场景:在浏览器client发送请求到后端时,多个请求几乎同时发出,在debug过程中发现前面部分请求都成功,后面的请求就出现请求失败,查看chrome浏览器对应请求的headers发现如下图:

而且在调试的过程中,在后端对应的请求方法打了断点,结果发现根本就没有进入后端对应的请求方法中,然后在网上搜了一圈,大多说的都是由于各种原因导致请求超时,根据这一情况进行排查,发现前面有些请求已经处理完了,但是后面的请求一直挂起。
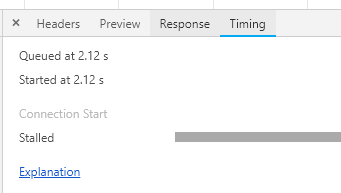
后面突然想到我们的zookeeper配置的连接和请求超时时间为2s,而且请求失败的时间消耗都超过2s,如下图:

瞬间就明白应该是zookeeper配置的超时时间太短了,果断增大超时时间,重启服务再次请求,问题就解决啦





















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








