现在进行Java、CSS、JavaScript开发的越来越多了,没有一个合适的便利的编译器怎么能提高开发效率呢?俗话说“工欲善其事必先利其器”,一个优秀的编译器除了具有良好的代码提示功能、美观的界面、便捷的安装配置与快捷按钮等除外(大神除外,对于他们来说使用集成开发环境IDE来说就是多余的,只需要简单的文本编译器各种代码就可以手到擒来),还需要将众多的开发工具集中在一起,这样开发起来就会更加的高效了。
最近在学习Java,还需要做网页进行前后端通信,所以在比较了Eclipse和MyEclipse之后,感觉MyEclipse使用起来还是挺便利的,所以就打算安装MyEclipse玩玩。但MyEclipse的破解是一个问题,在查阅了资料之后,终于顺利安装成功了。下面就进行MyEclipse2015的破解安装和使用进行讲解:
MyEclipse2015的破解安装
1.安装JDK
由于进行Java程序的开发,需要Java虚拟机和Java运行时环境的支持,所以在安装MyEclipse之前要先安装JDK。没有安装JDK的开一参考百度经验:https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html 。如果已经安装过JDK的,可以跳过这一步。
2.下载MyEclipse安装包和破解工具
网上的有些安装包不好使,有的没有破解工具,也没有破解说明,所以刚开始进行破解安装时费了一些时间。现在将MyEclipse的安装包和破解工具、安装过程与使用一并整理在这里,方便需要的使用者共同使用学习。
这里是百度云链接:https://pan.baidu.com/s/1zU-RKvYzorezUHlahu3B8A 密码:13bt,可以免费下载。由于安装包1.37G太大,不能上传到CSDN上,有需要的可以去这里找到下载链接https://download.csdn.net/download/love666666shen/10279592
3.双击EXE安装包,按照下图点击next
(1)打开安装,点击下一步next
(2)选择接受协议,然后点击next

4.选择安装路径
选择路径,建议安装在非系统盘,我这安装在了D盘,然后新建一个目录MyEclipse2015,这样根据名称就可以快速找到软件的安装路径了。

5.选择要安装的版本

6.等待安装
安装过程有点儿慢,需要个几分钟,还需耐心等待

7.先不要提前点Finish
等到出现下面的Installation Complete的界面是,这时千万 不要 提前点Finish,需要暂时压制一下内心小小的激动,先去掉下边的勾选,保持这个页面不要动,继续下面的破解操作

8.找到秘钥生成文件夹myeclipse2015_keygen,按照下图按照
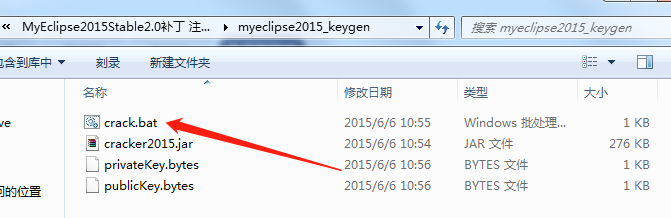
(1)打开“破解”那个文件夹

(2)选择crack.bat这个批处理文件,双击运行(到这个地方我发现一个问题就是,如果你的电脑有一些压缩软件,可能会导致你双击该文件的时候出来的是里边的一些文件,那么你就需要这个压缩软件先卸载)
(3)在右侧选择BLING,左侧选择Usercode框中随便输入英文字母(注意不能有中文,空格和其他的非法字符)

(4)连续点击Systemid两次,直到右侧Systemid框中有东西生成

(5)点击Active激活

(6)选择Tools下的1SaveProper进行保存,默认保存在系统盘的Users目录下

9.回到patch-补丁包继续操作
(1)回到“patch-补丁包”这个文件夹中,继续进行下面的操作,已经离成功不远了,继续坚持哦。

(2)将整个plugins文件复制到myeclipsede 的安装路径下
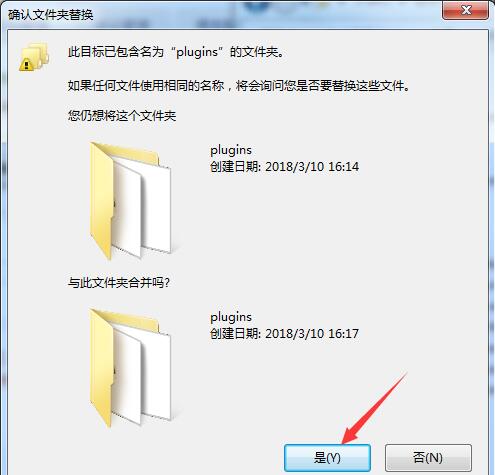
(3)复制时有提示说“文件同名,需不需要进行替换复制”,选择“是”
(4)勾选下面的为此后的几个冲突执行此操作,并点击“复制和替换”,就不需要一次次的确认了
10.返回上面的Finish页面,点击Finish
返回上面那个没有点击的Finish页面,这一次可以放心点击Finish了,到这里破解安装就完成了

11.破解过程中可能出现的问题
关于切换工作空间报错的问题:试试删除后重新安装,重新破解,然后先不要启动MyEclipse,找到以下路径的文件:
plugins\com.genuitec.eclipse.mobile.phonegap.core_13.0.0.me201501140726\bin\com\genuitec\eclipse\mobile\phonegap\core\internal
plugins\com.genuitec.eclipse.mobile.phonegap.core_13.0.0.me201501140726\com\genuitec\eclipse\mobile\phonegap\core\internal
在这两个文件夹下,分别将PhonegapProjectManagerImpl$1.class 和 PhonegapProjectManagerImpl$2.class这两个class文件删除。把这4个文件删除之后,再启动MyEclipse,然后再看看还有没有报错的问题。
仍然破解不成功的,可以参考一下这个帖子http://tieba.baidu.com/p/3568215579
MyEclipse的简单使用
1. 创建一个Web工程
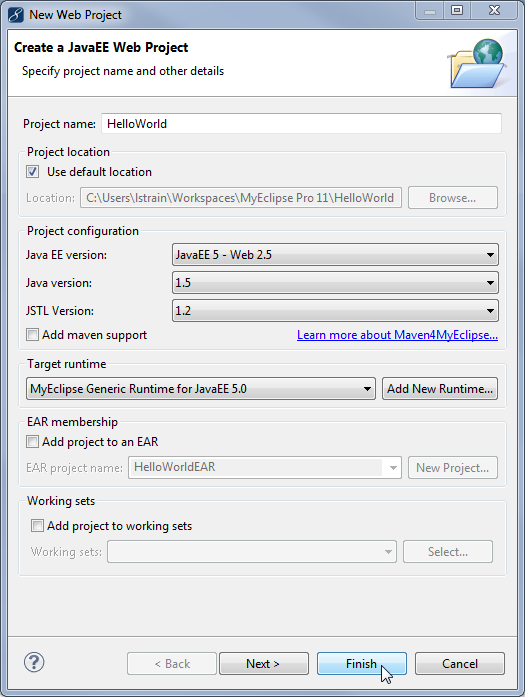
- 选择File>New>Web Project;
- 键入一个工程名,需要符合变量的命名规则,如本例中创建的工程名为HelloWorld;
- 剩下的字段编辑器会自动填充,可以在preferences中设置工程模板,也可在该页面修改工程的存放路径、使用的JavaEE版本等。

下面是上面的页面中个字段的含义:
| Field | Description |
| Project name | The project’s name. Must be a valid Eclipse Java project name. |
| Location | Check the checkbox to specify a custom file-system location for the new project and its resources. |
| JavaEE version | Specifies the JavaEE specification compliance level. Please ensure that you select the proper specification level for the JavaEE features your application requires and that your target deployment application server(s) support this specification level. Check with your application server vendor for information regarding JEE specification level compliance. |
| Install JSTL libraries | Enabling this option results in the Java Standard Template Library JARs to be added to the new project. |
| Add Maven support | Enabling this option includes Maven project management support to your project. See Using Maven in MyEclipse for more information. |
| Target Runtime | A run time is selected by default based on your chosen JavaEE version. A runtime must be selected for various containers (Spring, JPA, Struts, etc.) to appear on your project’s build path. You can change the runtime on the Runtime tab of the Project Properties> Project Facets page. |
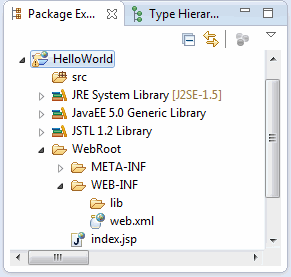
创建完该工程后,会出现该工程的完整目录结构,如下:

2. 创建JSP
- 在上面创建的Web工程中,找到WebRoot文件夹, 点击鼠标右键>New>JSP。
- JSP wizard(JSP向导)是一个定义JSP名字和存放路径的简单的页面形式。存放的路径默认为 “/工程名(本例中为HelloWorld)/WebRoot”的形式,在Template to use的下拉列表中可以选择要使用的模板类型,默认使用 Default JSP template 。
- 点击Finish会在WebRoot文件夹中生成 helloWorld.jsp 文件。
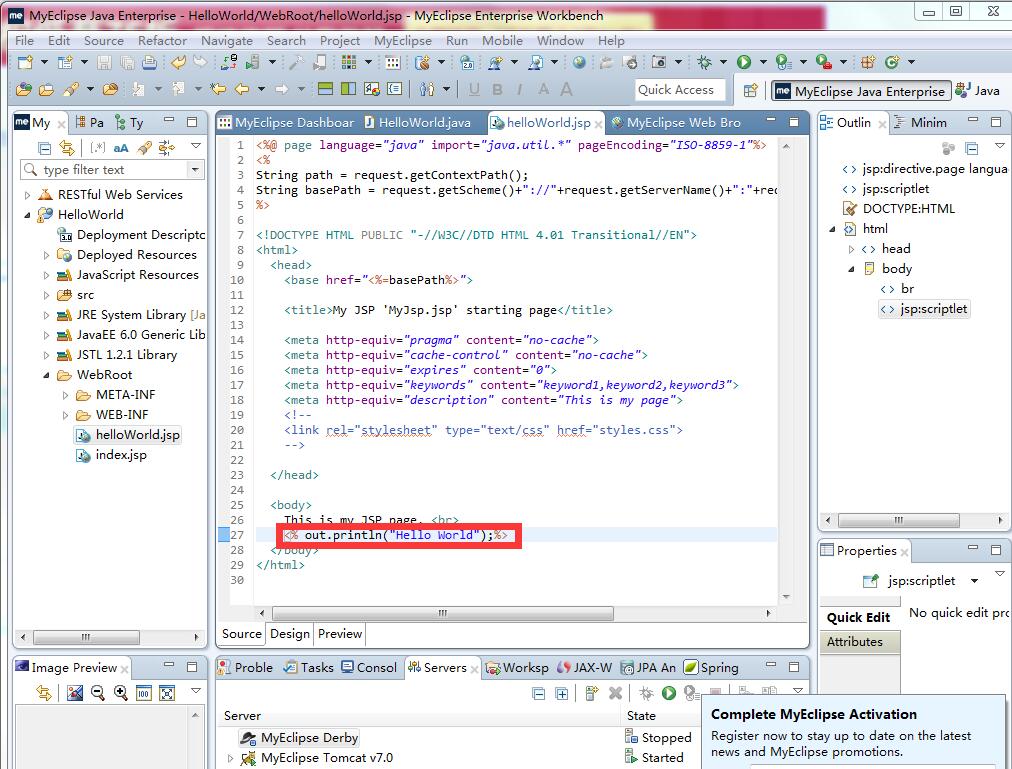
- Scroll to line 27 in the source view, type the text <% out.println(“Hello World”); %>, and save the file.
下面为创建一个新的JSP页面的过程

5.创建之后,会自动生成如下图所示的代码片段。在第27行添加方框中的内容<% out.println(“Hello World”); %>,如下图
注意:指定的JSP位置是位于工程的WebRoot文件夹下面。webroot文件夹下需要一个位置,以使JSP编辑器能够完全提供代码完成和验证功能,并使MyEclipse Deployment Service能够部署JSP。
3. 部署项目
在这一步骤中,您可以将Hello World项目部署到MyEclipse Tomcat服务器。有关应用程序服务器配置的详细信息,请查看应用程序服务器教程文档。
1.在Servers视图中右键单击MyEclipse Tomcat服务器,然后选择Add/Remove Deployments。
2.在Available列表中选择HelloWorld项目,然后单击Add。如果服务器连接器允许,您可以使用Configured列中模块旁边的下拉列表或者指向Exploded或者指向packaged的部署方式。对于本示例,接受默认的Exploded模式。点击完成。
位于context-root目录下的是要部署的/HelloWorld项目,可在http://localhost-name:8080/HelloWorld上访问。请注意,context-root是用户定义的Web项目属性。通过右键单击项目,选择properties,可以扩展MyEclipse和选择Web来访问web属性。
4. 测试部署的应用
- 右击项目,选择Run As>MyEclipse Server Application。
Right-click the project, and select Run As>MyEclipse Server Application. - 选择MyEclipse Tomcat服务器,然后单击OK。默认index.jsp出现在MyEclipse编辑器内置的web浏览器中。在URL下面可以看到您显示的Hello World消息。如下图:

5. 部署JSP
- 双击HelloWorld.jsp在编辑器中打开它。
- 双击scriplet行上编辑器的左边框以添加断点,如下图中的手指处。

- 右击项目,选择Debug As>MyEclipse Server Application。浏览器再次打开默认index.jsp文件。
- 要调试helloWorld.jsp,请使用URL之后添加helloWorld.jsp的方式,然后按Enter键。
- 由于文件中的断点,MyEclipse工作台激活了Debug视图。程序执行到断点处挂起。挂起线处标有倒转的颜色背景和前景色。所有Java变量和构造都是可见的,可以在variables视图中进行修改。此外,您可以在stack视图中选择一个父堆栈帧,然后调用“Drop to frame”来回滚堆栈并重新输入JSP。这样做可以让您逐行执行JSP。下图在第27行处添加断点,然后右击HelloWorld.jsp,选择Debug As>MyEclipse Server Application,逐行执行到27行程序挂起,出现27处所示的箭头和代码处的前景色。

注意:如果程序通过断点没有挂起而是继续执行,请检查断点标记。如果它没有包含一个复选标记MyEclipse Web Missional,那么表示它还没有在Tomcat JVM中注册和激活。当您的服务器不支持在项目中启用本机JSP调试的JSR045规范时,这种情况通常会发生。在这种情况下,检查服务器提供程序的发布说明,例如Tomcat4.X不支持本机调试JSP。
参考:
http://blog.csdn.net/u014738304/article/details/54376463
http://blog.csdn.net/self_realian/article/details/60321377
http://tieba.baidu.com/p/3568215579?fr=ala0&pstaala=2
http://www.myeclipsecn.com/learningcenter/web-development/myeclipse-web-project-tutorial/






























 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










