在中国技术传播大会上,我和邓丽老师分享了话题:将CSS用于PDF发布 - Why and How。期间,大家非常踊跃地进行交流。本文是朋友们提的部分问题和我的答复。
Q: css可以支持发布xml和dita文件吗?
A: 是的,这种方法支持XML和DITA发布。
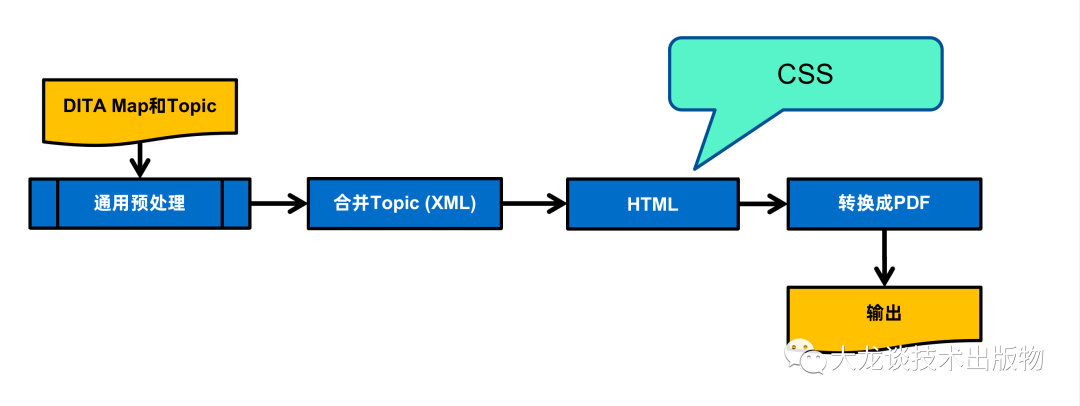
以下是Oxygen中使用DITA-OT以及CSS将DITA发布成PDF的过程:

其中,最后一步是使用CSS将生成的HTML发布成PDF。
如果内容是XML格式,直接将CSS应用到XML直接生成PDF也是可以的。
Q: 请问AH和chemistry支持封面多页比如加法律声明页,以及appendix支持单独编号吗?
A: 首先,这种方法支持添加法律声明页。需要在内容中加入法律声明内容,然后使用CSS将其渲染并输出PDF。
其次, 这种方法支持Appendix单独编号。具体方法与chapter的编号一样,见下一问题的回答。
Q: 书签和标题的编号怎么实现呢?
A: 在CSS中设置一个变量chapter_num,并且在book元素中将值重置为0:
book {
counter-reset: chapter_num;
}在chapter中使用这个变量:
chapter > title {
counter-increment: chapter_num;
display: block;
padding-top: 20px;
padding-bottom: 20px;
font-size: 32pt;
color: blue;
bookmark-label: counter(chapter_num) " " content(text);
bookmark-level: 1;
}
chapter > title::before {
content: counter(chapter_num) " ";
}其中:
-
第2行:遇到chapter下的title,将chapter_num的值加1。
-
第10行:在书签中输出:章编号+空格+章标题内容。
-
第15行:在内容中,在标题的前边输出:章编号+空格。
Q: 假设文档内容是 markdown 文件,可以利用这套技术方案(比如,使用 css 自定义复杂样式),再导出成 pdf 或其它格式吗?谢谢解答!
A: 可以。
先将Markdown转换成HTML,然后再将HTML结合CSS发布成PDF。
Q: 这个能实现网页发布么?
A: 同上。
Q: 多语言PDF是用这个方法实现的适配性,比如发布英文PDF的Css,当需要发布西班牙语、日语、阿拉伯语的PDF,是否需要修改Css?
A: 如果是DITA内容,并且使用DITA-OT来发布,DITA-OT中实现了国际化。即:根据指定的语言输出内容。 不需要修改CSS。
其他情况,则需要实现样式的国际化。
Q: 请问下有开源html to pdf引擎的介绍吗?
A: 开源的引擎有xhtml2pdf,大家可以尝试:
https://xhtml2pdf.readthedocs.io
Q: 使用Adobe FrameMaker支持这种方法吗?
A: 如果Adobe FrameMaker能输出DITA,HTML或者XML,则可以使用CSS将它渲染生成PDF。























 1774
1774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








