1 配置公众号后台
在微信公众号后台生成AppID和AppSecret,方便后面使用微信开发者工具调试,具体位置:开发 => 开发管理 => 开发设置

在同一个页面配置服务器域名, 微信小程序有个限制,小程序所访问的地址必须是https且完成备案的域名。

2 小程序开发
从https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html下载微信开发者工具,本文选择的是稳定版Windows 64位。
创建新的小程序项目,AppID填刚才在公众平台生成的,不使用云开发,选择JavaScript模板。

创建完成后可以看到以下页面,常用的三个功能是:模拟器、编辑器、调试器,都是默认勾选的,在实际开发时可以根据需要灵活地开关。

项目生成后,可以看到目录下有pages、app.js、app.json、app.wxss等内容,具体含义可以参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html

 OK,接下来正式进入“表情包小程序”的开发。
OK,接下来正式进入“表情包小程序”的开发。



第一步,我们需要3个页面,对应底部栏的3个tab,点击tab的时候能切换至对应的页面。
在app.json里配置tabBar,每一个tab需要设置相应的图标(包括点击时候的图标),图标素材可以从https://www.iconfont.cn/search/index下载,下载的图标素材放在跟pages统计的目录images下。
"tabBar": {
"color": "#999",
"selectedColor": "#3D98FF",
"backgroundColor": "#fff",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/emoji_blue.png",
"iconPath": "images/emoji.png",
"pagePath": "pages/index/index",
"text": "表情包"
},
{
"selectedIconPath": "images/background_blue.png",
"iconPath": "images/background.png",
"pagePath": "pages/background/background",
"text": "背景图片"
},
{
"selectedIconPath": "images/material_blue.png",
"iconPath": "images/material.png",
"pagePath": "pages/mine/mine",
"text": "图片素材"
}
]
}同时,在app.json配置三个页面的信息,记录每个页面的路径信息,注意index是小程序启动时的第一个页面。
"pages": [
"pages/index/index",
"pages/background/background",
"pages/mine/mine"
]接下来就是页面的设计了,首先在pages下新建3个页面对应的子目录,并分别创建各自的源文件:js、json、wxml、wxss

考虑到三个页面的格式和内容基本一致,我们就拿index来举例说明。
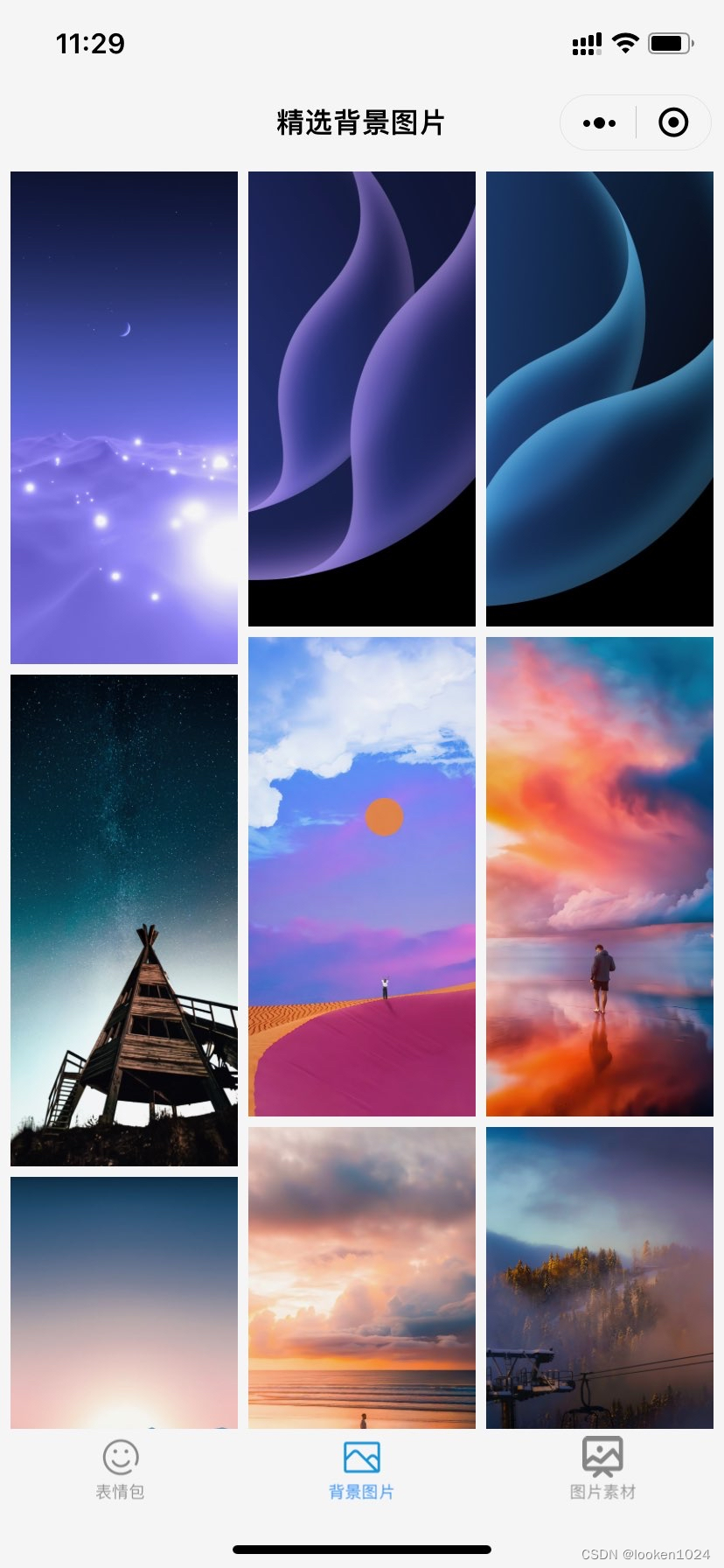
在表情包页面,表情图片是按从上到下的顺序排列的,且左右两列的图片排版互不影响。考虑到要支持图片的刷新,上下拖动,这里我们采用scroll-view作为页面总的容器。scroll-view内部分了3列,每一列都是一个view组件,每个view内部才是image的列表。
wxml文件内容如下:
<scroll-view scroll-y="true" bindscrolltoupper="scrollToUpper" bindscrolltolower="scrollToLower" style="height: {{scrollViewHeight}}px;">
<view class='cateCommodity'>
<view class='item-container1'>
<block wx:for="{{leftitems}}" wx:key="{{item}}">
<image src="{{item}}" data-src="{{item}}" style='width:{{screenWidth-8}}px;' mode="widthFix" bindtap="enlarge" data-arrindex='{{index}}' class="emoji-img"></image>
</block>
</view>
<view class="item-container2">
<block wx:for="{{miditems}}" wx:key="{{item}}">
<image src="{{item}}" data-src="{{item}}" style='width:{{screenWidth-8}}px;' mode="widthFix" bindtap="enlarge" data-arrindex='{{index}}' class="emoji-img"></image>
</block>
</view>
<view class='item-container3'>
<block wx:for="{{rightitems}}" wx:key="{{item}}">
<image src="{{item}}" data-src="{{item}}" style='width:{{screenWidth-8}}px;' mode="widthFix" bindtap="enlarge" data-arrindex='{{index}}' class="emoji-img"></image>
</block>
</view>
</view>
</scroll-view>json文件是单独的页面配置,内容如下:
{
"navigationBarTitleText": "热门表情包",
"usingComponents": {},
"enablePullDownRefresh": true
}js部分,定义了数据处理的主要逻辑。
leftitems、miditems、rightitems记录每一列图片的信息,主要是url。
data: {
page: 639,
leftitems: [],
miditems: [],
rightitems: []
}当发生页面的上下拖动触发刷新时,获取图片列表,并填充data中的图片url。
appendData: function () {
var that = this;
wx.request({
url: 'https://fabiaoqing.com/biaoqing/lists/page/' + Math.floor(Math.random() * (that.data.page)) + '.html',
//网络请求执行完后将执行的动作
complete(res) {
// console.log(res.data);
var a = res.data.match(/data-original=\"(.*)\" src=/g);
var i = 0;
var left = that.data.leftitems;
var mid = that.data.miditems;
var right = that.data.rightitems;
var len = a.length;
var len_1 = len - 1;
for (var i = 0; i < len_1; i++) {
var index = parseInt(Math.random() * (len - i));
var temp = a[index];
a[index] = a[len_1 - i];
a[len_1 - i] = temp;
}
for (i = 0; i < a.length; i++) {
if (a[i].length < 10) {
continue;
}
a[i] = a[i].replace('data-original="', '').replace('" src=', '');
if (left.length <= mid.length && left.length <= right.length) {
left.push(a[i]);
continue;
}
if (mid.length <= left.length && mid.length <= right.length) {
mid.push(a[i]);
continue;
}
right.push(a[i]);
};
that.setData({
leftitems: left,
miditems: mid,
rightitems: right
});
//console.log(a);
//隐藏loading 提示框
wx.hideLoading();
//隐藏导航条加载动画
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}
})
}注意,因为这里的图片资源有的是在bos维护的,有的是从别的网站上用正则抓取的,需要将相关域名前缀都补充至微信公众平台。
3 源码下载
体验地址:

源码下载链接1(包括表情包、背景图片、图片素材):https://download.csdn.net/download/looken1024/85551322
源码下载地址2(包括表情包、背景图片、每日一图、个人中心):https://download.csdn.net/download/looken1024/86513968

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










