很多时候,我们需要自定义UITableView来满足我们的特殊要求。这时候,关于UITableView和cell的自定义和技巧太多了,就需要不断的总结和归纳。
1.添加自定义的Cell。
这个问题已经涉及过,但是,这里要说的主要是两种方法的比较!
因为,我经常发现有两种方式:
1.xib方式
这种方式,也就是说,为自定义的UITableViewCell类添加一个xib的文件。并且让两者关联。
这时候,写法为:
// 返回cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *CellIdentifier = @"MyCell";
// 自定义cell
MyCell *cell = (MyCell *)[tableVie dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil){
// 这种方式,将会查找响应的xib文件,将不会调用initWithStyle方法
NSArray *array = [[NSBundle mainBundle] loadNibNamed:@"MyCell" owner:niloptions:nil];
cell = [array objectAtIndex:0];
}
这种方式,是读取了xib文件,所以,就直接按照响应的xib中的布局,布局好了,并不会调用相应的initWithStyle方法。
2.调用initWithStyle方法
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *CellIdentifier = @"MyCell";
// 自定义cell
MyCell *cell = (MyCell *)[tableVie dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil){
// 这种方式,将会调用cell中的initWithStyle方法
cell = [[[MyCell alloc] initWithStyle:UITableViewCellSelectionStyleGray reuseIdentifier:CellIdentifier] autorelease];
}
return cell;
}
这种方式,会调用相应Cell类的initWithStyle方法。
那么,什么时候,用那种方式呢?
我的理解是:
当,cell比较简单时,可以添加相应的xib文件,进行关联;当cell比较复杂时,就直接用纯代码的方式(不创建相应的xib文件)。
我发现,我还是喜欢用纯代码的方式来写,因为,扩展性好,尤其当cell元素复杂甚至带有动画效果的时候,用xib反而很难控制,或者根本无法控制。
我建议用纯代码的方式!
2.设置cell的setAccessoryView属性
主要用在:在右边添加一个自定义的按钮,或者子视图。
为setAccessoryView设置一个按钮。
cell.accessoryType = UITableViewCellAccessoryNone;
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setFrame:CGRectMake(0.0, 0.0, 55, 57)];
[button setImage:[UIImage imageNamed:@"tap_normal.png"]forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"tap_highlight.png"]forState:UIControlStateHighlighted];
[button setTag:indexPath.row];
[button addTarget:self action:@selector(doClickPlaybillAction:event:) forControlEvents:UIControlEventTouchUpInside];
[button setBackgroundColor:[UIColor clearColor]];
[cell setAccessoryView:button];
return cell;
通过观察属性定义:
@property(nonatomic) UITableViewCellAccessoryType accessoryType;
@property(nonatomic,retain) UIView *accessoryView;
@property(nonatomic) UITableViewCellAccessoryType editingAccessoryType;
@property(nonatomic,retain) UIView *editingAccessoryView;
可见,accessoryView属性需要的参数为UIView,所以,可以很方便的自定义。当然还有editingAccessoryView,可以进行自定义修改时的UIView。
根据用户点击的按钮,找到相应的Cell
- (void) performExpand:(id)paramSender{
UITableViewCell *ownerCell = (UITableViewCell*)[paramSender superview];// 获得父视图,即TableViewCell
if (ownerCell != nil){
NSIndexPath *ownerCellIndexPath = [self.myTableView indexPathForCell:ownerCell];
NSLog(@"Accessory in index path is tapped. Index path = %@", ownerCellIndexPath);
}
}
3.自定义cell选择时的样式。
通过,上面一步,我们为Cell添加了一个自定义的按钮。
也许就会遇到这么一个纠结的情况,当点击UITableViewCell高亮时,其子视图中不该高亮的对象(比如说自定义的那个按钮)也高亮了。
比如:
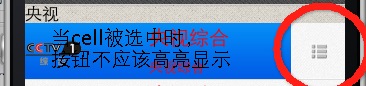
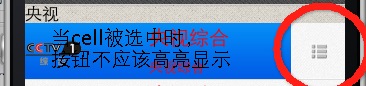
正确方式:我们需要cell被选中时,按钮不应该也被高亮显示。如:

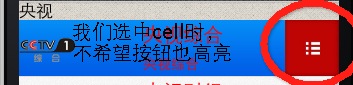
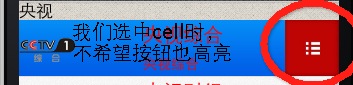
错误方式:但是,cell被选中时,按钮却也高亮显示了。如:

要解决该方法,可以这样:
- (void)setHighlighted:(BOOL)highlighted animated:(BOOL)animated{
[super setHighlighted:highlighted animated:animated];
if(highlighted) {
[(UIButton *)self.accessoryView setHighlighted:NO];
}
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated{
[super setSelected:selected animated:animated];
if(selected) {
[(UIButton *)self.accessoryView setHighlighted:NO];
}
}
这样,问题时解决了,那如果我们再深一层次,发问一下:
为什么UITableViewCell被选中时,UITableViewCell中的其他元素也会被高亮显示呢?
因为当UITableViewCell为选中状态时,UITableViewCell把selectedBackgroundView当作一个子视图来添加;
selectedBackgroundView被添加在UITableViewCell的backgroundView之上,或者所有其它视图之下。
当调用setSelected: animated:这一方法时,会导致selectedBackgroundView以一个alpha消化的状态来出现和消失。
还应该注意:
UITableViewCell的selectionStyle值为UITableViewCellSelectionStyleNone时,selectedBackgroundView将不起作用。
4.为UITableViewCell添加自定义背景
有时候,我们要为UITableViewCell自定义的类的每个cell添加自定义的背景图片。
有很多方法:
1.在自定义的UITableViewCell类的initWithStyle方法中,添加如下代码:
// 设置背景
UIImageView *bgImage=[[[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 320,57)] autorelease];
[bgImage setImage: [UIImage imageNamed:@"table_live_bg.png"]];
[self setBackgroundView:bgImage];
2.使用setBackgroundImageByName方法或者setBackgroundImage方法
[self setBackgroundImageByName:@"table_live_bg.png"];
[self setBackgroundImage:[UIImage imageNamed:@"table_live_bg.png"]];
这种方法,要注意的时,设置的图片大小应该与cell大小相同
3.设置cell的contentView,用insertSubview方法
[self.contentView insertSubview:messageBackgroundView belowSubview:self.textLabel];
self.selectionStyle = UITableViewCellSelectionStyleNone;
这三种方式,都在initWithStyle方法中设置。
5.设置删除Cell时的自定义文本
//定制Delete字符串,添加函数 返回要显示的字符串
-(NSString *)tableView:(UITableView*)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
return @"删除";
}
希望对你有所帮助!








 本文介绍了 UITableView 的多种自定义方法,包括使用 xib 和代码自定义 Cell、设置 cell 的 accessoryView 属性、自定义 cell 选择时的样式、为 cell 添加自定义背景及设置删除 Cell 时的自定义文本。
本文介绍了 UITableView 的多种自定义方法,包括使用 xib 和代码自定义 Cell、设置 cell 的 accessoryView 属性、自定义 cell 选择时的样式、为 cell 添加自定义背景及设置删除 Cell 时的自定义文本。
















 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








