起初是在Linux下用Qt Webkit播放视频,亦即通过桌面应用的方式打开html页面来播放本地视频。遗憾是没能成功集成VLC plugin,软解效率太低(卡的来)。。一次帮同学制作毕业光盘,用Qt在Windows做了差不多类似的事情。没有用flash或者其他的东西,而是选择了用web的方式开发。
时隔一年,同样是要制作这样的光盘,却无意打听到node-webkit这样的新东西,下载下来弄了弄发现也能做上面这些事情。
1. 打开exe文件
为什么要在html中打开exe?YW有个视频文件是做成了电子书模样。
var execFile = require
('child_process').execFile, child;
child = execFile(filePath,
function(error,stdout,stderr) {
if (error) {
console.log(error.stack);
console.log('Error code: '+ error.code);
console.log('Signal received: '+
error.signal);
}
console.log('Child Process stdout: '+ stdout);
console.log('Child Process stderr: '+ stderr);
});
child.on('exit', function (code) {
console.log('Child process exited '+
'with exit code '+ code);
});其中的filePath默认指向nw.exe所在目录(亦即下面的pwd),你可以定义一个针对他的相对路径。
获取nw.exe所在目录?
var path = require('path');
var pwd = path.dirname( process.execPath );
2. 播放视频
不知道是不是人品问题,测试node-webkit是支持好几种视频格式的,然而我却播放不了。于是用工具将视频转换成webm格式。。。?!转成华丽丽的html5支持~
工具地址:http://www.html5-movie-maker.com/
貌似不是免费的。转换后只需要保留一个video.webm文件即可,可删掉mp4,ogv以及video-js.swf,相应改一下html5中的video tag。
其余如video.js,video-js.css,video-js.png为公用文件,懂。
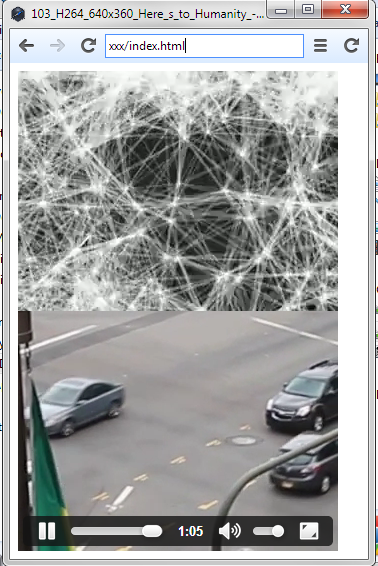
播放两个视频:
地址栏可以随心去掉,应该也能配置启动全屏之类的。
看了下他们的讨论,貌似node-webkit有往android上面移植的倾向呀。























 2394
2394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








