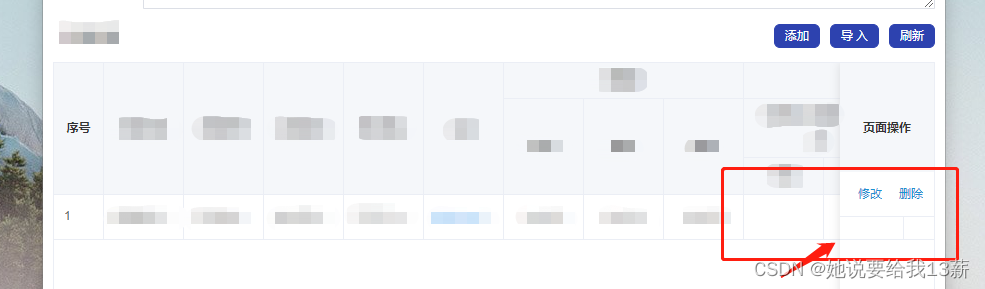
最近遇到一个问题,在使用el-table中fixed属性固定操作列时,将浏览器最小化会出现当前固定的操作列与其他列对不齐,样式错乱的现象

而再将浏览器最大化恢复时,还是会有问题

解决方案:
经过一番查找 ,最终看到一个对自己合适、有用的解决方案,就是直接给el-table-column加width,两步:
1、使用fixed="right"固定的操作列指定width属性
2、与固定的操作列相邻的列不指定width,其他列都指定width
最后,在项目上测试看效果是没有问题的。
ps:这种情况el-table中的doLayout(官方提供)肯定不适用于我们,自己也试过了,原因可以去Element UI看看对doLayout使用场景的解释;另外,给el-table标签上加class="table-fixed",通过设置优先级覆盖掉内联样式(如下)
.table-fixed {
/deep/.el-table__fixed-right {
height: 100% !important
}
/deep/.el-table__fixed {
height:100% !important
}
}试了之后也是没有起到作用。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








