同步代码和异步代码
同步代码:逐行执行,需原地等待结果后,才继续向下执行
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数
<body>
<button class="btn">点我</button>
<script>
// 目标:阅读并回答代码执行和打印的顺序
const result = 0 + 1
console.log(result)
setTimeout(() => {
console.log(2)
}, 2000)
document.querySelector('.btn').addEventListener('click', () => {
console.log(3)
})
document.body.style.backgroundColor = 'pink'
console.log(4)
</script>
</body>
答案:1, 4, 2, 点击3回调函数地狱和 Promise 链式调用
回调函数地狱
概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱
缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 目标:演示回调函数地狱
* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中
* 概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱
* 缺点:可读性差,异常无法获取,耦合性严重,牵一发动全身
*/
// 1.获取默认第一个省
axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {
// console.log(result)
const pname = result.data.list[0]
document.querySelector('.province').innerHTML = pname
// 2. 获取默认第一城市的名字
axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }}).then(result => {
// console.log(result)
const cname = result.data.list[0]
document.querySelector('.city').innerHTML = cname
// 3.获取默认第一个地区的名字
axios({url: 'http://hmajax.itheima.net/api/area1', params: { pname, cname }}).then(result => {
// console.log(result)
const areaName = result.data.list[0]
document.querySelector('.area').innerHTML = areaName
})
})
}).catch(error => [
console.log(error)
])
</scriptPromise 链式调用
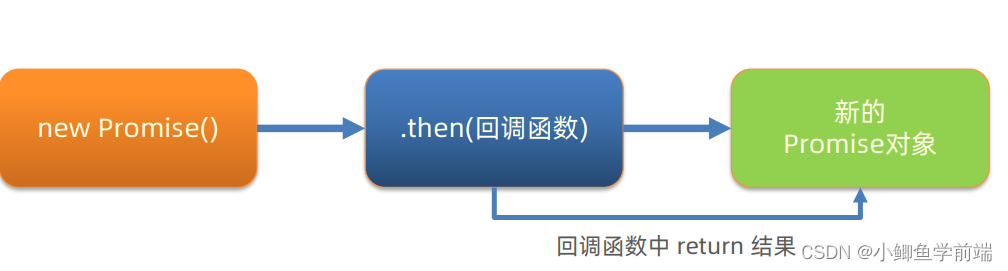
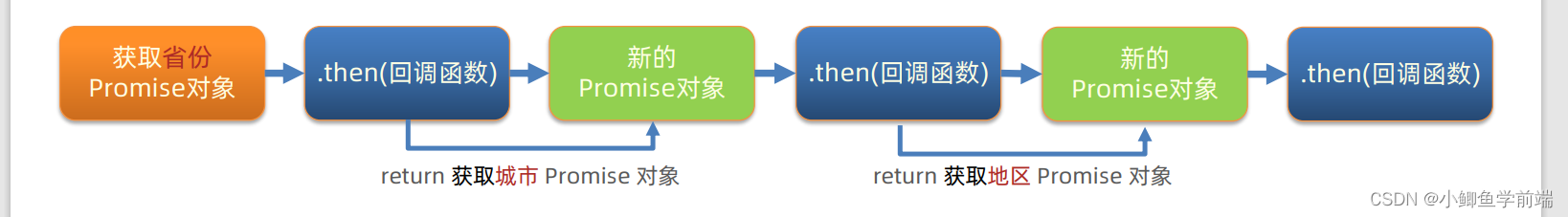
概念:依靠 then() 方法会返回一个新生成的 Promise 对象特性,继续串联下一环任务,直到结束 细节:then() 回调函数中的返回值,会影响新生成的 Promise 对象最终状态和结果
好处:通过链式调用,解决回调函数嵌套问题

<body>
<script>
/**
* 目标:掌握Promise的链式调用
* 需求:把省市的嵌套结构,改成链式调用的线性结构
*/
// 1.创建Promise对象-模拟请求省份名字
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('北京市')
}, 2000)
})
// 2.获取省份名字
const p2 = p.then(result => {
console.log(result)
// 3.创建Promise对象-模拟请求城市名字
// return Promise对象最终状态和结果,影响到新的Promise对象
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(result + '--- 北京')
}, 2000)
})
})
// 4. 获取城市名字
p2.then(result => {
console.log(result)
})
// then()原地的结果是新的Promise对象
console.log(p === p2)
</script>
</body>
链式应用
目标:使用 Promise 链式调用,解决回调函数地狱问题 做法:每个 Promise 对象中管理一个异步任务,用 then 返回 Promise 对象,串联起来
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 目标:把回调函数嵌套代码,改成Promise链式调用结构
* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中
*/
// 1.得到获取省份的Promise对象
let pname = ''
axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {
// console.log(result)
pname = result.data.list[0]
document.querySelector('.province').innerHTML = pname
// 2.得到-获取城市的Promise对象
return axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})
}).then(result => {
// console.log(result)
const cname = result.data.list[0]
document.querySelector('.city').innerHTML = cname
// 3.获取地区的Promise对象
return axios({url: 'http://hmajax.itheima.net/api/area2', params: { pname, cname }})
}).then(result => {
// console.log(result)
const areaName = result.data.list[0]
document.querySelector('.area').innerHTML = areaName
}).catch(error => {
console.dir(error)
})
</script>async 和 await 使用
概念: 在 async 函数内,使用 await 关键字取代 then 函数,等待获取 Promise 对象成功状态的结果值
<script>
/**
* 目标:掌握async和await语法,解决回调函数地狱
* 概念:在async函数内,使用await关键字,获取Promise对象"成功状态"结果值
* 注意:await必须用在async修饰的函数内(await会阻止"异步函数内"代码继续执行,原地等待结果)
*/
// 1. 定义一个async修饰函数
async function getData() {
// 获取省份Promise对象
const pObj = await axios({url: 'http://hmajax.itheima.net/api/province'})
const pname = pObj.data.list[0]
// 获取城市Promise对象
const cObj = await axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})
const cname = cObj.data.list[0]
// 获取地区Promise对象
const areaObj = await axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})
const areaName = areaObj.data.list[0]
document.querySelector('.province').innerHTML = pname
document.querySelector('.city').innerHTML = cname
document.querySelector('.area').innerHTML = areaName
}
getData()
</script>async函数和await_捕获错误
使用:try-catch,try传入可能报错的代码,catch传出错误
语法:
try {
// 要执行的代码
} catch(error) {
// error接受的是,错误信息
// try里代码,如果有错误,直接进入这里执行
}事件循环-EventLoop
原因:JavaScript 单线程(某一刻只能执行一行代码),为了让耗时代码不阻塞其他代码运行,设计了事件循环模型
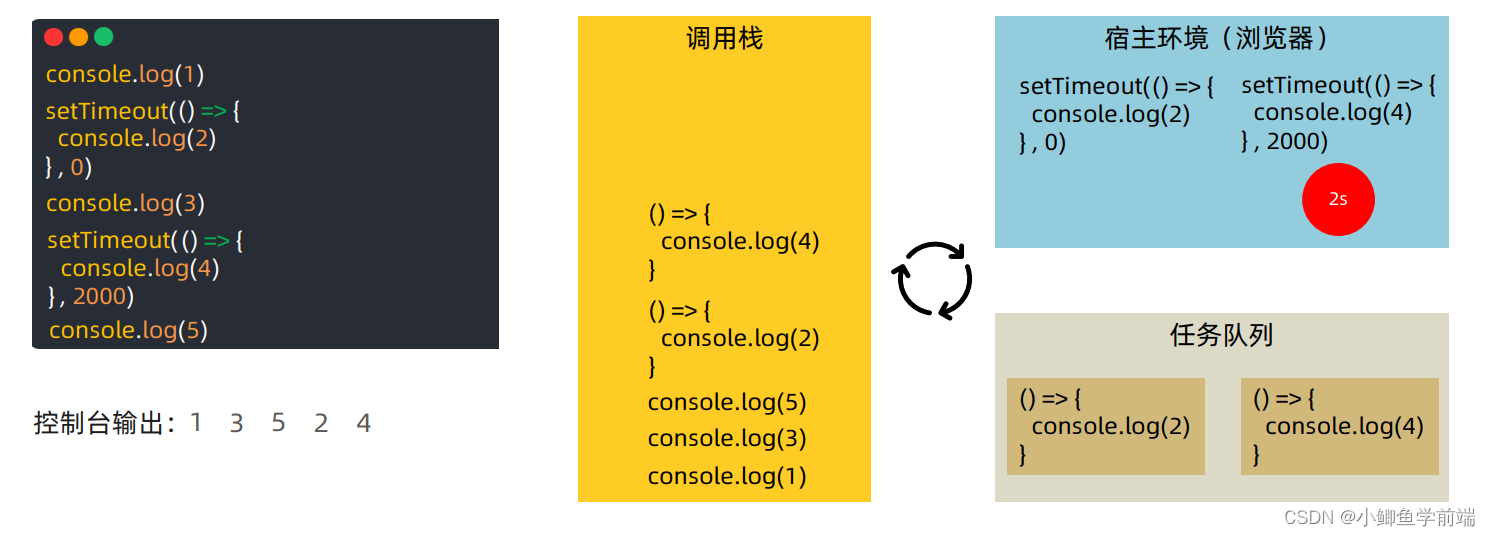
定义:执行代码和收集异步任务的模型,在调用栈空闲,反复调用任务队列里回调函数的执行机制,就叫事件循环

JavaScript 内代码如何执行?
➢ 执行同步代码,遇到异步代码交给宿主浏览器环境执行
➢ 异步有了结果后,把回调函数放入任务队列排队
➢ 当调用栈空闲后,反复调用任务队列里的回调函数
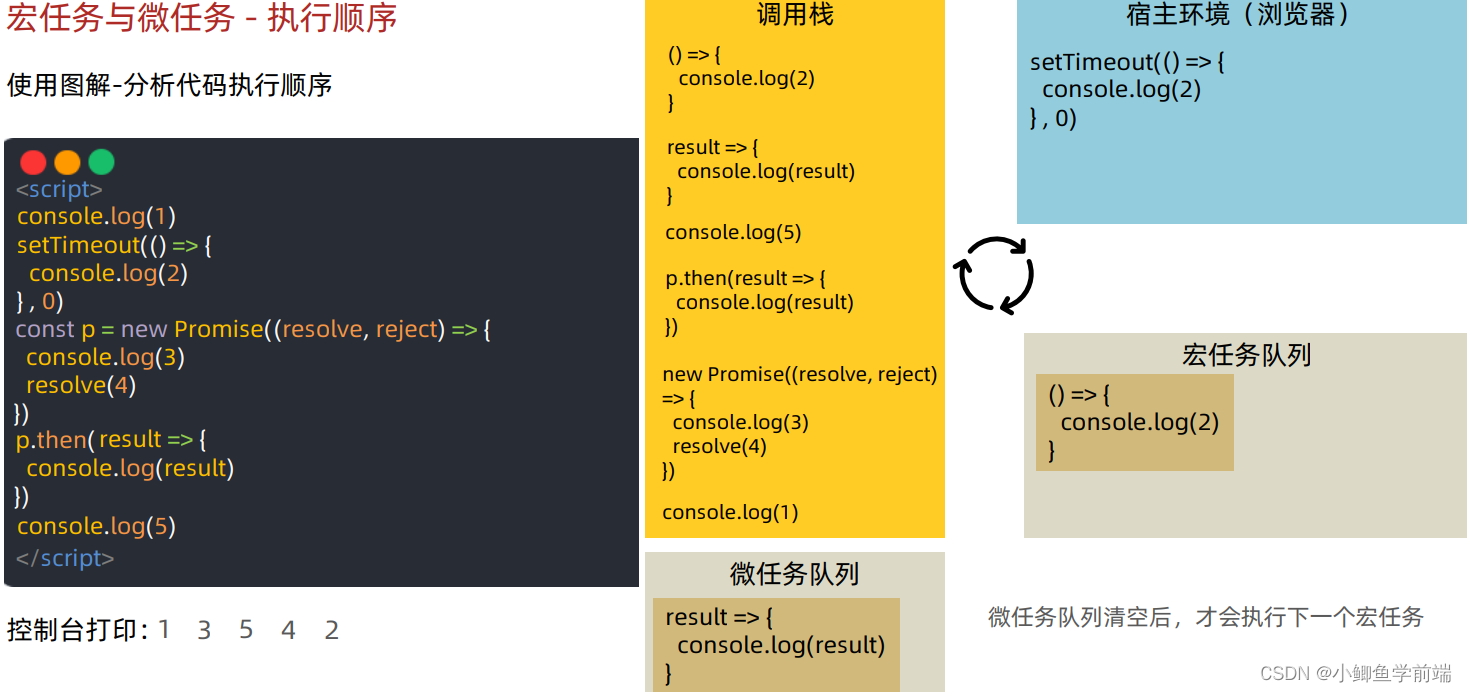
宏任务与微任务
ES6 之后引入了 Promise 对象, 让 JS 引擎也可以发起异步任务
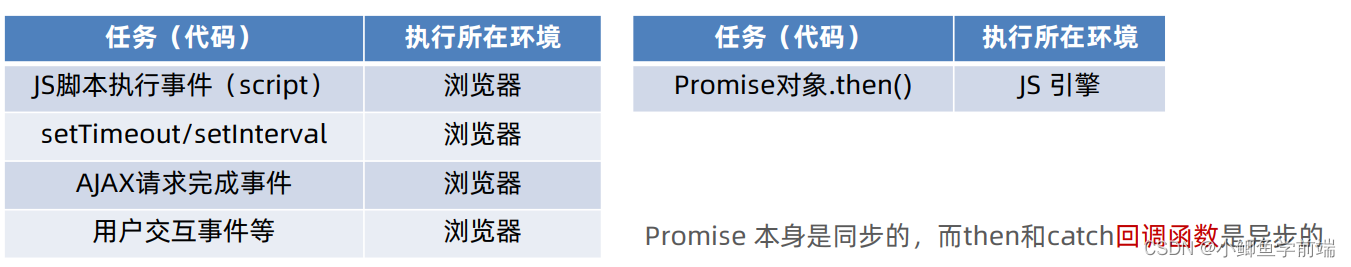
异步任务分为: ✓ 宏任务:由浏览器环境执行的异步代码 ✓ 微任务:由 JS 引擎环境执行的异步代码


JavaScript 内代码如何执行?
➢ 执行第一个 script 脚本事件宏任务,里面同步代码
➢ 遇到 宏任务/微任务 交给宿主环境,有结果回调函数进入对应队列
➢ 当执行栈空闲时,清空微任务队列,再执行下一个宏任务,从1再来
<script>
/**
* 目标:阅读并回答打印的执行顺序
*/
/**
* 什么是宏任务?
* 浏览器执行的异步代码
* 例如:JS执行脚本事件,setTImeout/setInterval,AJAX请求完成事件,用户交互事件
* 什么是微任务?
* JS引擎执行的异步代码
* 例如:Promise对象.then()的回调
*/
console.log(1)
setTimeout(() => {
console.log(2)
}, 0) // 异步任务 放入到宏任务
const p = new Promise((resolve, reject) => { // 同步任务
console.log(5)
resolve(3) // 成功-> 放入微任务队列
})
p.then(res => {
console.log(res)
})
console.log(4)
// 1 5 4 3 2
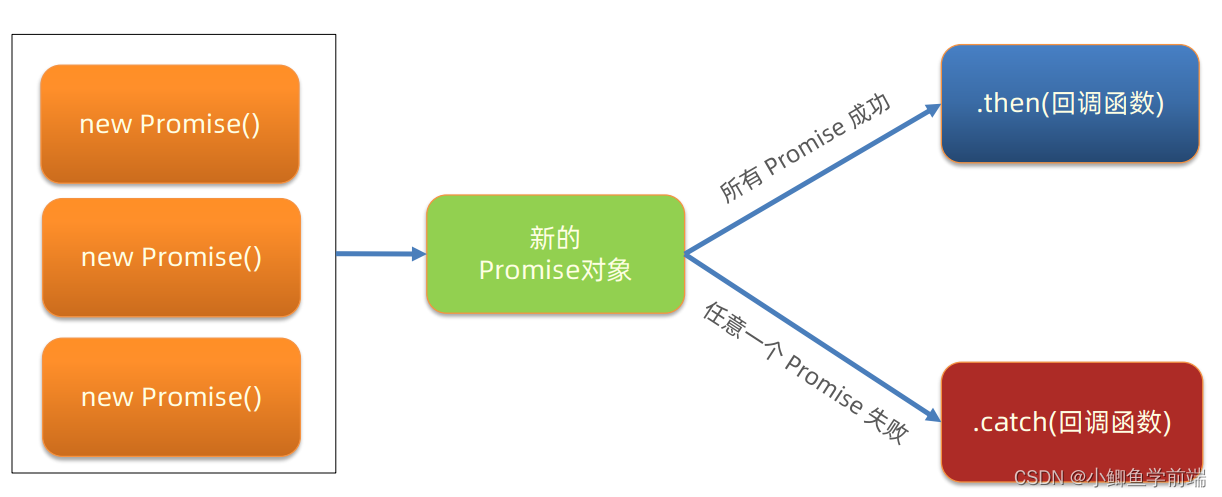
</script>Promise.all 静态方法
概念:合并多个 Promise 对象,等待所有同时成功完成(或某一个失败),做后续逻辑

<body>
<ul class="my-ul"></ul>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 目标:掌握Promise的all方法作用,和使用场景
* 业务:当我需要同一时间显示多个请求的结果时,就要把多请求合并
* 例如:默认显示"北京", "上海", "广州", "深圳"的天气在首页查看
* code:
* 北京-110100
* 上海-310100
* 广州-440100
* 深圳-440300
*/
// 1. 请求城市天气,得到Promise对象
const cityPromise = {
bjPromise: '110100',
shPromise: '310100',
gzPromise: '440100',
szPromise: '440300'
}
const Obj = []
for(let k in cityPromise) {
k = axios({url: 'http://hmajax.itheima.net/api/weather', params: { city: `${cityPromise[k]}` }})
Obj.push(k)
}
// 2.使用Promise.all,合并多个Promise对象
const p = Promise.all(Obj)
p.then(result => {
console.log(result)
const htmlStr = result.map(item => {
return `<li>${item.data.data.area} --- ${item.data.data.weather}</li>`
}).join('')
document.querySelector('.my-ul').innerHTML = htmlStr
})
</script>
</body>案例 - 商品分类
<script>
/**
* 目标:把所有商品分类“同时”渲染到页面上
* 1. 获取所有一级分类数据
* 2. 遍历id,创建获取二级分类请求
* 3. 合并所有二级分类Promise对象
* 4. 等待同时成功后,渲染页面
*/
// 1. 获取所有一级分类数据
axios({
url: 'http://hmajax.itheima.net/api/category/top'
}).then(result => {
console.log(result)
// 2. 遍历id,创建获取二级分类请求
const secPromiseList = result.data.data.map(item => {
return axios({
url: 'http://hmajax.itheima.net/api/category/sub',
params: {
id: item.id // 一级分类id
}
})
})
console.log(secPromiseList) // [二级分类请求Promise对象,二级分类请求对象....]
// 3. 合并所有二级分类Promise对象
const p = Promise.all(secPromiseList)
p.then(result => {
console.log(result)
// 4. 等待同时成功后,渲染页面
const htmlStr = result.map(item => {
const dataObj = item.data.data // 取出关键的数据对象
return `<div class="item">
<h3>${dataObj.name}</h3>
<ul>
${dataObj.children.map(item => {
return `<li>
<a href="javascript:;">
<img src="${item.picture}">
<p>${item.name}</p>
</a>
</li>`
}).join('')}
</ul>
</div>`
}).join('')
// console.log(htmlStr)
document.querySelector('.sub-list').innerHTML = htmlStr
})
})
</script>案例 - 学习反馈
/**
* 目标1:完成省市区下拉列表切换
* 1.1 设置省份下拉菜单数据
* 1.2 切换省份,设置城市下拉菜单数据,清空地区下拉菜单
* 1.3 切换城市,设置地区下拉菜单数据
*/
// 1.1 设置省份下拉菜单数据
axios({
url: 'http://hmajax.itheima.net/api/province'
}).then(result => {
// console.log(result)
const pObj = result.data.list.map(item => `<option value="${item}">${item}</option>`).join('')
// console.log(pObj)
document.querySelector('.province').innerHTML = `<option value="">省份</option>` + pObj
})
// 1.2 切换省份,设置城市下拉菜单数据,清空地区下拉菜单
document.querySelector('.province').addEventListener('change', async e => {
// console.log(e.target.value)
const result = await axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname: e.target.value } })
// console.log(result)
const cObj = result.data.list.map(item => `<option value="${item}">${item}</option>`).join('')
document.querySelector('.city').innerHTML = `<option value="">城市</option>` + cObj
// 清空地区数据
document.querySelector('.area').innerHTML = `<option value="">地区</option>`
})
// 1.3 切换城市,设置地区下拉菜单数据
document.querySelector('.city').addEventListener('change', async e => {
// console.log(e.target.value)
const result = await axios({ url: 'http://hmajax.itheima.net/api/area', params: {
pname: document.querySelector('.province').value,
cname: e.target.value
} })
// console.log(result)
const areaObj = result.data.list.map(item => `<option value="${item}">${item}</option>`).join('')
document.querySelector('.area').innerHTML = `<option value="">地区</option>` + areaObj
})
/**
* 目标2:收集数据提交保存
* 2.1 监听提交的点击事件
* 2.2 依靠插件收集表单数据
* 2.3 基于axios提交保存,显示结果
*/
// 2.1 监听提交的点击事件
document.querySelector('.submit').addEventListener('click', async () => {
// 2.2 依靠插件收集表单数据
const form = document.querySelector('.info-form')
const data = serialize(form, { hash: true, empty: true })
console.log(data)
// 2.3 基于axios提交保存,显示结果
try {
const result = await axios({
url: 'http://hmajax.itheima.net/api/feedback',
method: 'POST',
data
})
alert(result.data.message)
} catch (error) {
console.dir(error)
alert(error.response.data.message)
}
console.log(result)
})




















 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








