先打包好自己的前端程序


2.自写脚本,双击桌面脚本启动后端,注意地址别写错

@echo off
rem Windows
rem 脚本相关:
rem 1、指定本地环境变量(保持编译运行脚本一致)
rem 2、找到jar包所在位置,启动命令
rem java -jar test.jar (关闭命令窗口,则进程关闭)
rem javaw -jar test.jar (关闭命令窗口,进程不关闭,需要在任务管理器中关闭)
rem create_date: 2022-04-22
mode con cols=120 lines=40
color 0a
title Windows Start-jar
cd /d D:\projecte\jzsytk\jeecg-boot\jeecg-boot-module-system\target
java -jar jeecg-boot-module-system-2.1.1.jar

3.前端打包

得到前端资源文件


4.下载windows版本nginx解压得到
下载地址

nginx.conf 参数配置

找到server节点配置如下
server {
#前端启动端口监听
listen 3000;
#本机ip,也可以是域名
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#程序根目录配置
root D:\\nginx-1.16\\html\\static;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#跨域请求代理配置,请求出现/api就访问代理服务器
location /api {
#重写以/api为baseURL的接口地址
#rewrite ^/api(.*) /$1 break;
#需要代理访问的服务器地址
proxy_pass http://localhost:9000/api;
}
}

5.配置完双击 nginx.exe 会出现黑屏一闪而过

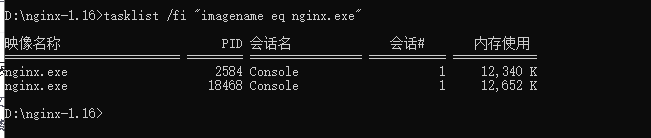
查看nginx是否启动成功,出现以下表示启动成功
输入命令:tasklist /fi "imagename eq nginx.exe"

访问自己前端地址,成功访问,并且成功拿到后端数据

停止服务
输入nginx命令: nginx -s stop(快速停止nginx) 或 nginx -s quit(完整有序的停止nginx)
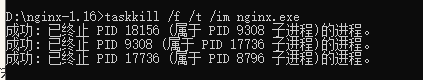
强制停止服务: taskkill /f /t /im nginx.exe

























 2425
2425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








