前端路由,是一个前端不同页面的状态管理器。
(路由,讲白了,就是页面跳转,这个跳转里面涉及到的路径 是
相对路径 /login /regPage)
客户端中的路由,实际上就是dom元素的显示和隐藏。
当页面中显示home内容的时候,about中的内容全部隐藏,反之也是一样。
客户端路由有两种实现方式:基于hash 和基于html5 history api.
路由 有 两种不同方式的方式: Hash 和 History
举个例子:
<style>
.main ul li{
width: 160px;
height: 26px;
line-height: 26px;
list-style: none;
float: left;
}
.container{
width: 500px;
height: 300px;
border: 1px solid blue;
}
.p{
clear: both;
}
</style>
</head>
<body>
<div class="main">
<h2>京东</h2>
<ul>
<li><a href="#/a">登录</a></li>
<li><a href="#/b">注册</a></li>
<li><a href="#/c">用户中心</a></li>
</ul>
<div class="p"></div>
<div class="container" id="container">
首页
</div>
</div>
<script>
window.onload = function(){
// 当窗口中的hash值发生变化的时候,我们触发调用onhashchange()
window.onhashchange = function(){
console.log(location.hash);
switch(location.hash){
case '#/a':
container.innerHTML = '66666';
break;
case '#/b':
container.innerHTML = '888';
break;
case '#/c':
container.innerHTML = '777';
break;
}
}
}
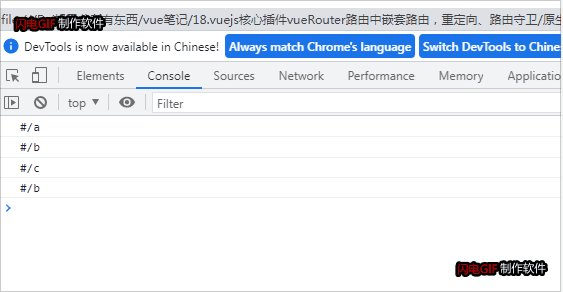
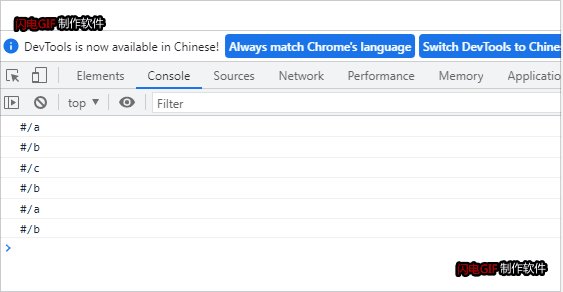
</script>当点击上面的按钮时查看控制台:


不是很熟,回头搞懂了再来优化一下,大致原理就是这样






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








