phonegap是由温哥华的一家小公司研发的多平台的移动开发框架,支持流行的大多数移动设备(iPhone,Android ,BlackBerry,Symbian,Palm,Window Phone).目前phonegap获得Apple,IBM,NOKIA,palm等众多公司的支持.
phonegap的优点:
1.兼容性,完全做到了written once,run everywhere.
2.标准化.phonegap使用W3C标准,可用html5+css3+JqueryMobile快速开发各平台的app
3.开发成本低
4.完全自由免费.phonegap采用MIT,BSD许可证.
phonegap的缺点:
1.性能有待加强,运行速度慢,UI反应延时
2.没有中文文档,例子较少
为什么需要PhoneGap?
移动技术的发展对于开发人员来说是个悲剧,开发应用需顾及到不同平台的框架和开发语言,如iPhone、Android、Windows Mobile等。
PhoneGap基于标准的Web技术,在Web应用和设备之间搭建一个通信的桥梁,封装移动设备的平台差异,统一使用JavaScript接口访问设备本地API,提供跨平台解决方案。
PhoneGap是一个标准的开源框架,用PhoneGap开发移动应用是免费的,无论是商业或是开源。
PhoneGap能做什么?
1、基于Web技术开发移动设备客户端应用
用您熟悉的JavaScript、HTML技术,或者结合移动Web UI框架jQuery Mobile、Sencha Touch 开发跨平台移动客户端。
2、用PhoneGap访问设备本地API
提供跨平台设备访问能力,以下列出访问设备部分功能,本系列专题在以后文章中详解使用方法。
ACCELEROMETER(重力感应)
CAMERA(摄像机)
COMPASS(指南针)
CONTACTS(通讯录)
FILE(文件)
GEOLOCATION(地理定位)
MEDIA(媒体)
NETWORK(网络)
NOTIFICATION (通知)
STORAGE(Sqlite数据库存储)
3、发布您的程序到不同移动平台
Phongap Build 提供在线打包Web应用到各移动平台客户端的能力,下一篇文章实例介绍将本社区开源项目Sencha Touch 2 DEMO打包成Android平台APK文件的方法。下图是PhoneGap Build在线打包完成,并且提供下载的界面:

PhoneGap如何工作?
PhoneGap架构拥有强大的跨平台访问设备能力,但是其工作原理并不神秘,下面以iPhone和Android平台为例进行分析。
iPhone和Android平台共同点是都有内置的WebView组件,其具备两个特性:
1、WebView组件实质是移动设备的内置浏览器
WebView这个内置浏览器特性是Web能被打包成本地客户端的基础,可方便的用HTML5、CSS3页面布局,这是移动Web技术的优势相对于原生开发。
2、WebView提供Web和设备本地API双向通信的能力
PhoneGap针对不同平台的WebView做了扩展和封装,使WebView这个组件变成可访问设备本地API的强大浏览器,所以开发人员在PhoneGap框架下可通过JavaScript访问设备本地API。
明白以上两个特性,参照下面PhoneGap与设备本地API通信图,一个成熟的PhoneGap技术客户端运行状况如下:
应用运行在WebView组件上 —》 通过PhoneGap在各平台的扩展 —》 最终访问设备本地资源

phonegap优缺点评估
日前,phonegap框架热度如火如荼。一项技术当然会有其优缺点,我们是选用phonegap还是选择Native APP,要先分析两者的利弊,再根据具体应用选择。
phonegap优点:
1. 可跨平台。
phonegap作为跨平台框架,其实并别writtenonce, run everywhere,各移动平台的差异还是较大,phonegap框架帮我们解决了差异性,javascript与平台系统的连接由phonegap框架完成。成为连接移动终端的适配器,或者说中间件。它的原理如下图:
PhoneGap通过调用JavaSCript 调用API库实现和各个平台的SDK进行无差别的交互. 以达到调用不同平台手机上摄像头,文件系统,重力感应.GPS定位等功能。
2. 易用性
phonegap开发人员无需直接操作平台资源。对平台资源的操作完成由phonegap框架完成。开发人员只需要用 javascript调用phonegap API就可以完成对平台资源操作。由于phonegap框架限制,对平台资源操作是有一定限制的。
phonegap开发人员可以从web开发人员转入,目前来说web开发人员较多,成本也较低,转入phonegap开发后,可以降低移动应用产品的开发成本。这样,移动应用数量将直线提升。
3. 提供硬件访问控制
比起传统的Web程序,PhoneGap提供了一些列的JS 的类,可以直接访问硬件。比如加速,相机,指南针,GPS,文件访问等,可以让你用JS方便地调用系统的硬件。以弥补传统Web程序的一块错误。
4. 可利用成熟javascript框架
web的发展,诞生了许多javascript框架。著名的有Ext js、jQuery。随着移动应用的需求越来越大,jQuery出现了jQuery mobile版本。它的体积小,为移动应用量身定制。使用javascript框架也降低了开发难度,使得移动应用更美观。
5. 方便的安装和使用
PhoneGap的架构很复杂,但对于大多数开发者来说,并不需要了解phonegap内部,只用很简单的配置就可以搭好环境。只用专注写好自己的Web页面,拷贝进去就可以了。
phonegap不足之处
1. 运行速度慢
PhoneGap集成多了个平台.程序的载入和UI界面的反应都比原生的程序慢,UI反应延时——这是个致命伤 .它实际上还是在展示Web页面,所以载入、页面刷新等肯定是需要一定时间的。 这在用户体验上来说PhoneGAp依然无法替代原生应用程序。
另外,html、javascript、css都运行在各平台内置浏览器webkit之上,受到webkit处理速度影响。目前来说运行速度比较慢,性能较差。
2. 不适合部分程序
如果你的程序需要3D功能,或者对界面刷新有较高的要求,比如类似于游戏的程序现在来说还只是用原生的语言会比较好。PhoneGap支持API还有待在各个平台逐步完善
3. 调用平台资源差
phonegap应用程序对平台资源的使用依赖于phonegap框架本身,由于phonegap是第三方框架,做不到100%调用平台资源,只有依靠phonegap的升级满足调用平台资源的需求。
比如说,现在版本未能支持视频解码与播放等
4. 内存消耗大
有测试表明,用phonegap于android java开发同一个应用。运行phonegap应用内存消耗远大于原生态androidjava应用。对于频繁操作,释放内存较慢,从而导致内存消耗量飙升。
5. 调试难度大
目前phonegap可以在控制台输出简单的JS调试日志,但是并不方便。调试js只能选择firefox firebug调试。
| Android应用类型 | Html5 (phonegap) | Android java |
| 功能实现 | Html + jQuery基础库 | ListView组件 |
| 文件大小 | 159KB | 23KB(只用了系统的原生界面) |
| 内存占用 | 45.37MB(RSS) | 27.02MB(RSS) |
| 数据通信 | Ajax | Apache http Java功能包 |
| 启动速度 | 打开相同订阅源2.7秒 | 打开相同订阅源2.3秒 |
| 操作响应速度 | 正常操作速度流畅,频繁操作响应会变慢 | 操作速度流畅 |
| 稳定性 | 在Monkey测试注入大约4万个事件时,整个应用已经处于空白无响应状态。有连接超时情况发生。手动频繁操作会引起,响应速度变慢,webkit的WebView不能很好释放内存,甚至会引起应用的crash。 | 能较好处理Activity切换延时等待。运行较为流畅。Monkey测试时书签列表页切换时有时候会出现黑色背景,然后再载入列表,比正常速度稍慢。能够比较好的释放内存,没有出现过应用crash的情况。 |
| 资源占用 | 对于频繁操作时,内存释放不够理想,导致内存占用上升。 | 内存占用相对比较稳定。 |
| 开发成本 | 运用html + css + javascript开发,适合前端人员开发。由于webkit在不同的终端机发行版本不一样,所以需要针对不同的机型进行适配。同时对于不同屏幕大小在适配上也只能通过Javascript进行控制实现。 | 适合有Java开发经验的程序员,可以充分利用Android提供的组件进行开发。但是开发学习成本较高。 |
| 开发难度 | 目前phonegap只使用一个WebView,开发时需要使用OPOA的模式,对代码的组织方式及开发方式有较高要求。同时介于手机的资源有限,对如何管理和分配内存提出了要求。目前phonegap可以在控制台输出简单的JS调试日志,但是并不方便。 | 需要有Java开发经验,同时对Android开发体系有较深入的了解。 |
| 多人协作 | OPOA模式并不利于多人协作并行开发,只能通过基础的javascript的设计模式来解决多人协作的问题。 | 比较方便支持多人协作并行开发。 |
| 其它问题 | 1.内存优化:webapp因为是基于浏览器的,而浏览器自身是进行了相应的优化的,所以在图片显示上很不错。 原生app如果在一页中显示比较多的图片的时候,必须比较细致完善的进行内存优化工作,否则极易出现因为图片资源过大而引起的崩溃问题。 2.图片缩放裁切 webapp一般情况下通过js和css来进行缩放裁切。在进行图片动态缩放的时候,页面显示情况不是很正常(抖动,跳跃)。最好的办法是后端服务器对图片处理后再发送给手机端。 原生app可以直接通过java来对图片进行处理。 3.布局 原生app可以利用android提供的特殊技术方案,来自动适应多种分辨率的屏幕。如9png和 多drawable目录。 相当简单方面。 但是在交互方面,原生app的开发量会比较大。 webapp就比较杯具一些了,需要开发者比较多的关注。 可以通过js来动态的获取屏幕尺寸进行资源调整和加载(开发几套不同的ui,然后根据分辨率js动态加载),这个会花费比较多的时间。 4.调试 |
|
Phonegap 总述
phonegap的目标就是快速开发移动应用实现written once, run everywhere跨平台。phonegap一定程度上降低了移动开发的门槛,特别是ios开发。传统web开发人员不需要学习object-c、 android java就可以开发普通的移动应用。
类似于phonegap这样的框架的出现,并不能取代Native APP原生态应用。phonegap有它的不足之处,运行速度较慢、操作平台资源不灵活、操作移动设备不方便,这些都依赖者phonegap框架本身的升级与发展。不过值得高兴的是adobe公司收购了phonegap开发商,增加了phonegap的后台实力。
在用户体验方面。phonegap运行速度相对慢,页面动画切换有点卡,这影响着用户体验。这些原因能否解决,这取结于移动平台的webkit的性能优化和对html、css、javascript的支持程度。
在硬件支持与内存方面。一个应用用两种方式实现,native app消耗内存较低,要求硬件支持较低。phonegap消耗内存较大,内存释放效率较低,因而要求的硬件支持相比之下就高了。
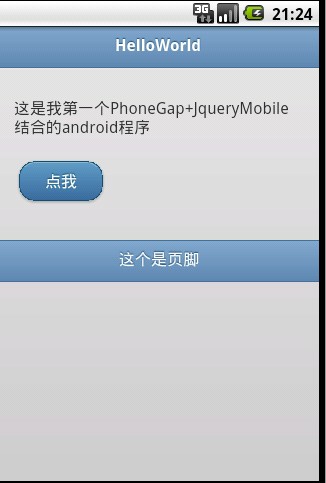
下面笔者将采用phonegap+jquerymobile开发一个phonegap的Helloworld.
项目结构如下:

第一步:下载phonegap,jquerymobile,jquery1.5.1解压待用.(文章末尾附有官网链接)
第二步:新建一个android项目HelloWorld,在assets目录下新建文件夹www,这个文件夹将用来放置html,JS,CSS等文件.在根目录下新建libs文件夹,用来放置phonegap的开发包.
第四步: 将刚刚解压出来的phonegap/android下的phonegap.0.9.5.js;jquerymobile目录下的 images,jquery.mobile-1.0a4.1.min.css,jquery.mobile-1.0a4.1.min.js;Jquery 目录下的jqueryjquery-1.5.1.min.js复制到www文件夹.
第五步:复制phonegap/android下的phonegap.0.9.5.jar到libs文件夹,并在项目的属性中将其加入到项目
第六步:修改默认的Activity文件main.java
第七步:Run As Android Application
运行效果图如下
OK,至此我们第一个phonegap+jquerymobile的android程序已经完成.在模拟器中运行性能很差,真机运行的延时是可以接受的.
注:目前PhoneGap 0.9.3用Android 2.3以上版本会出错,所以Build Target请选 Android 2.2以下的版本。
◆在新建项目的根目录下,创建两个目录
- /libs
- /assets/www
◆解压PhoneGap文件夹,复制phonegap.js文件到/assets/www 目录下,复制phonegap.jar文件到libs目录下
◆需要对Eclipse下项目的App.java文件(src文件夹内)进行一些配置(如图所示)
修改类的继承 将Activity 修改为 DroidGap
将setContentView() 这一行修改为super.loadUrl("file:///android_asset/www/index.html");
添加 import com.phonegap.*;
有可能在这里会遇到一个错误,显示Eclipse找不到phonegap-0.9.2.jar ,右键点击/libs文件夹,Build Paths(构建路径)/ > Configure Build Paths(配置构建路径) 在library(库)栏向工程中添加phonegap-0.9.4.jar ,可能需要按一次F5刷新。
























 1424
1424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








