转自http://blog.csdn.net/hpu_zyh/article/details/43193163
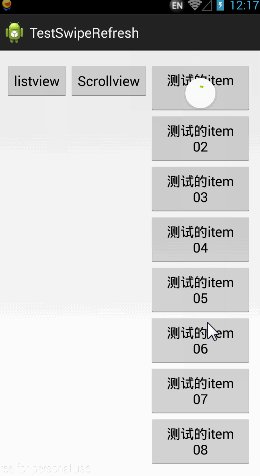
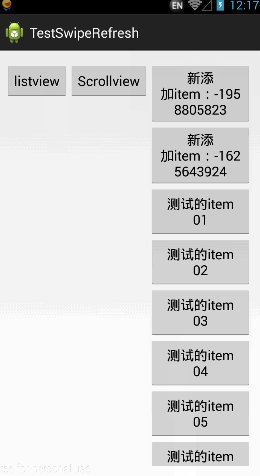
按照惯例,先上那个效果图

最近看到好多应用都在使用这种下拉刷新,于是自己搜索了一下,原来这玩意儿是Google提供的SwipeRefreshLayout控件,以前也使用过家伙,但是效果不是这个样子的,是下图的样子,现在Google又改变了其效果
使用起来还是非常简单的,在布局中,将android.support.v4.widget.SwipeRefreshLayout包裹在 Listview ,ScrollView,GridView等控件外部
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/swipeRefreshLayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <ListView
- android:id="@+id/listView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:footerDividersEnabled="false" />
- </android.support.v4.widget.SwipeRefreshLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/swipeRefreshLayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <ScrollView
- android:id="@+id/listView"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <LinearLayout
- android:id="@+id/linearlayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 01" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 02" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 03" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 04" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 05" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 06" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 07" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 08" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 09" />
- <Button
- android:layout_width="match_parent"
- android:layout_height="67dp"
- android:text="测试的item 10" />
- </LinearLayout>
- </ScrollView>
- </android.support.v4.widget.SwipeRefreshLayout>
代码中使用:
- //findview
- swipeRefreshLayout = (SwipeRefreshLayout) v.findViewById(R.id.swipeRefreshLayout);
- //设置卷内的颜色
- swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_bright,
- android.R.color.holo_green_light, android.R.color.holo_orange_light, android.R.color.holo_red_light);
- //设置下拉刷新监听
- swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
- @Override
- public void onRefresh() {
- //.......操作
- //停止刷新动画
- swipeRefreshLayout.setRefreshing(false);
- }
- });
Demo分享:
https://github.com/18236887539/SwipeRefreshLayout
最新的v7v4库:








 本文介绍如何使用Google提供的SwipeRefreshLayout控件实现下拉刷新功能。通过将SwipeRefreshLayout包裹在ListView或ScrollView等控件外部,并设置监听器,即可轻松实现下拉刷新效果。
本文介绍如何使用Google提供的SwipeRefreshLayout控件实现下拉刷新功能。通过将SwipeRefreshLayout包裹在ListView或ScrollView等控件外部,并设置监听器,即可轻松实现下拉刷新效果。
















 628
628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








