1、需要打包的原因?
(1)、模块化;
(2)、优化加载速度;
(3)、使用新的开发模式
2、webpack 有什么特点?
与其它的比较:
required JS 支持 AMD
CommonJS => Node.js (一般是服务端)
npm 成为现在最大的js 模块化管理库
webpack的特点:
(1)、同时支持CommonJs 与 AMD;
(2)、一切都可以打包;
(3)、可以分模块打包;
webpack 配置文件参数:
entry: 配置入口资源;
output: 配置编译后的资源;
module: 资源处理;
resolve: 配置资源别名/扩展名等
plugins: 插件,比loader更强大
3、webpack的使用
webpack4 的安装与配置:
首先先npm init, 初始化
目录结构:

``webpack4的安装 还需要安装webpack-cli
npm install webpack@4 --save-dev
npm install webpack@4 webpack-cli --save-dev
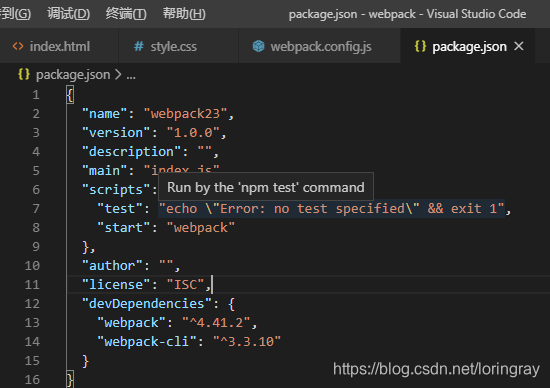
package.json:

通过webpack.config.js 写入简单配置代码:
// webpack4的配置
module.exports = {
// development为开发环境,production为生产环境
mode: "development",
entry: __dirname + "/app/main.js", // 唯一入口文件
output: {
path: __dirname + "/common", // 打包后的文件存放的地方
filename: "index.js" // 打包后输出文件的文件名
}
}
加载css的配置:
npm install --save-dev style-loader css-loader
module: {
rules: [
{
test: /.css$/,
use: [
‘style-loader’,
‘css-loader’
]
}
]
}
加载图片:
npm install --save-dev file-loader
{
test: /.(png|svg|jpg|gif)$/,
use: [
‘file-loader’
]
}






















 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








