主要内容:
1 距离单位之px
2 距离单位之dp
3 距离单位之sp
4 控件的外边距与内边距
控件的大小使用dp,字体的大小使用sp
什么是像素??
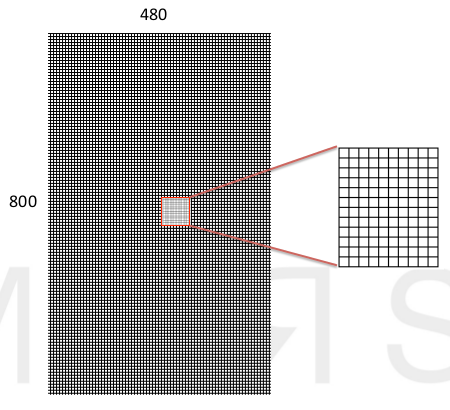
上面图片是一个屏,分辨率为800*480,说明这个屏的总共像素为800*480个。每个像素是有3种颜色(RGB)组成。
什么dpi ?
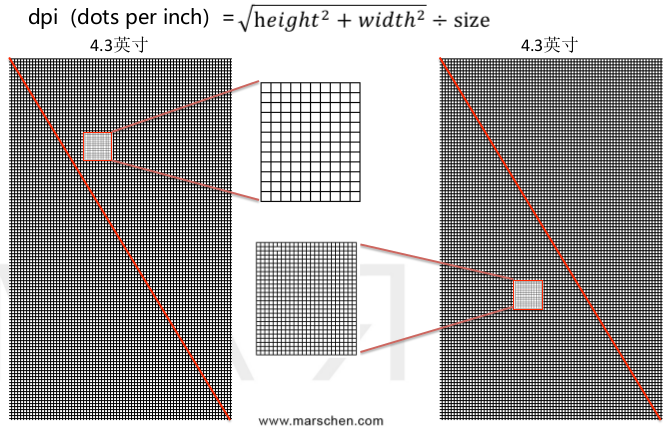
通常所说的屏幕大小,比如4.3英寸就是屏幕对角线的长度。两个同样大小的屏有可能它们的分辨率是不一样的。
dpi:每英寸像素的数目,用来表示这个屏幕的细腻程度
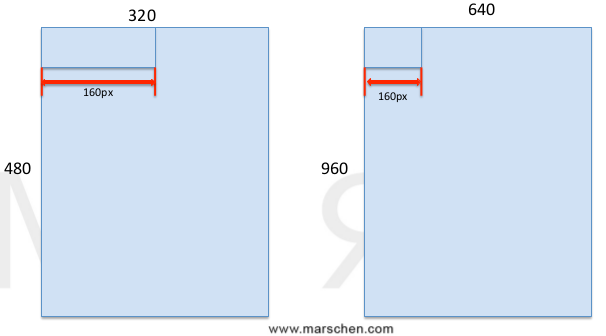
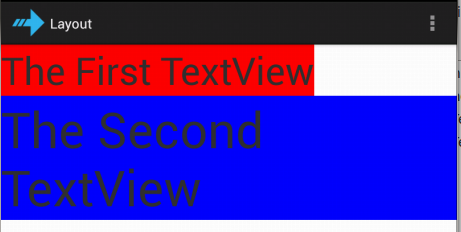
每个手机的dpi可能不同,这就有可能导致同样的应用程序在不同的机器上显示的效果不一样。假如使用一个TextView控件,使用的单位是dpi,可能导致同一英寸大小的屏不同分辨率的显示的大小是不一样的。如下所示:
为了优化上面不适应屏幕的情况,引入了dp的概念:
dp = dip (Device Independent pixels)
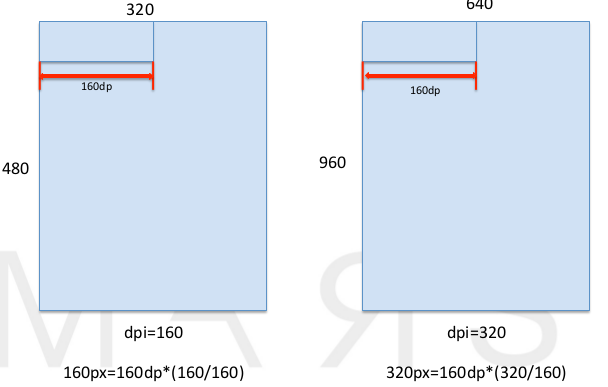
换算公式px = dp * (dpi / 160) 计算这个屏幕的长和宽的dp大小。
试验一个320和640的宽分辨率的计算dp:
从上面的图可以看到,不同分辨率的屏,在中间的位置都是160dp
什么是sp ?
1 sp:scaled pixels
2 sp单位通常用于指定字体的大小
3 当用户修改手机显示字体时,sp会随之改变 。
改变字体的大小后就会发生变化(蓝色),如下所示:
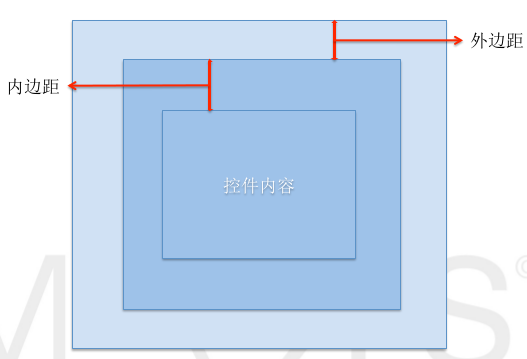
内边距和外边距
上图形象的显示了空间的外边距和内边距。
设置方法:
layout_margin:表示外边距的四周都进行设置,其他的选项是对某一边进行设置
padding:和layout_margin类似
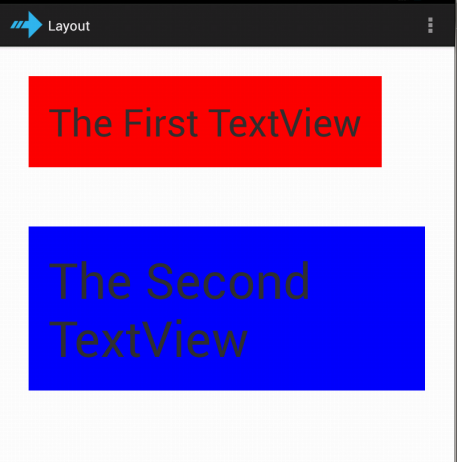
下图就分别设置了外边距和内边距:






























 382
382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








