超文本标记语言(英语:HyperText Markup Language5,简称:HTML5)是一种用于创建网页的标准标记语言。
您可以使用 HTML 5来建立自己的 WEB 站点,HTML5 运行在浏览器上,由浏览器来解析。
在本教程中,您将学习如何使用 HTML 5来创建站点。
HTML 5很容易学习!相信您能很快学会它!
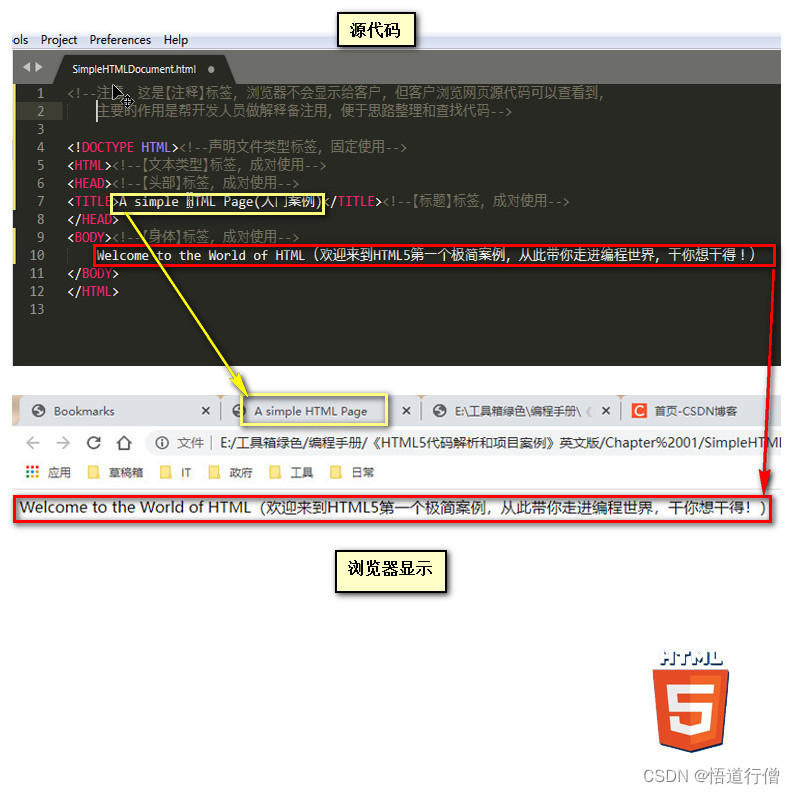
一、读图一目了然


二、代码解析
<!--注意,这是【注释】标签,浏览器不会显示给客户,但客户浏览网页源代码可以查看到,
主要的作用是帮开发人员做解释备注用,便于思路整理和查找代码-->
<!DOCTYPE HTML><!--声明文件类型标签,固定使用-->
<HTML><!--【文本类型】标签,成对使用-->
<HEAD><!--【头部】标签,成对使用-->
<TITLE>A simple HTML Page(入门案例)</TITLE><!--【标题】标签,成对使用-->
</HEAD>
<BODY><!--【身体】标签,成对使用-->
Welcome to the World of HTML(欢迎来到HTML5第一个极简案例,从此带你走进编程世界,干你想干得!)
</BODY>
</HTML>
三、实现步骤

四、总结
- 学会使用注释标签
- 学会使用HTML5几个基本的成对标签








 这篇博客通过一个入门级的案例介绍了HTML5的基础应用,包括读图、代码解析和实现步骤,适合初学者快速掌握HTML5的基本标签和注释的使用。
这篇博客通过一个入门级的案例介绍了HTML5的基础应用,包括读图、代码解析和实现步骤,适合初学者快速掌握HTML5的基本标签和注释的使用。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










