非前端同事,这里主要包括产品、运营等非技术的同学,还有部分测试、后端等同学
什么需要这么做
举例:产品同学看到线上系统出了个错误弹窗,因此@前端同学来看,前端同学一看,这个是接口错误引起的,然后又@后端同学
因此,为了让他们更高效的定位问题、减少前端环境问题造成的影响,以及避免少打扰到前端同学,有必要对他们普及一些必要的前端相关技能
抓包 - 很有用
这个是很重要的,抓包是定位问题的第一步
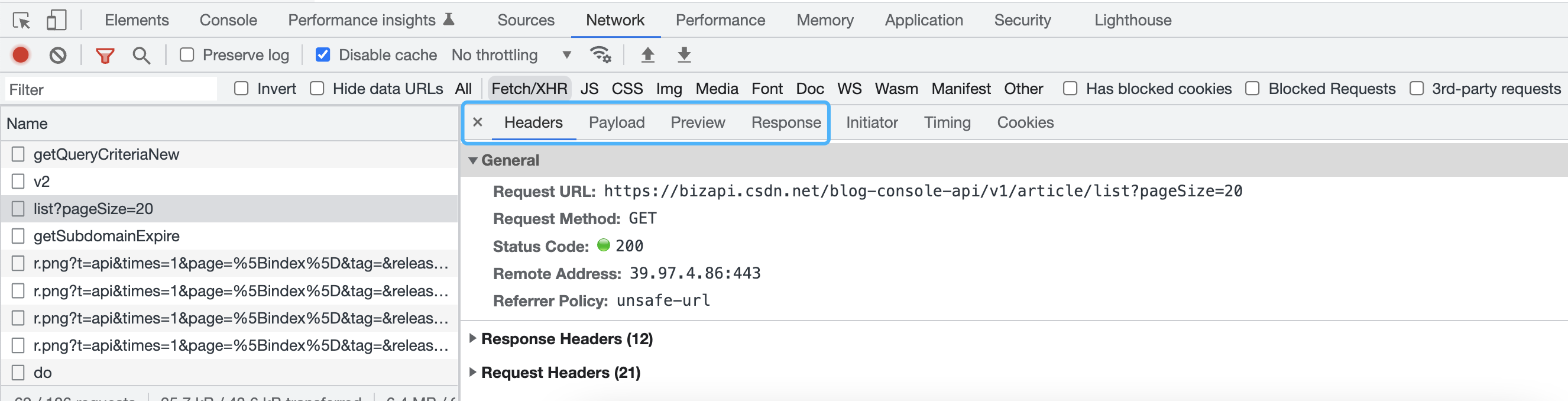
这里我们不需要讲一些charles、fiddler等专业而复杂的抓包工具,就打开chrome的控制台,讲解network里面的主要内容即可
注:目前chrome的控制台支持了汉化,汉化版tab为网络
- 抓包区分ajax、js等不同类型
- 会查看请求地址
- 会查看请求携带的cookie
- 会查看请求参数
- 会查看返回结果
- 并可以快速复制上面的信息给到研发

查看http状态 - 最有用
这个是最有用的,让他们牢记一点,如果是接口状态码5xx等5开头的,绕过前端直接找后端同学来看就好了
http其余的常见3开头、4开头的状态码,也可以顺便讲一下
查看接口时长、接口接口pedding - 很有用
有的时候界面初始化加载慢,抓包一看,是某个同步接口返回的慢
有的时候界面信息提交慢,抓包看一下,一看是保存接口校验信息比较,状态一直是pedding
当然也有的时候是接口返回比较快,前端渲染处理比较慢(比如dom贼多的情况)
抓包查看接口时长、接口是否pedding,可以快速定位问题
刷新界面
这个一般在测试环境中,前端发版之后,会更新部分js文件,因此,如果系统报某系统js文件404,那就是因为前端发版造成的,刷新一下界面就好
保险起见,前端发版之后,需要浏览器刷新当前界面才能继续使用当前系统
清除浏览器缓存 - 最有用
这个很重要,要知道很多测试环境的问题是由于缓存问题造成
重要提醒开启chrome的无痕模式,很多时候并不能彻底清除浏览器的缓存
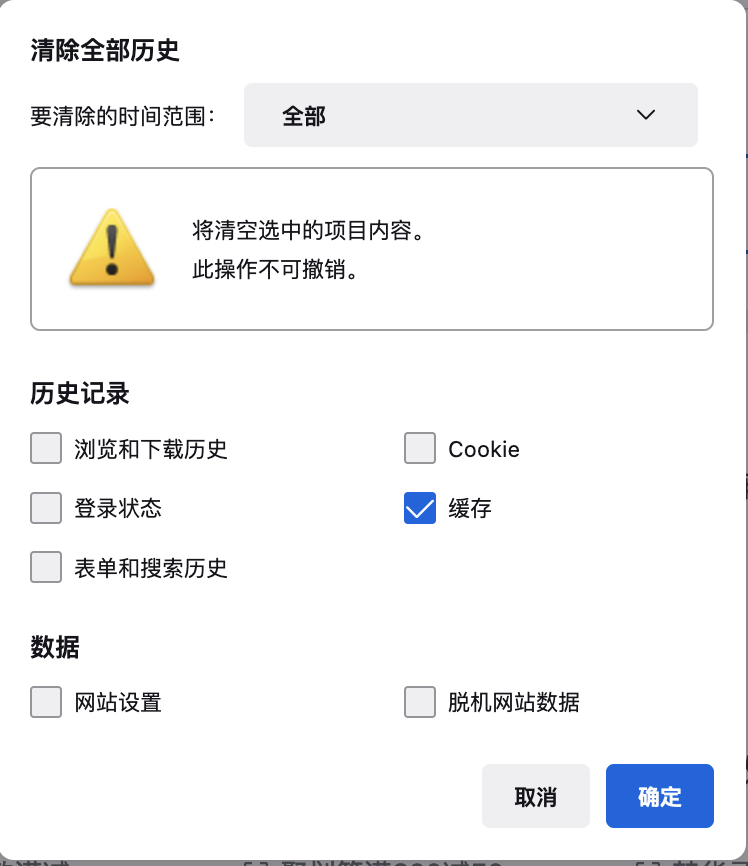
教给她们清除缓存快捷键 mac-COMMAND+SHIFT+DEL ;windows-CTRL+SHIFT+DEL

火狐也是如上三个快捷键,也是只勾选“缓存”这一项

chrome清除host缓存最快的方式是重启浏览器
接上一条,host环境,通过上一条是无法快速清除Chrome的host缓存的
最快的方式,是将Chrome右击退出(不能只点右上角的关闭按钮),然后再重启
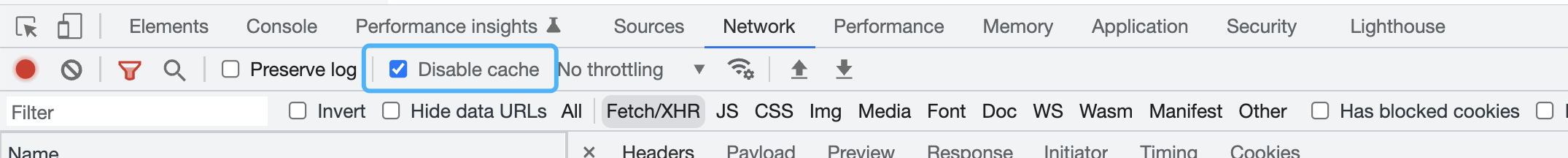
禁用缓存
如果是测试一些性能问题的话,需要将network的缓存勾选上

查看console
接口报错、前端js报错,在console中均会有体现,这个时候会查看console,也能辅助定位问题
同时,也要告诉他们,很多js的报错(如三方js报错),是不会影响界面运行的,只有界面报bug的时候才去看一下console信息

截图尽量截全
最后一点,是对他们的一些要求,报问题的时候,截图需要截全
最好包括url地址,然后框选问题所在点,直接在图片上打上问题,这样可以一目了然了解问题
-
错误的示范如下:
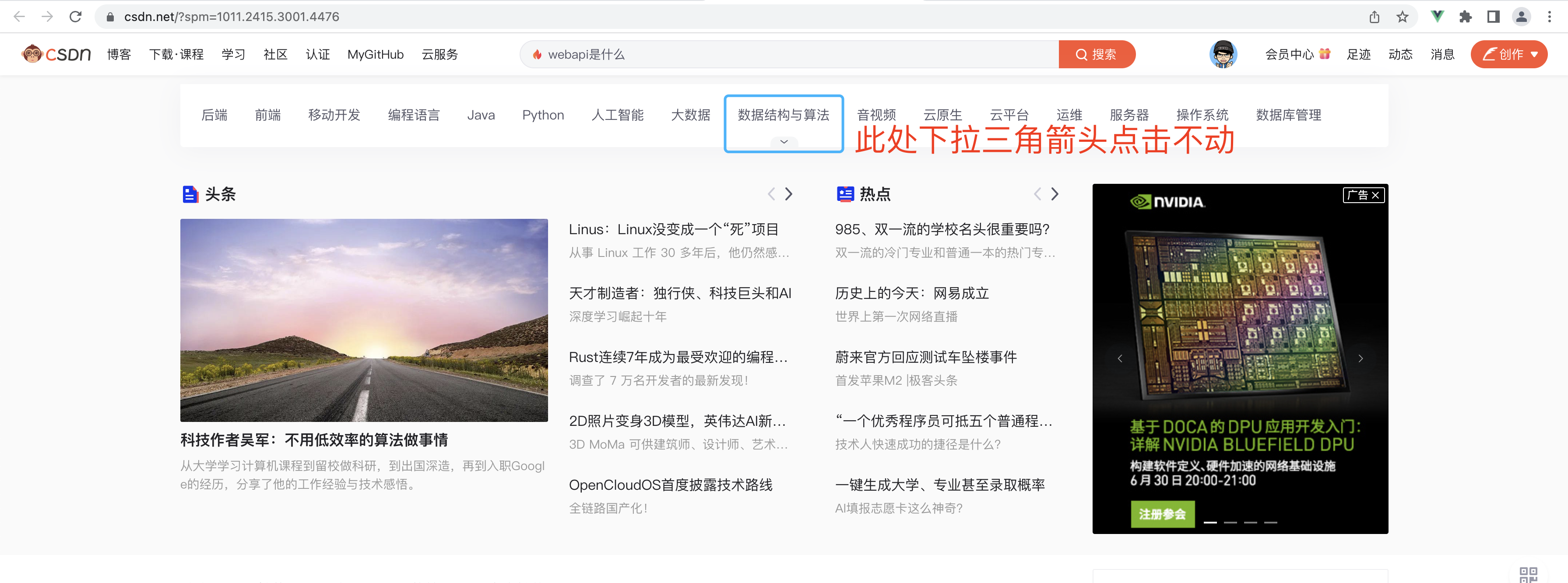
产品给你丢一个小图,说这里点击不动了
这个时候你会很郁闷的再去问产品,这个是哪个界面的?哪块内容的?

-
推荐的做法(拿csdn假想个demo演示):

总结
如上内容不算多,最重要的两点就是抓包+清除浏览器缓存,对产品、运营同学来说,学起来小菜一碟。
从以往的经验来看,他们也很欢迎这种方式,毕竟技多不压身,也方便了自己的工作






















 5179
5179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








