主要内容:
1 对齐至控件的基准线
2 与父控件的四个边缘对齐
3 对齐至父控件的中央
什么是基准线(baseline)
基准线:为了保证印刷字母的整齐而划定的线
如上图所示,从上到下的第3条线就为基准线。
那么如何对齐呢?
android:layout_alignBaseline="@id/firstView"
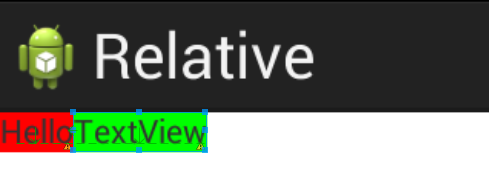
加入这个对齐会发现如下:
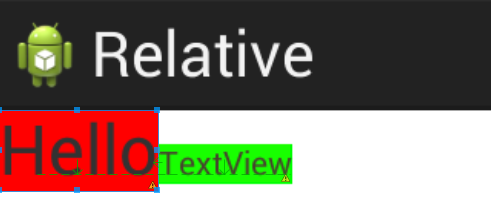
在上面会有一个绿色下划线,这就是基准线。为了便于观察基准线的作用,可以将字体该的大一点
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/firstView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:textSize="30sp"
android:text="Hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_toRightOf="@id/firstView"
android:layout_alignBaseline="@id/firstView"
android:text="TextView" />
</RelativeLayout>从上图可以看到,不管Hello的字体有多大,TextView都是和它的基准线对齐的。
与父控件边缘对齐的几个属性:
1 android:layout_alignParentLeft
2 android:layout_alignParentRight
3 android:layout_alignParentTop
4 android:layout_alignParentBottom
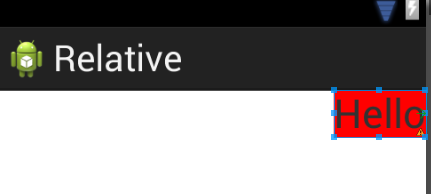
实验android:layout_alignParentRight="true"
这个Hello的父控件就是总的相对布局。其他类似
对齐至父控件的中央
1 android:layout_centerInParent
2 android:layout_centerHorizontal
3 android:layout_centerVertical
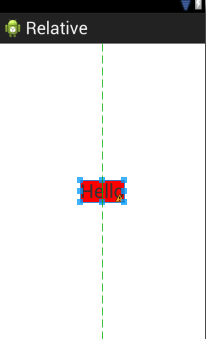
以android:layout_centerInParent为例:



























 2546
2546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








