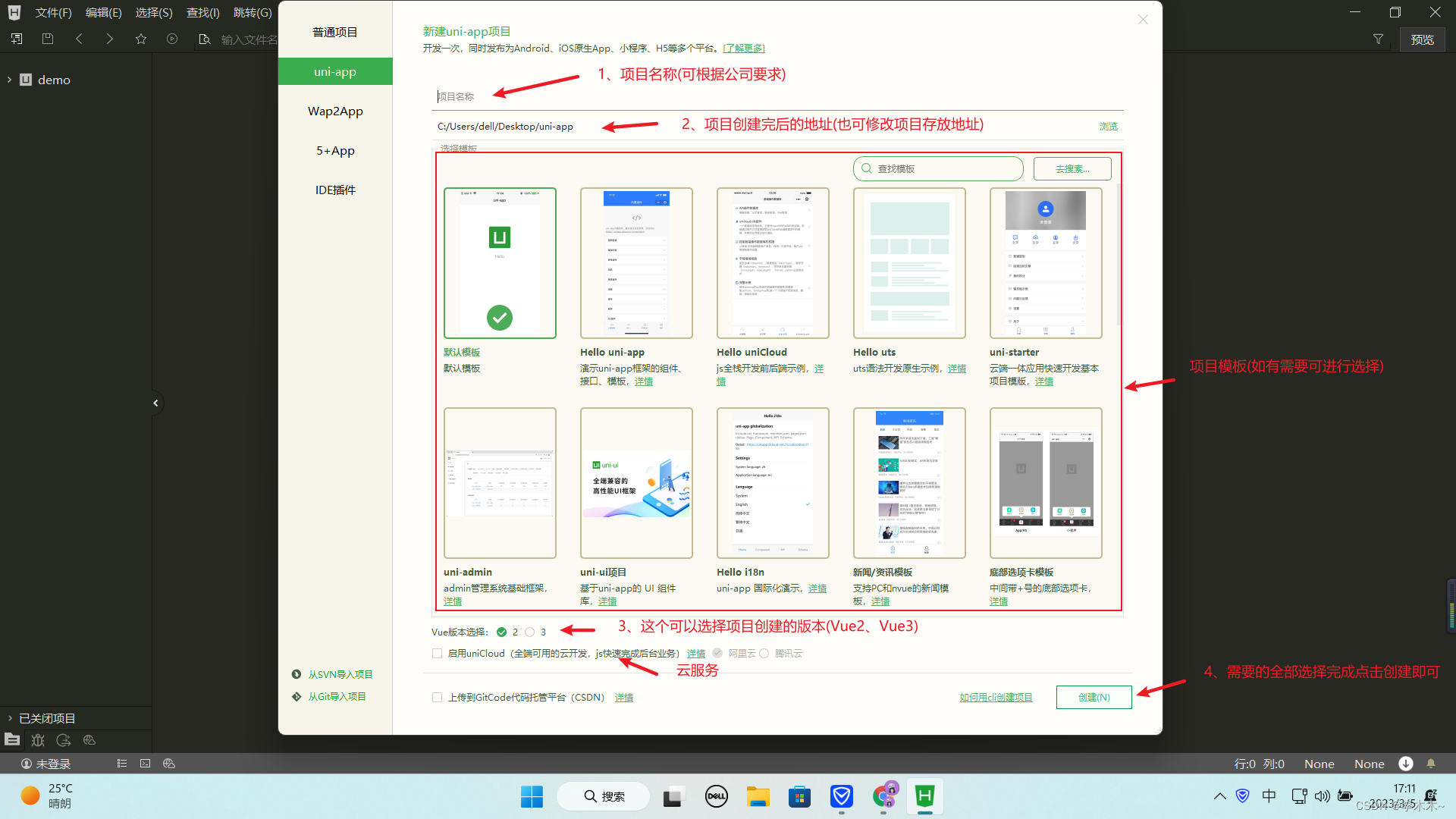
第二步:
如图所示(根据项目所需要的进行选择)
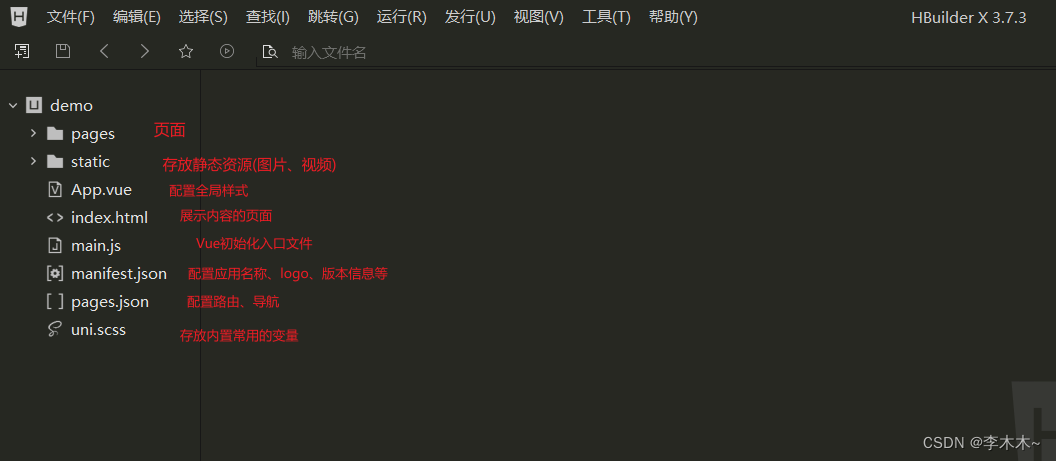
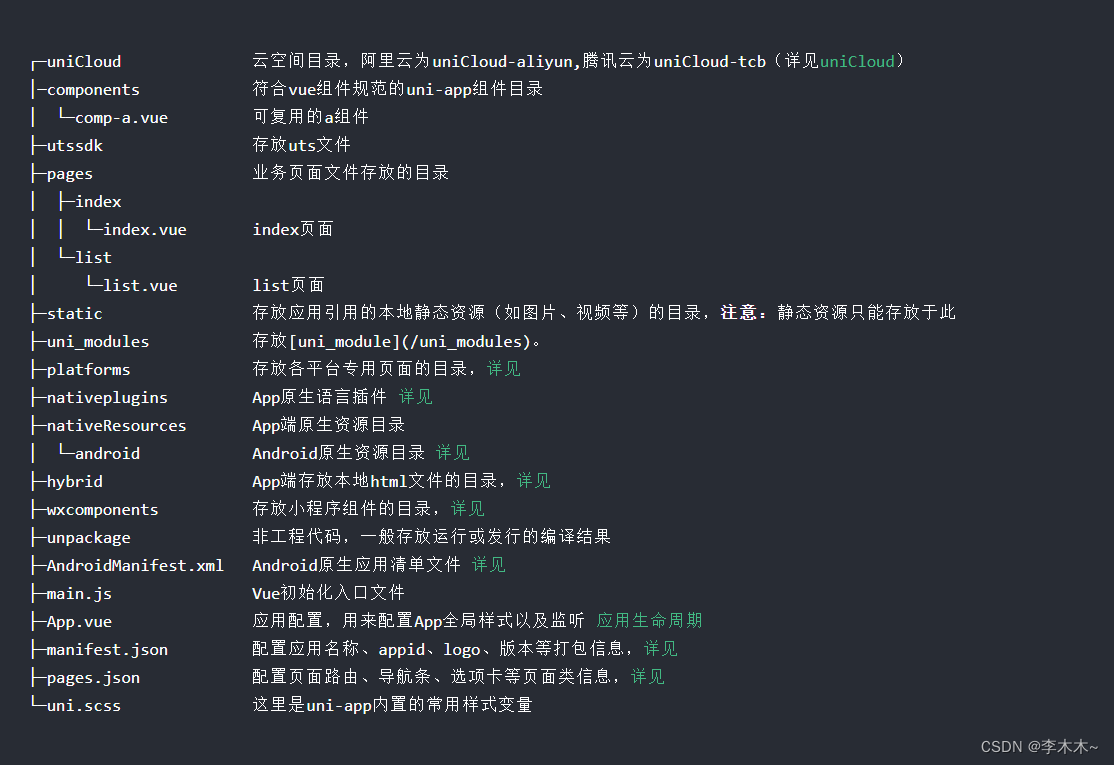
第三步:创建完成之后项目文件的(介绍以及作用)


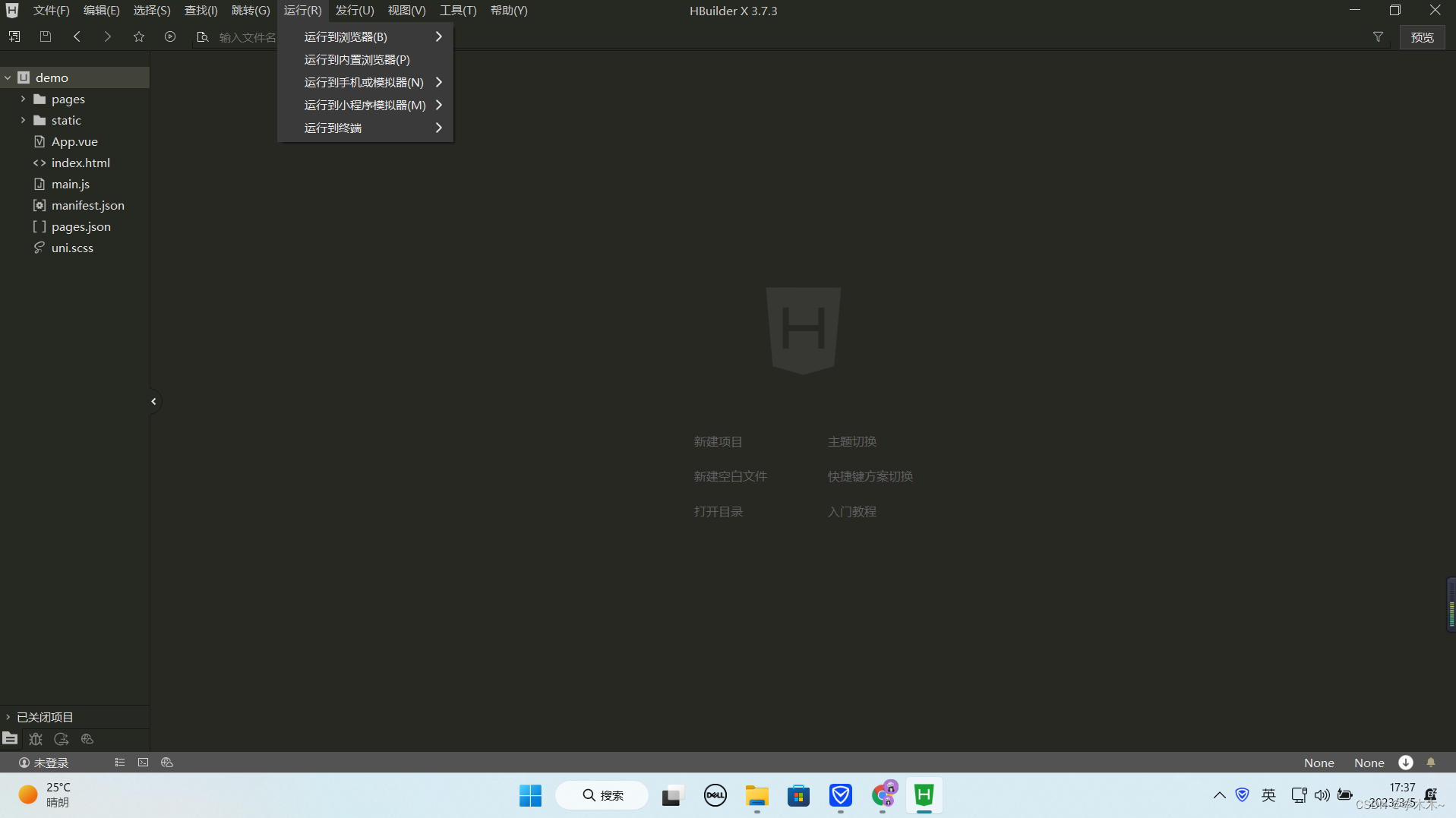
第四步:
如何将uni-app项目运行到不同的浏览器,我在这里运行的是微信小程序
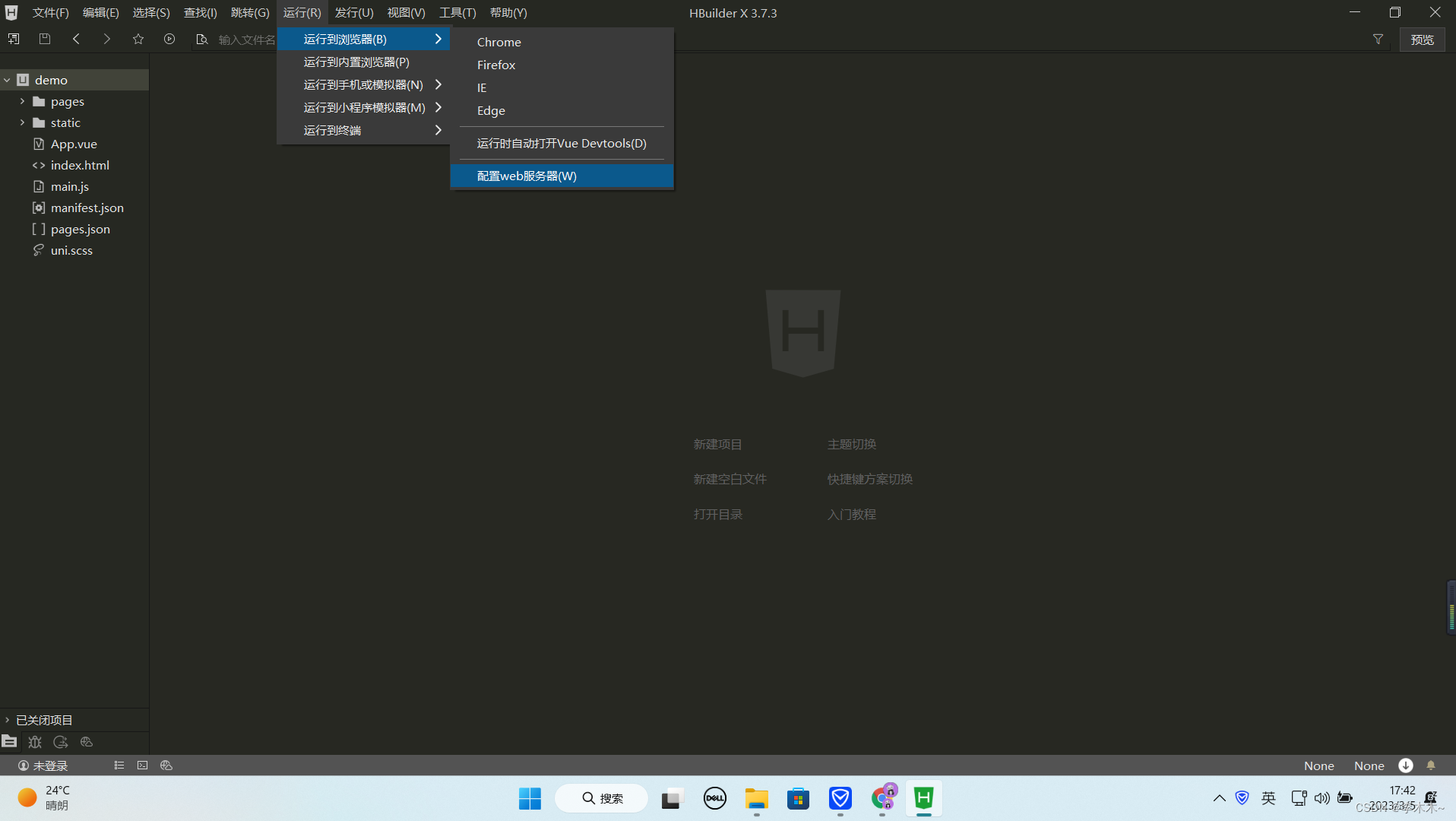
(1) 点击运行可以查看到项目的多种运行方式

(2) 在浏览器中运行项目步骤如下
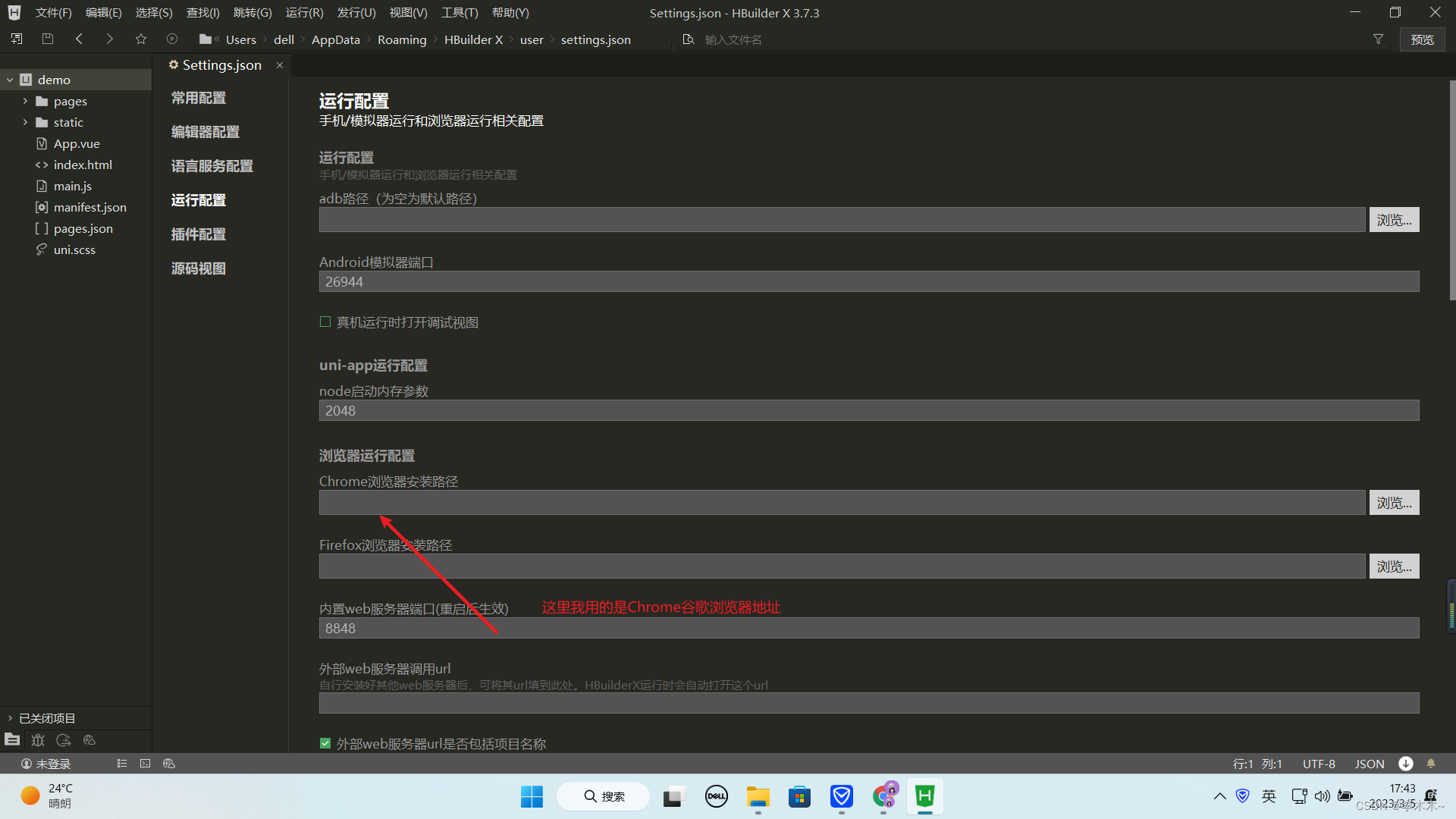
如果是第一次运行uni-app项目在浏览器中需要配置地址
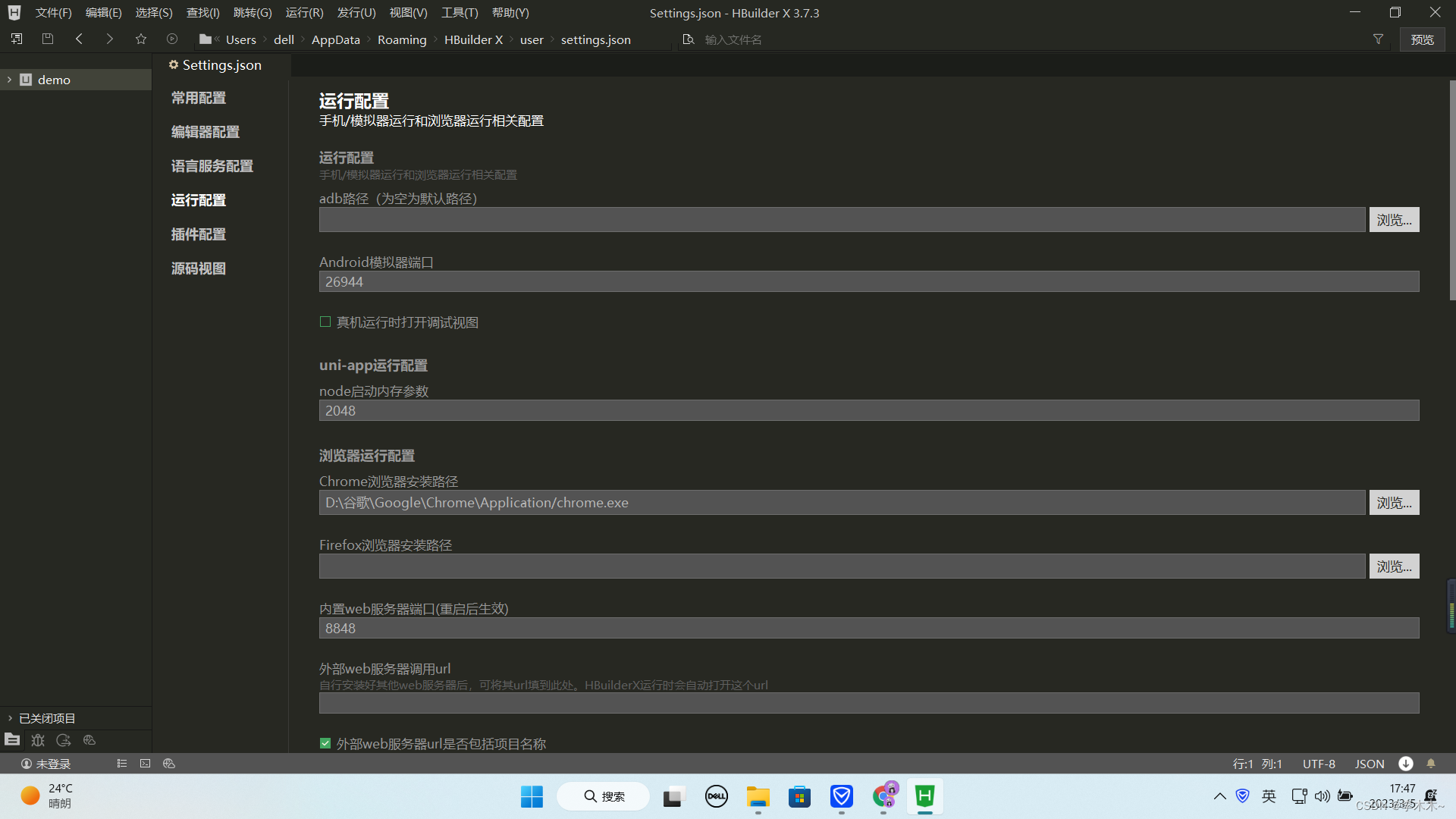
配置浏览器地址

在桌面选择谷歌右键打开点击文件位置

配置完成后关闭即可会自动保存

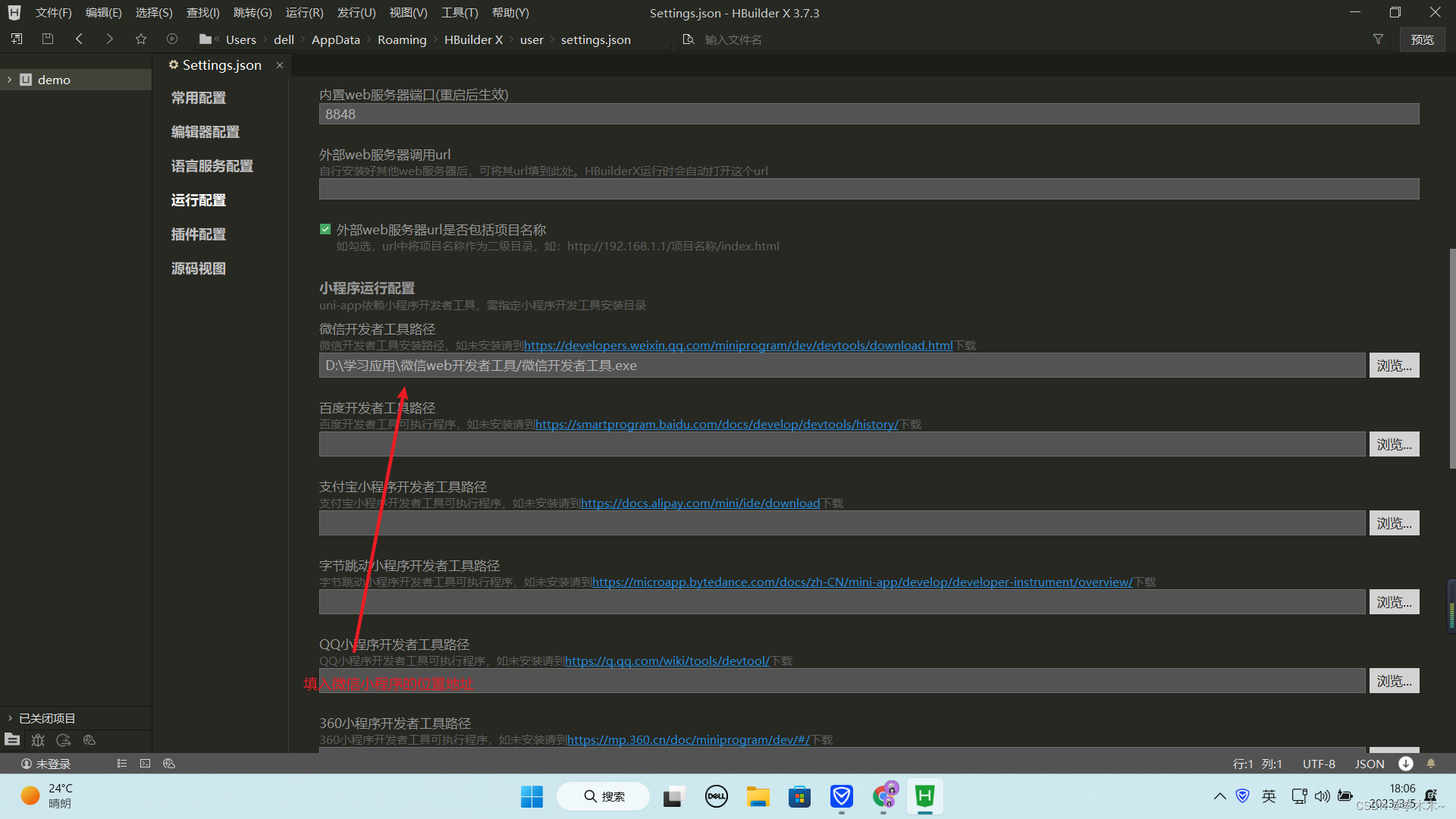
(3)在微信小程序运行项目
第一次在小程序中运行项目的话会报错 , 解决方法:需要到小程序里边选择 手动打开工具 -> 设置 -> 安全设置,将服务端口开启 (默认是关闭的),然后点击运行 > 选择运行到小程序
然后再选择选择微信小程序运行即可























 2127
2127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








