TreeListControl 可以在未束缚模式中没有数据源时操作,这个教程示范如何在没有数据源时创建tree
在XAML生成tree

创建ProjectObject类实现数据对象显示在TreeListControl:
public class ProjectObject {
public string Name { get; set; }
public string Executor { get; set; }
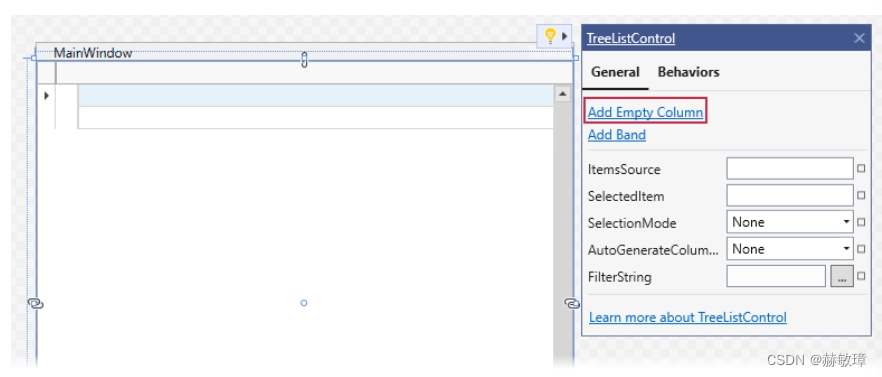
}添加TreeListControl到窗口。调用TreeListControl Quick Action和添加两行

绑定行到Name和Executor字段:

<dxg:TreeListControl Name="treeListControl1">
<dxg:TreeListControl.Columns>
<dxg:TreeListColumn FieldName="Name"/>
<dxg:TreeListColumn FieldName="Executor"/>
</dxg:TreeListControl.Columns>
</dxg:TreeListControl>切换到XAML视图。定义TreeListControl视图:
<dxg:TreeListControl Name="treeListControl1">
<dxg:TreeListControl.Columns>
<dxg:TreeListColumn FieldName="Name"/>
<dxg:TreeListColumn FieldName="Executor"/>
</dxg:TreeListControl.Columns>
<dxg:TreeListControl.View>
<dxg:TreeListView Name="treeListView1"/>
</dxg:TreeListControl.View>
</dxg:TreeListControl>创建根和子节点。TreeListControl存储根和子节点在TreeListView.Nodes和TreeListNode.Nodes集合中:
<dxg:TreeListControl.View>
<dxg:TreeListView Name="treeListView1">
<dxg:TreeListView.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:ProjectObject Name="Project: Betaron" Executor="Destiny Tabisola" />
</dxg:TreeListNode.Content>
<dxg:TreeListNode.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:ProjectObject Name="Development" Executor="Kairra Hogg" />
</dxg:TreeListNode.Content>
<dxg:TreeListNode.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:ProjectObject Name="Coding" Executor="Sabato Durley" />
</dxg:TreeListNode.Content>
</dxg:TreeListNode>
</dxg:TreeListNode.Nodes>
</dxg:TreeListNode>
</dxg:TreeListNode.Nodes>
</dxg:TreeListNode>
</dxg:TreeListView.Nodes>
</dxg:TreeListView>
</dxg:TreeListControl.View>在代码中生成tree

创建ProjectObject类实现数据对象显示在TreeListControl:
public class ProjectObject {
public string Name { get; set; }
public string Executor { get; set; }
}添加TreeListControl到window控件
创建两行和绑定Name和Executor字段:
<dxg:TreeListControl Name="treeListControl1">
<dxg:TreeListControl.Columns>
<dxg:TreeListColumn FieldName="Name"/>
<dxg:TreeListColumn FieldName="Executor"/>
</dxg:TreeListControl.Columns>
<dxg:TreeListControl.View>
<dxg:TreeListView Name="treeListView1"/>
</dxg:TreeListControl.View>
</dxg:TreeListControl>在代码中创建根和子节点:
using DevExpress.Xpf.Grid;
// ...
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
BuildTree();
}
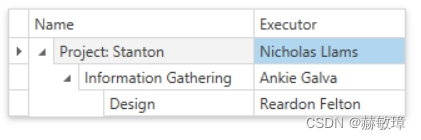
void BuildTree() {
TreeListNode rootNode = CreateRootNode(new ProjectObject() { Name = "Project: Stanton", Executor = "Nicholas Llams" });
TreeListNode childNode = CreateChildNode(rootNode, new ProjectObject() { Name = "Information Gathering", Executor = "Ankie Galva" });
CreateChildNode(childNode, new ProjectObject() { Name = "Design", Executor = "Reardon Felton" });
}
TreeListNode CreateRootNode(object dataObject) {
TreeListNode rootNode = new TreeListNode(dataObject);
treeListView1.Nodes.Add(rootNode);
return rootNode;
}
TreeListNode CreateChildNode(TreeListNode parentNode, object dataObject) {
TreeListNode childNode = new TreeListNode(dataObject);
parentNode.Nodes.Add(childNode);
return childNode;
}
}
























 4310
4310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










