RoundingParams
-
百学须先立志—学前须知:
之前我们学会了一些基本的效果设置,对于常见的圆形圆角图没有涉及,那么今天我们就一起来看看,如何设置圆形圆角图。
-
尽信书,不如无书—能学到什么?
1、DraweeHierarchy
2、SettableDraweeHierarchy
3、GenericDraweeHierarchy
4、GenericDraweeHierarchyBuilder
5、RoundingParams
6、RoundingParams.RoundingMethod
7、圆形圆角图 -
工欲善其事必先利其器—了解Fresco
Fresco官方中文说明:http://www.fresco-cn.org/
Fresco项目官方GitHub地址:https://github.com/facebook/fresco
上一篇Fresco效果设置:Fresco-更灵活的设置加载特效[Java代码实现XML效果]
-
简单基础:
首先创建一个 activity_main.xml :
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pi" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">RelativeLayout</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:tools</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/tools"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:fresco</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res-auto"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">tools:context</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">".MainActivity"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">com.facebook.drawee.view.SimpleDraweeView </span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/main_sdv"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"100dp"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"100dp"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_centerInParent</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">RelativeLayout</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
代码分析:
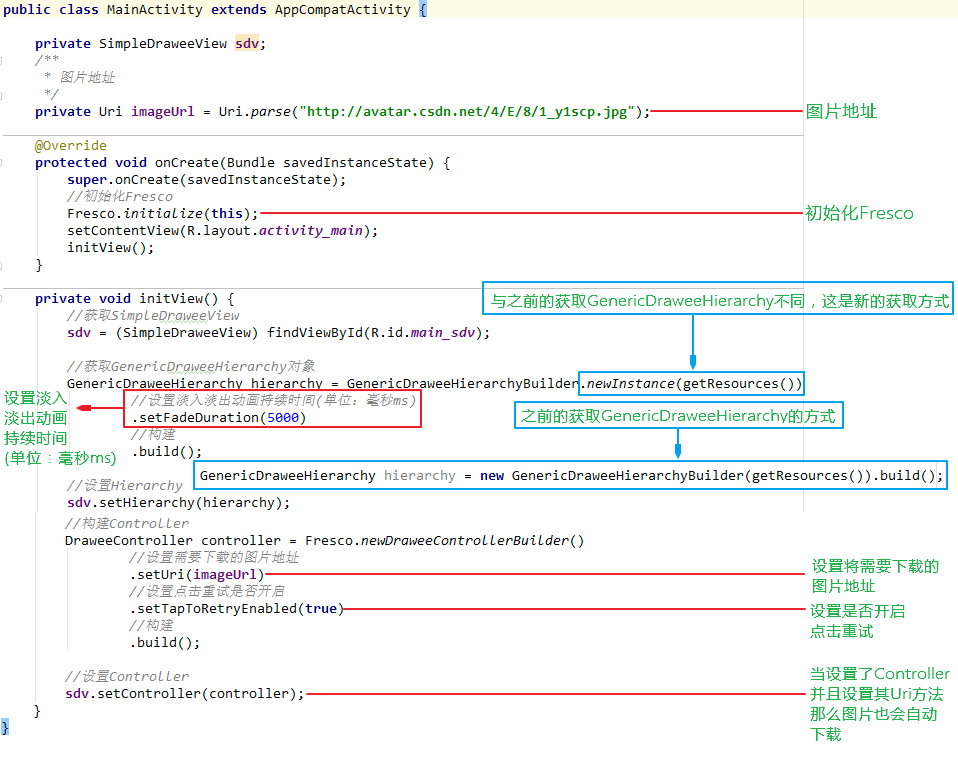
相信大家对这个布局已经是很熟悉了,必须指定 SimpleDraweeView 控件的大小,否则图像不能正常加载;那么接下来我们来书写我们的MainActivity 里面的内容:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> SimpleDraweeView sdv; <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/** * 图片地址 */</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> Uri imageUrl = Uri.parse(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://avatar.csdn.net/4/E/8/1_y1scp.jpg"</span>); <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化Fresco</span> Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>); setContentView(R.layout.activity_main); initView(); } <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建Controller</span> DraweeController controller = Fresco.newDraweeControllerBuilder() <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置需要下载的图片地址</span> .setUri(imageUrl) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置点击重试是否开启</span> .setTapToRetryEnabled(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Controller</span> sdv.setController(controller); } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li></ul>代码分析:
最后,我们到 AndroidManifest 文件中添加访问网络的权限:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 访问网络权限 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">uses-permission</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.permission.INTERNET"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">uses-permission</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
代码分析:
我们运行一下,看看效果:
-
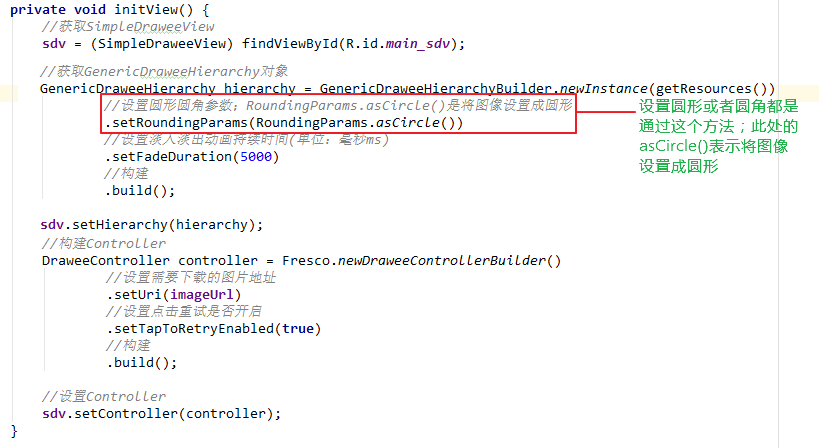
圆形图—setRoundingParams:
设置圆形图只有一种方式,但它有两种方法:
限定符和类型 方法 说明 static RoundingParams asCircle() 将图像设置成圆形 RoundingParams setRoundAsCircle(boolean roundAsCircle) 是否将图像设置成圆形 那么接下来,我们依次使用这两种方法为图像设置成圆形,首先使用第一种方法,修改刚刚书写的 MainActivity 里面的代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { ...... <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> .setRoundingParams(RoundingParams.asCircle()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>代码分析:
运行一下,看看效果:
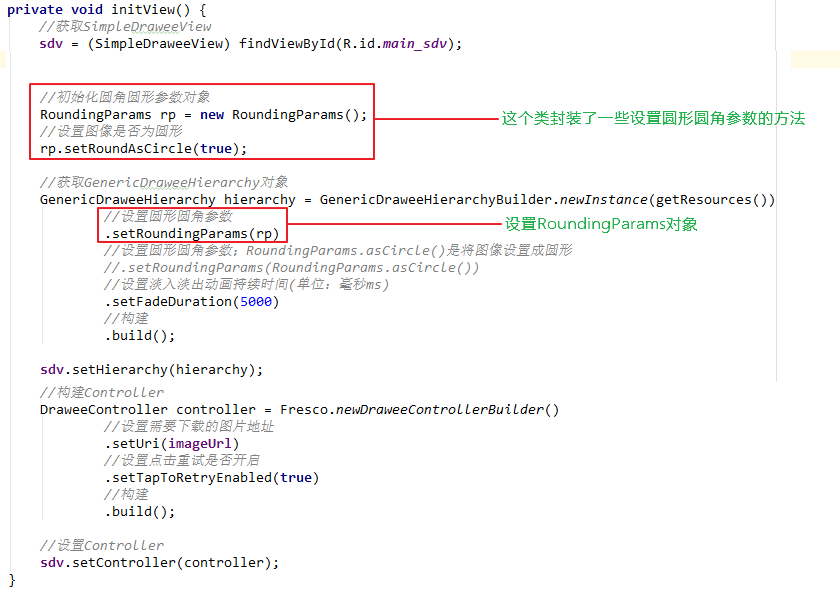
那么可以看到第一种方法是完美运行的,接下来使用第二种方法,修改我们刚刚书写的 MainActivity:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { ...... <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> rp.setRoundAsCircle(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul>代码分析:
我们运行一下,看看效果:
-
圆角图—setRoundingParams:
设置圆角图只有一种方式,但它有六种方法:
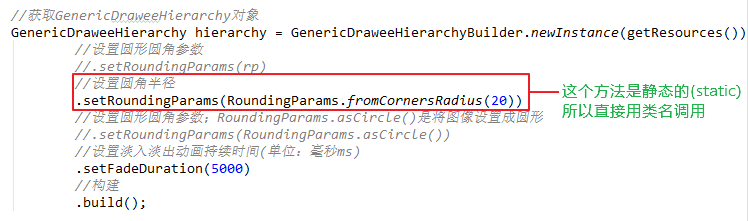
限定符和类型 方法 说明 static RoundingParams fromCornersRadius(float radius) 设置圆角半径 static RoundingParams fromCornersRadii(float[] radii) 分别设置左上角、右上角、左下角、右下角圆角半径 static RoundingParams fromCornersRadii(float topLeft, float topRight, float bottomRight, float bottomLeft) 分别设置左上角、右上角、左下角、右下角圆角半径 RoundingParams setCornersRadius(float radius) 设置圆角半径 RoundingParams setCornersRadii(float[] radii) 分别设置左上角、右上角、左下角、右下角圆角半径 RoundingParams setCornersRadii(float topLeft, float topRight, float bottomRight, float bottomLeft) 分别设置左上角、右上角、左下角、右下角圆角半径 那么接下来,我们依次使用这六种方法为图像设置成圆形,首先使用第一种方法,修改刚刚书写的 MainActivity 里面的代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { ...... <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setRoundAsCircle(true);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(rp)</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> .setRoundingParams(RoundingParams.fromCornersRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>)) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li></ul>代码分析:
运行一下,看看效果:
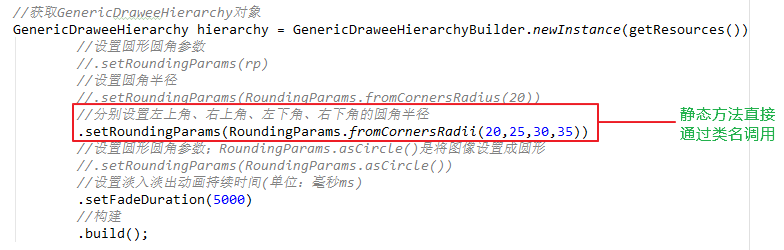
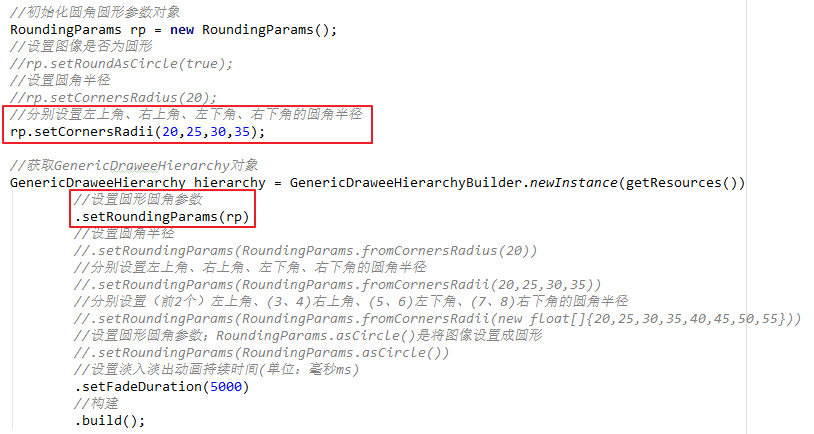
接下来第二种方法,修改我们刚刚书写的 MainActivity:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { ...... <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setRoundAsCircle(true);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(rp)</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> .setRoundingParams(RoundingParams.fromCornersRadii(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">35</span>)) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li></ul>代码分析:
运行一下,看看效果:
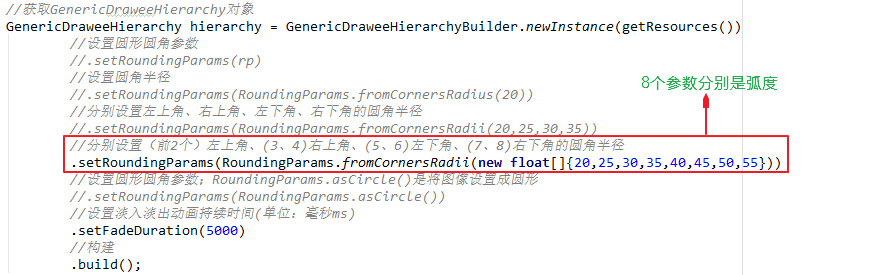
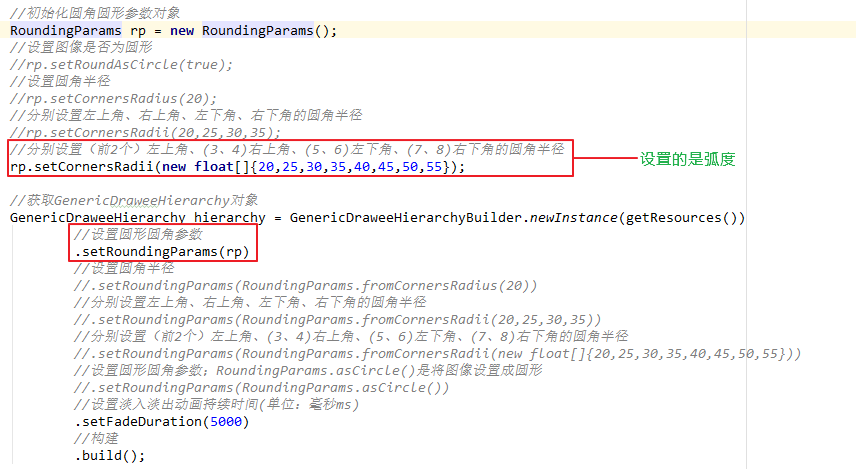
接下来我们一起来实现第三种方法,修改我们刚刚书写的 MainActivity :
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { ...... <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(rp)</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> .setRoundingParams(RoundingParams.fromCornersRadii(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span>[]{<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">35</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">45</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">55</span>})) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li></ul>代码分析:
运行一下,看看效果:
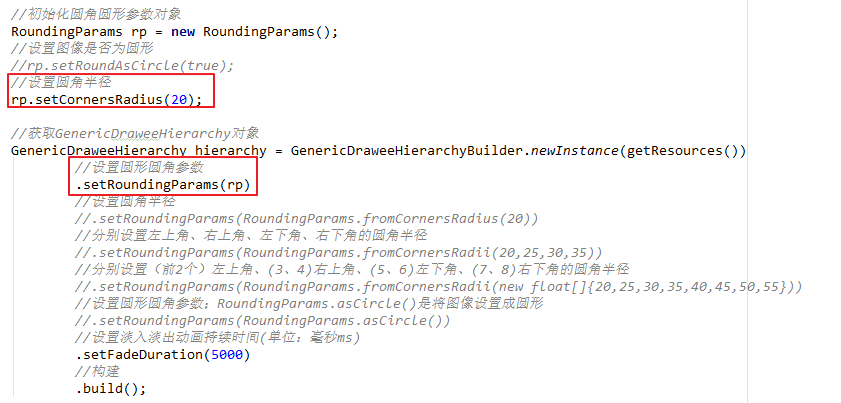
大家有没有发现我们之前三种方法使用的都是静态方法,那么接下来我们使用剩下的三个非静态方法,首先使用非静态方法第一个,修改我们刚刚书写的 MainActivity 代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setRoundAsCircle(true);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> rp.setCornersRadius(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(new float[]{20,25,30,35,40,45,50,55}))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li></ul>代码分析:
运行一下,看看效果:
和第一种设置圆角方法的效果一样,接下来我们使用非静态方法第二种,修改我们刚刚书写的 MainActivity :
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setRoundAsCircle(true);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadius(20);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> rp.setCornersRadii(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">35</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(new float[]{20,25,30,35,40,45,50,55}))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li></ul>代码分析:
运行一下,看看效果:
和第二种设置圆角方法的效果一样,接下来我们使用非静态方法第三种,修改我们刚刚书写的 MainActivity :
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setRoundAsCircle(true);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadius(20);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(20,25,30,35);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> rp.setCornersRadii(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span>[]{<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">35</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">45</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">55</span>}); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(new float[]{20,25,30,35,40,45,50,55}))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li></ul>代码分析:
运行一下,看看效果:
和第三种设置圆角方法的效果一样,好了,设置圆角的6种方法都演示了一遍,大家可以从头回顾一下。
-
边框颜色及其宽度—setBorder:
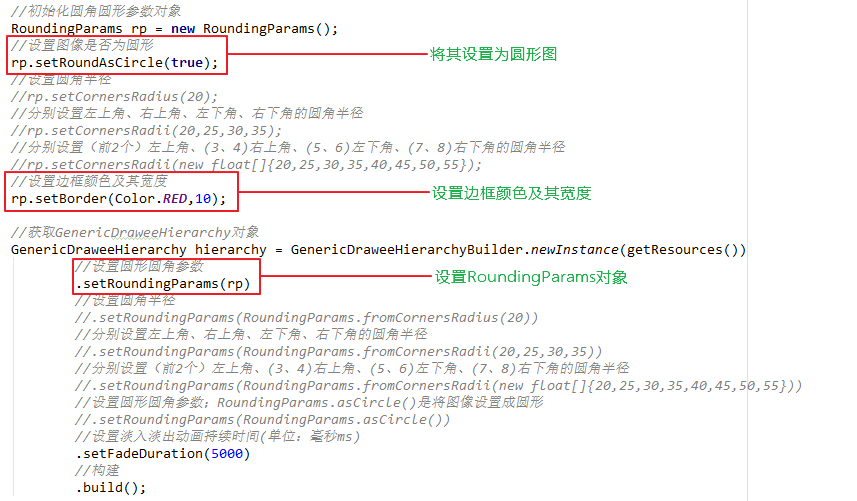
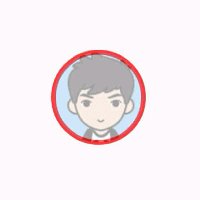
接下来,我们对圆形圆角图的边框宽度进行设置,修改我们刚刚书写的 MainActivity :
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> rp.setRoundAsCircle(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadius(20);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(20,25,30,35);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(new float[]{20,25,30,35,40,45,50,55});</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置边框颜色及其宽度</span> rp.setBorder(Color.RED,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(new float[]{20,25,30,35,40,45,50,55}))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li></ul>代码分析:
运行一下,看看效果:
-
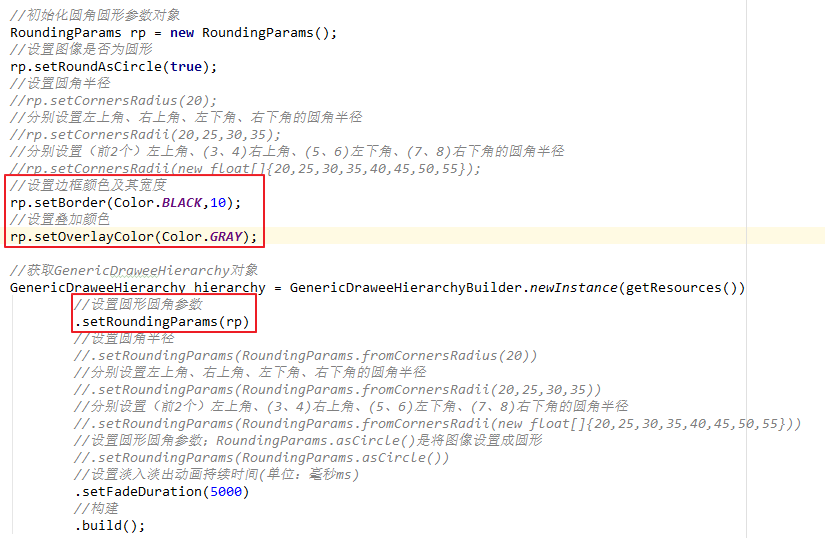
叠加颜色—setOverlayColor:
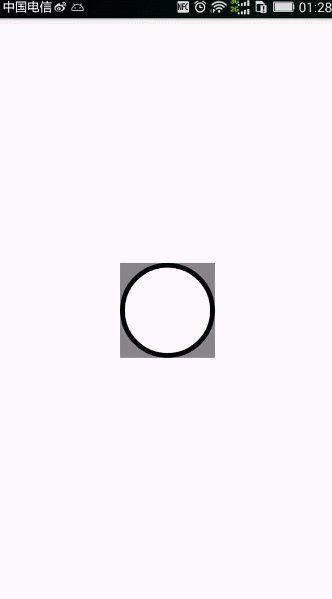
设置叠加颜色,修改我们刚刚书写的 MainActivity :
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> rp.setRoundAsCircle(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadius(20);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(20,25,30,35);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(new float[]{20,25,30,35,40,45,50,55});</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置边框颜色及其宽度</span> rp.setBorder(Color.BLACK,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置叠加颜色</span> rp.setOverlayColor(Color.GRAY); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(new float[]{20,25,30,35,40,45,50,55}))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li></ul>代码分析:
运行一下,看看效果:
注意:
此效果仅在
RoundingParams.RoundingMethod为OVERLAY_COLOR模式下有效,并且当我们使用了这个方法之后,它会将默认的 BITMAP_ONLY 改为OVERLAY_COLOR ,前提是没有使用设置圆形圆角模式方法。 -
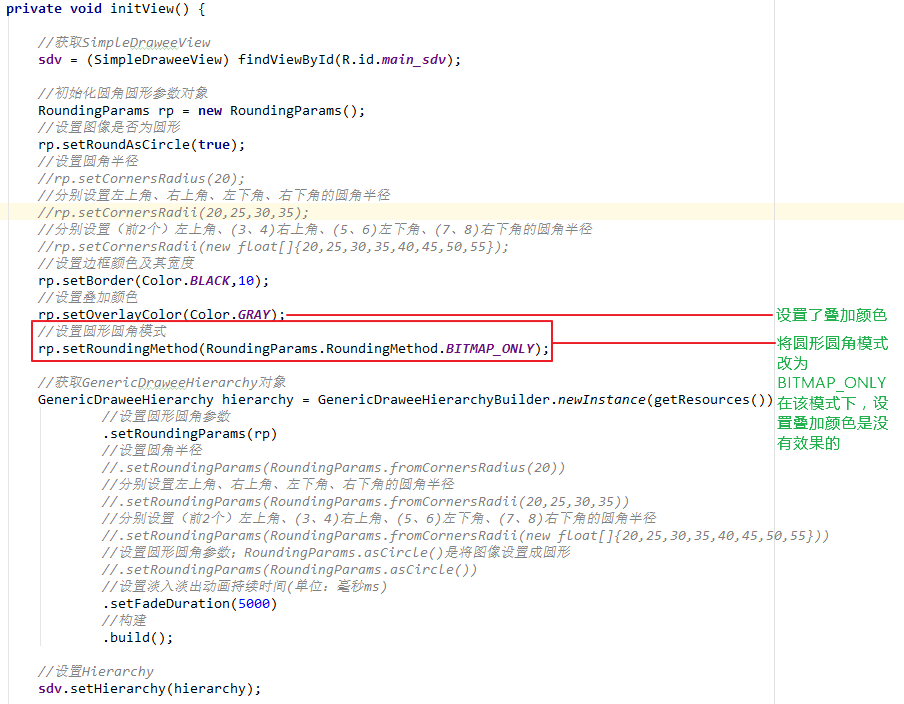
圆形圆角模式—setRoundingMethod:
什么是圆形圆角模式呢?首先模式有两种:
限定符和类型 方法 说明 RoundingParams.RoundingMethod BITMAP_ONLY 使用圆角BitmapShader绘制Bitmap RoundingParams.RoundingMethod OVERLAY_COLOR 画圆角的底部通过一个纯色绘制,颜色由setOverlayColor指定 我们来看看 Fresco中文说明 上的说明:
在运行时,不能改变呈现方式: 原本是圆角,不能改为圆圈。当使用BITMAP_ONLY(默认)模式时的限制:
1、并非所有的图片分支部分都可以实现圆角,目前只有占位图片和实际图片可以实现圆角,我们正在努力为背景图片实现圆角功能。 2、只有BitmapDrawable 和 ColorDrawable类的图片可以实现圆角。我们目前不支持包括NinePatchDrawable和 ShapeDrawable在内的其他类型图片。(无论他们是在XML或是程序中声明的) 3、动画不能被圆角。 4、由于Android的BitmapShader的限制,当一个图片不能覆盖全部的View的时候,边缘部分会被重复显示,而非留白。对这种情况可以使用不同的缩放类型(比如centerCrop)来保证图片覆盖了全部的View。OVERLAY_COLOR模式没有上述限制,但由于这个模式使用在图片上覆盖一个纯色图层的方式来模拟圆角效果,因此只有在图标背景是静止的并且与图层同色的情况下才能获得较好的效果。
Drawee 内部实现了一个CLIPPING模式。但由于有些Canvas的实现并不支持路径剪裁(Path Clipping),这个模式被禁用了且不对外开放。并且由于路径剪裁不支持反锯齿,会导致圆角的边缘呈现像素化的效果。
总之,如果生成临时bitmap的方法,所有的上述问题都可以避免。但是这个方法并不被支持因为这会导致很严重的内存问题。
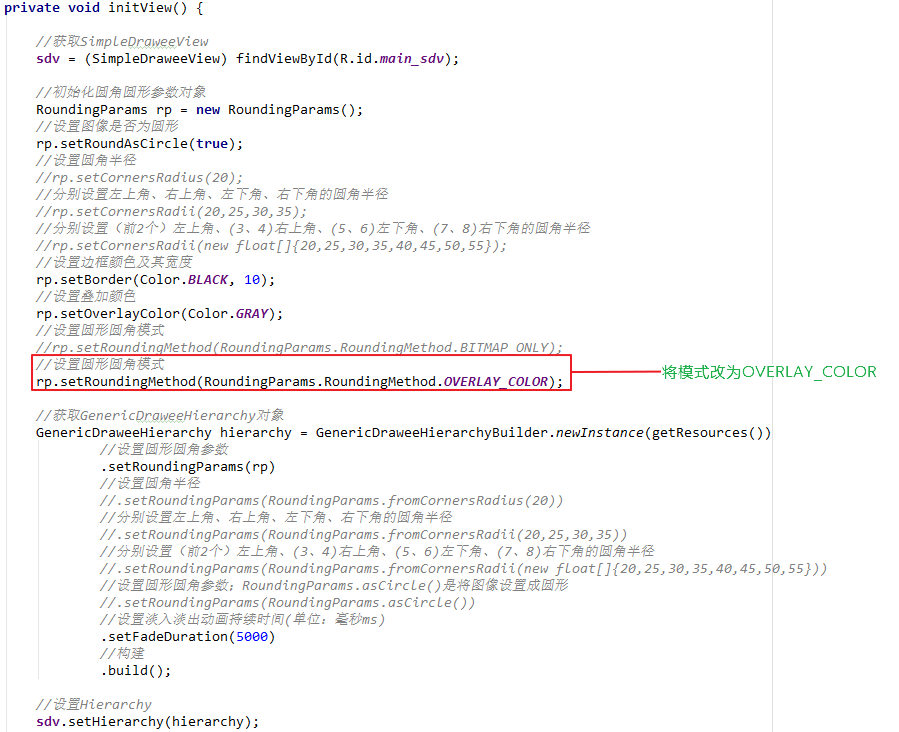
看完了 Fresco中文说明 之后呢,我们来看看这两种模式有什么不同,修改我们刚刚书写的 MainActivity :
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> rp.setRoundAsCircle(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadius(20);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(20,25,30,35);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(new float[]{20,25,30,35,40,45,50,55});</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置边框颜色及其宽度</span> rp.setBorder(Color.BLACK,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置叠加颜色</span> rp.setOverlayColor(Color.GRAY); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角模式</span> rp.setRoundingMethod(RoundingParams.RoundingMethod.BITMAP_ONLY); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(new float[]{20,25,30,35,40,45,50,55}))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li></ul>代码分析:
运行一下,看看效果:
可以看到我们设置的叠加图没有效果,那么接下来我们将模式改为 OVERLAY_COLOR 看看,修改我们刚刚书写的 MainActivity :
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> ...... <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取SimpleDraweeView</span> sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化圆角圆形参数对象</span> RoundingParams rp = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RoundingParams(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置图像是否为圆形</span> rp.setRoundAsCircle(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadius(20);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(20,25,30,35);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setCornersRadii(new float[]{20,25,30,35,40,45,50,55});</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置边框颜色及其宽度</span> rp.setBorder(Color.BLACK, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置叠加颜色</span> rp.setOverlayColor(Color.GRAY); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角模式</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//rp.setRoundingMethod(RoundingParams.RoundingMethod.BITMAP_ONLY);</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角模式</span> rp.setRoundingMethod(RoundingParams.RoundingMethod.OVERLAY_COLOR); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取GenericDraweeHierarchy对象</span> GenericDraweeHierarchy hierarchy = GenericDraweeHierarchyBuilder.newInstance(getResources()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数</span> .setRoundingParams(rp) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadius(20))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置左上角、右上角、左下角、右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(20,25,30,35))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.fromCornersRadii(new float[]{20,25,30,35,40,45,50,55}))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置圆形圆角参数;RoundingParams.asCircle()是将图像设置成圆形</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.setRoundingParams(RoundingParams.asCircle())</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置淡入淡出动画持续时间(单位:毫秒ms)</span> .setFadeDuration(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5000</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置Hierarchy</span> sdv.setHierarchy(hierarchy); ...... } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li></ul>代码分析:
运行一下,看看效果:
-
总结:
限定符和类型 方法 说明 static RoundingParams asCircle() 将图像设置成圆形 static RoundingParams fromCornersRadii(float[] radii) 分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径 static RoundingParams fromCornersRadii(float topLeft, float topRight, float bottomRight, float bottomLeft) 分别设置左上角、右上角、左下角、右下角的圆角半径 static RoundingParams fromCornersRadius(float radius) 设置圆角半径 int getBorderColor() 获取边框颜色 float getBorderWidth() 获取边框宽度 float[] getCornersRadii() 获取圆角半径 int getOverlayColor() 获取叠加颜色 boolean getRoundAsCircle() 获取图像是否是圆形 RoundingParams.RoundingMethod getRoundingMethod() 获取当前圆形圆角模式 RoundingParams setBorder(int color, float width) 设置边框颜色及其宽度 RoundingParams setCornersRadii(float[] radii) 分别设置(前2个)左上角、(3、4)右上角、(5、6)左下角、(7、8)右下角的圆角半径 RoundingParams setCornersRadii(float topLeft, float topRight, float bottomRight, float bottomLeft) 分别设置左上角、右上角、左下角、右下角的圆角半径 RoundingParams setCornersRadius(float radius) 设置圆角半径 RoundingParams setOverlayColor(int overlayColor) 设置叠加颜色并将设置圆形圆角的方法改为RoundingMethod.COLOR_OVERLAY RoundingParams setRoundAsCircle(boolean roundAsCircle) 设置图像是否为圆形 RoundingParams setRoundingMethod(RoundingParams.RoundingMethod roundingMethod)













































 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








