最近这段时间一直在面试,在自己的经历上、做的项目上扯得天花乱坠。谁曾想那天一个面试官突然问了我如何实现一个左侧宽度固定、右侧自适应的布局,一下自给我搞蒙了,因此特地来整理一下
废话不多说,简单的列举三种方法
- 方法一
左侧盒子浮动,右侧盒子使用margin-left实现 - 方法二
左侧盒子浮动,触发右侧盒子BFC的方式实现 - 方法三
使用flex布局实现
直接上代码
<style>
div {
box-sizing: border-box;
}
[class^=container] {
margin: 10px 0;
}
/* 方法1:在知道左侧盒子宽度的情况下,左侧盒子设置浮动,使用margin-left实现 */
.container1 div {
height: 150px;
}
.left1 {
float: left;
width: 200px;
border: 5px solid red;
}
.right1 {
/*
注意点:
不设置宽度的原因是因为 right1 是一个块级元素,块级元素的宽度默认是父元素的 100%
*/
margin-left: 200px;
border: 5px solid yellow;
}
/* 方法2:在不知道左侧盒子宽度的情况下,左侧盒子浮动,触发右侧盒子 bfc */
.container2 div {
height: 150px;
}
.left2 {
float: left;
width: 200px;
border: 5px solid red;
}
.right2 {
/* 无副作用的 bfc 触发方式,也可以使用 overflow: hidden; */
display: flow-root;
border: 5px solid yellow;
}
/* 方法3:flex方法 */
.container3 {
display: flex;
}
.container3 div {
height: 150px;
}
.left3 {
/* 该属性作用相当于设置当前元素占主轴大小,也就是在 X 轴的宽度,在这里也就相当于 width: 200px */
flex-basis: 200px;
border: 5px solid red;
}
.right3 {
/* 相当于沾满剩余空间 */
flex-grow: 1;
border: 5px solid yellow;
}
</style>
</head>
<body>
<div class="container1">
<div class="left1"></div>
<div class="right1"></div>
</div>
<div class="container2">
<div class="left2"></div>
<div class="right2"></div>
</div>
<div class="container3">
<div class="left3"></div>
<div class="right3"></div>
</div>
</body>
代码里边有些注释哈
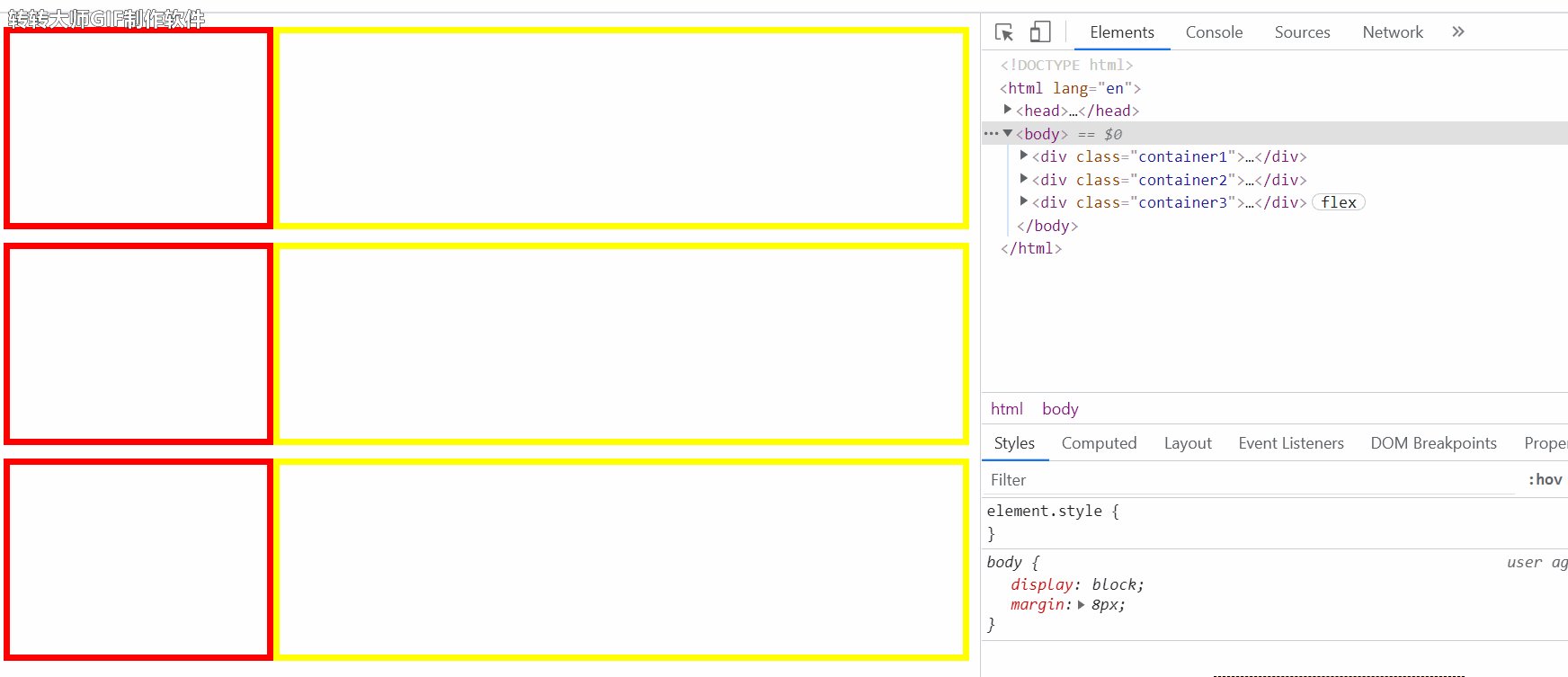
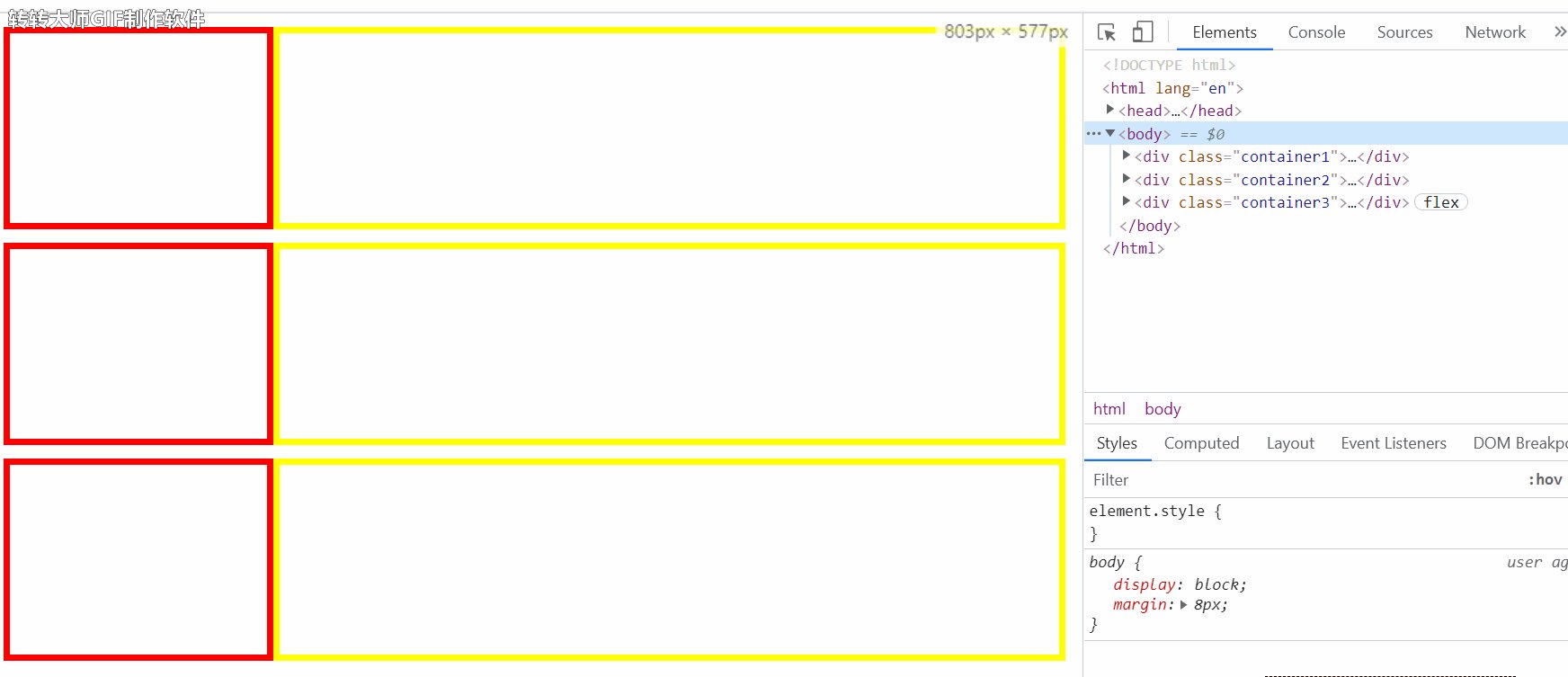
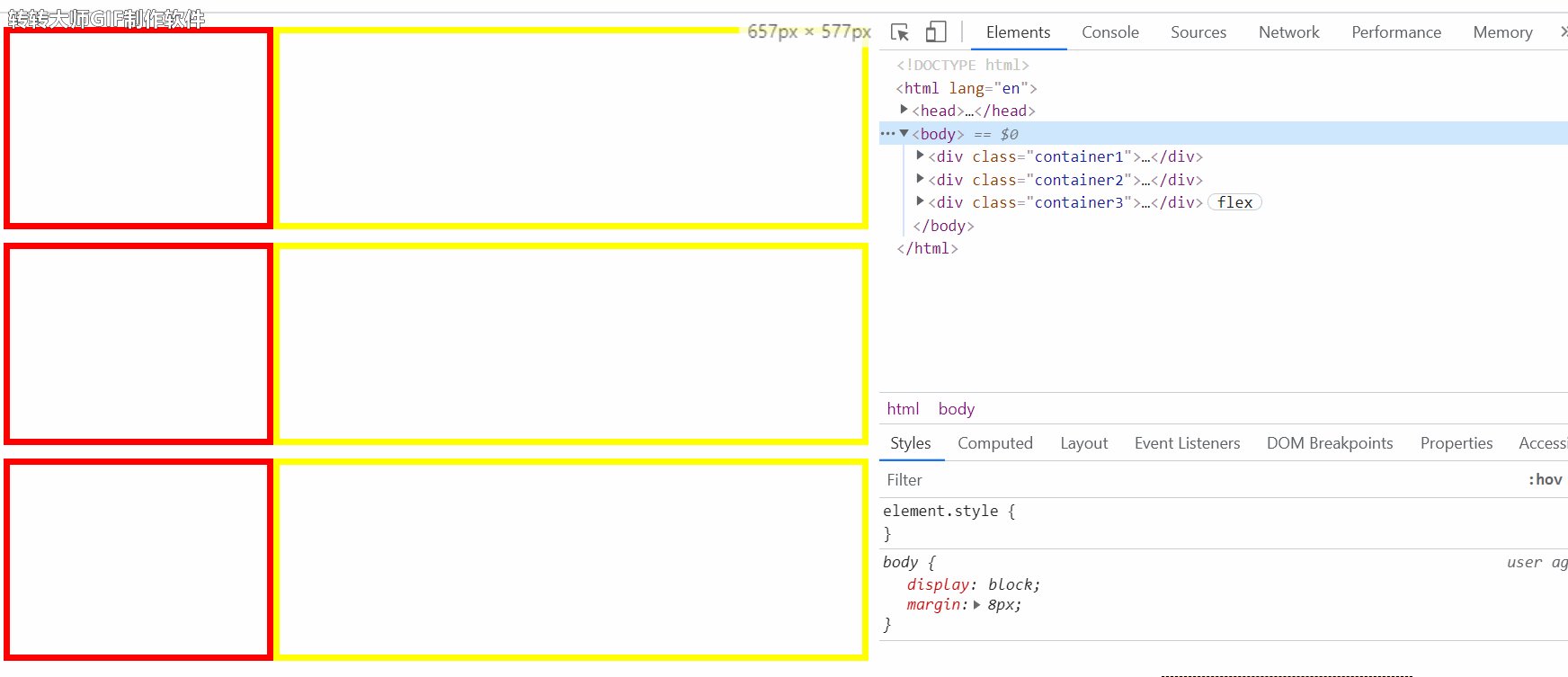
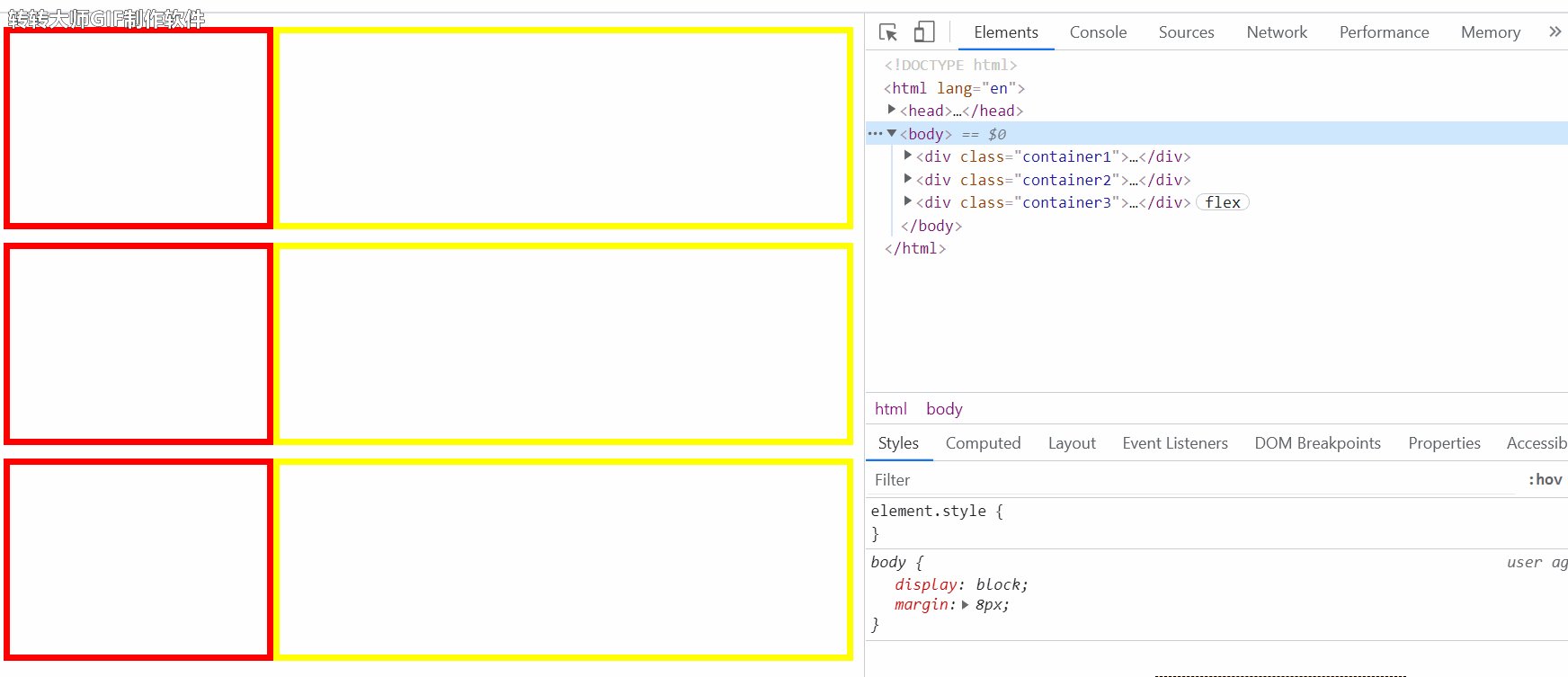
效果

最后说一句,不要被element、bootstrap等各种框架迷了眼






















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








