1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年(2023)最新完成的毕业设计项目作品,【基于SSM的疫情防控物业管理系统】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
本项目完成于2023年6月份,包含内容 : 源码
项目分享:见文末!
2 实现效果
视频地址:https://www.bilibili.com/video/BV1JY4y1J747
2.1 界面展示
- 系统注册界面

- 费用缴纳管理界面

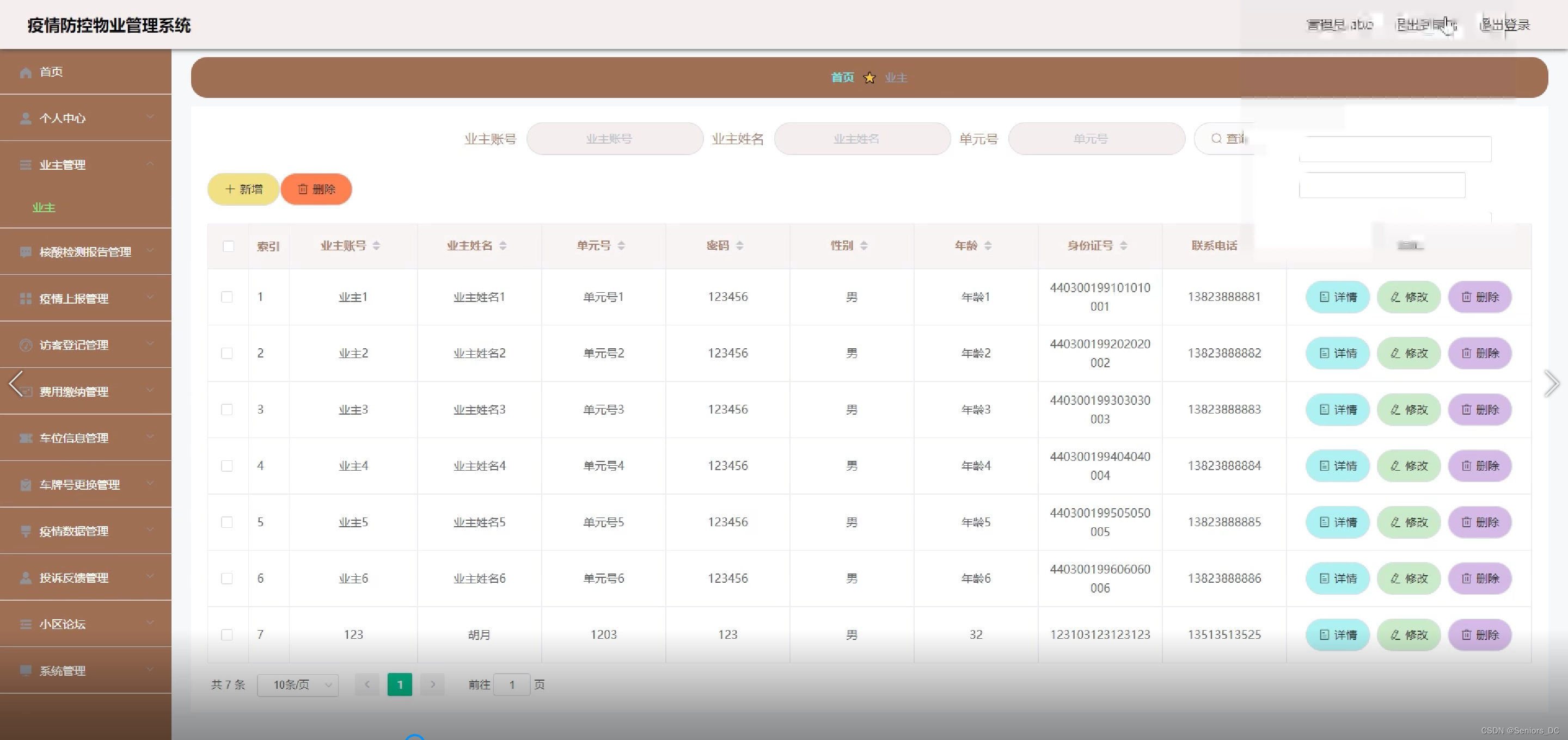
- 业主管理界面

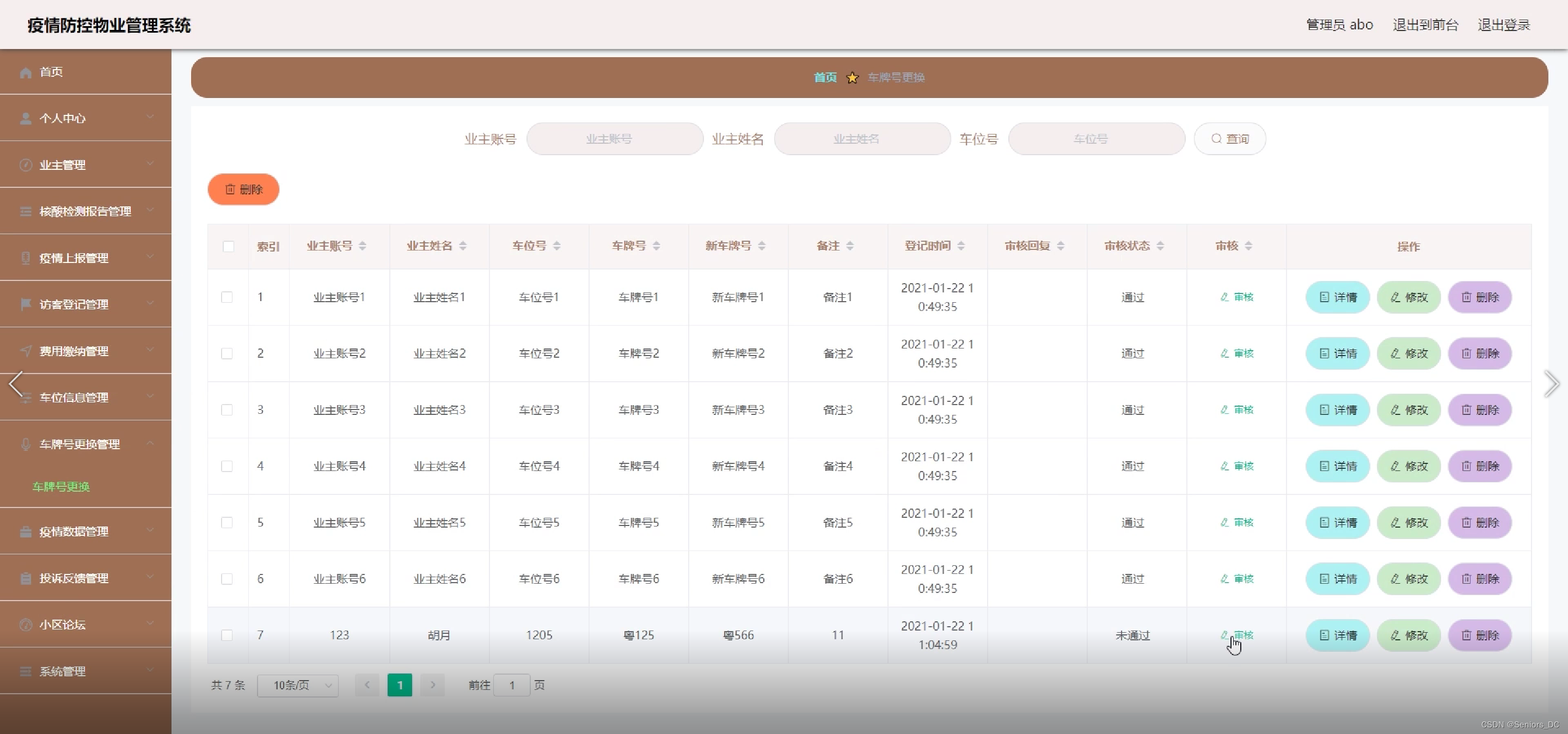
- 车牌号管理界面

3 设计方案
3.1 概述
此次设计主要采用MyEclipse加Tomcat后台服务器进行,将所有业务模块采用以浏览器交互的模式,选择MySQL作为系统的数据库,设计过程中页面主要使用Java技术完成。
系统采用的数据库是Mysql,使用SSM技术开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
3.2 开发环境
- 开发语言:Java
- 框架:ssm
- JDK版本:JDK1.8
- 服务器:tomcat7
- 数据库:mysql 5.7(一定要5.7版本)
- 数据库工具:Navicat11
- 开发软件:eclipse/myeclipse/idea
- Maven包:Maven3.3.9
3.3 系统结构设计
基本实现了疫情防控物业管理系统应有的主要功能模块,本系统有管理员、业主。管理员:首页、个人中心、业主管理、核酸检测报告管理、疫情上报管理、访客登记管理、费用缴纳管理、车位信息管理、车牌号更换管理、疫情数据管理、投诉反馈管理、小区论坛、系统管理。业主权限;首页、个人中心、核酸检测报告管理、疫情上报管理、访客登记管理、费用缴纳管理、车位信息管理、车牌号更换管理、投诉反馈管理等操作。

4 项目获取
本项目完成于2023年6月份,包含内容 : 源码
项目分享:见文末!




















 65
65











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








