操作步骤:
1、创建setUpProxy.js 文件
2、输入以下代码
const proxy = require('http-proxy-middleware')
module.exports = function(app){
app.use(
proxy('/api1',{
target:'http://localhost:5000',
changeOrigin:true,
pathRewrite:{'^/api1':''}
}),
proxy('/api2',{
target:'http://localhost:5001',
changeOrigin:true,
pathRewrite:{'^/api2':''}
})
)
}
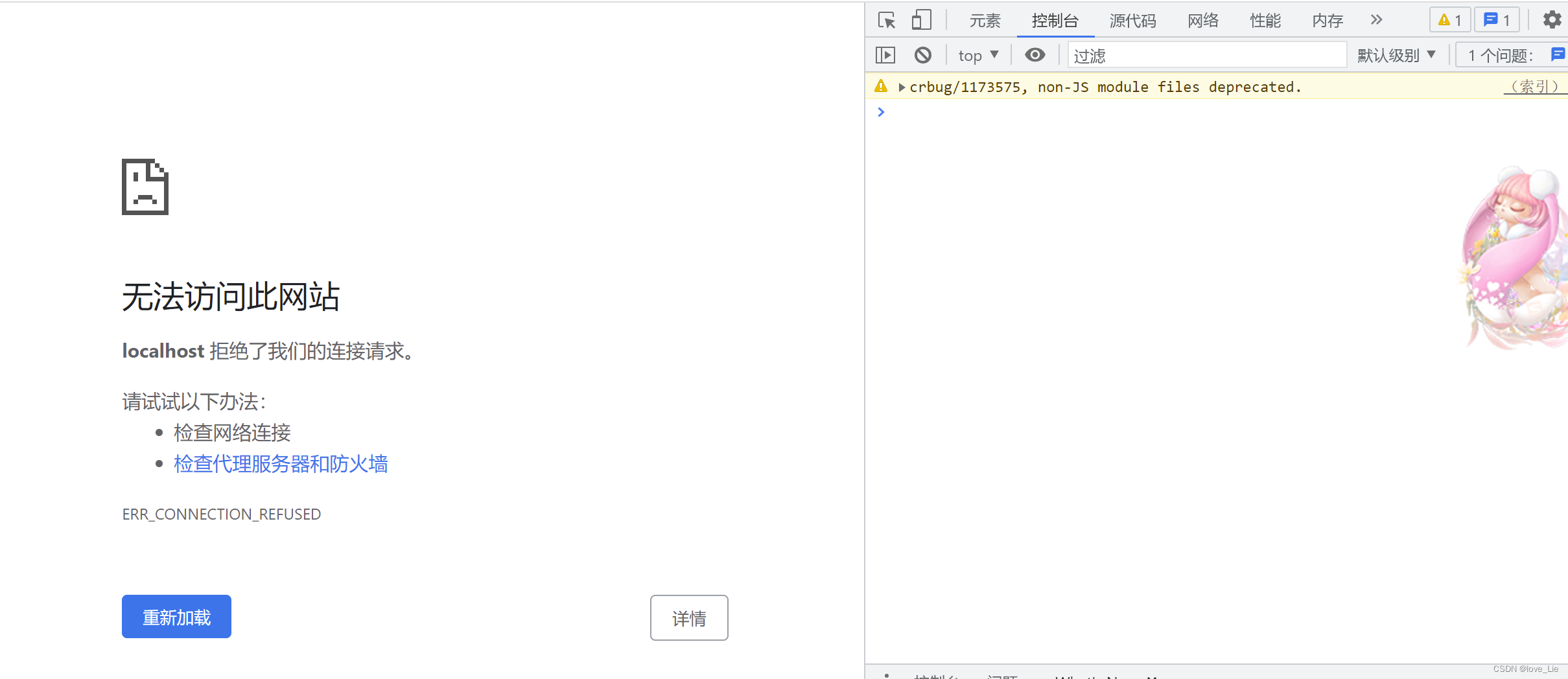
3、重启服务报错:

解决方案:
1、http-proxy-middleware git地址
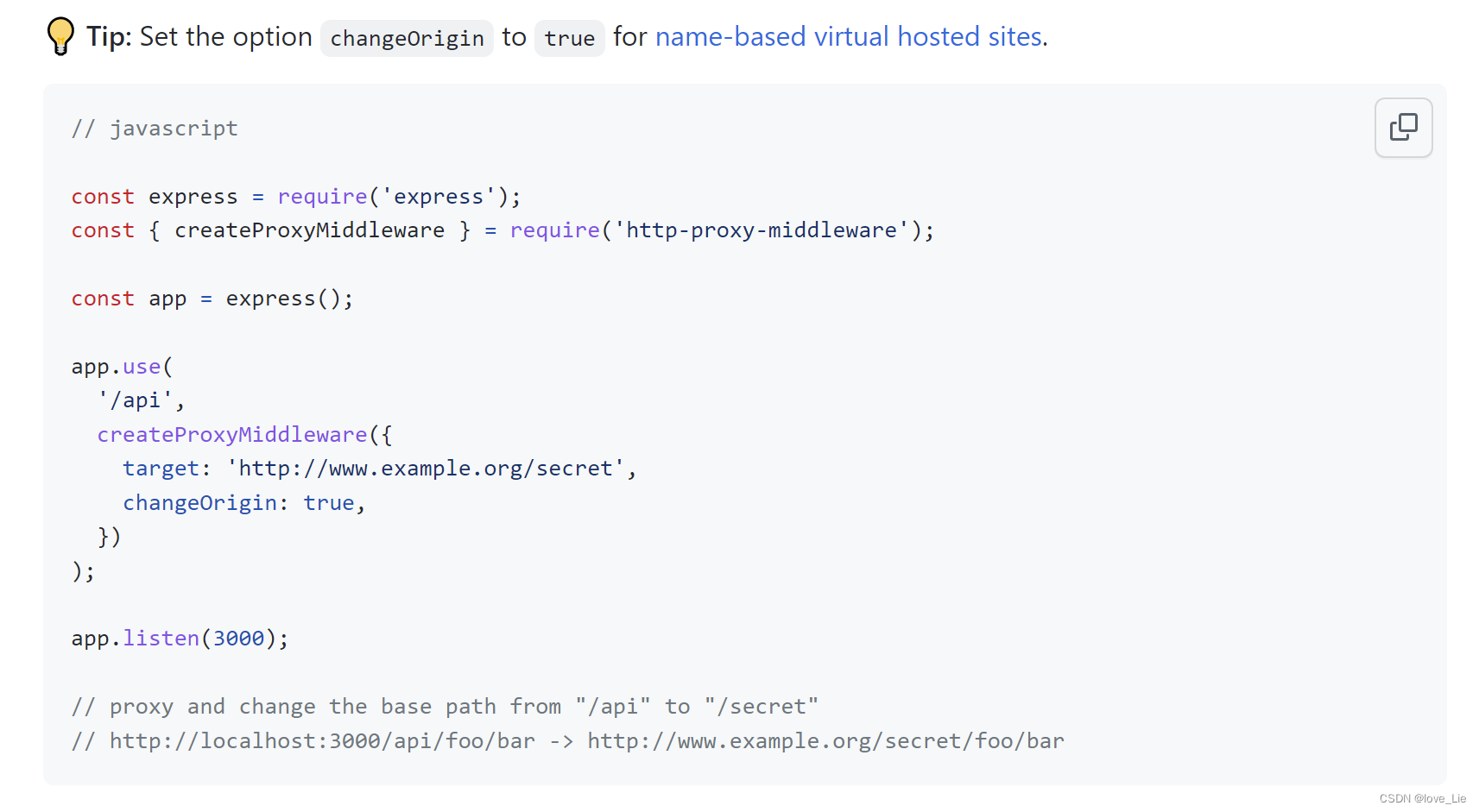
其使用方法如下:

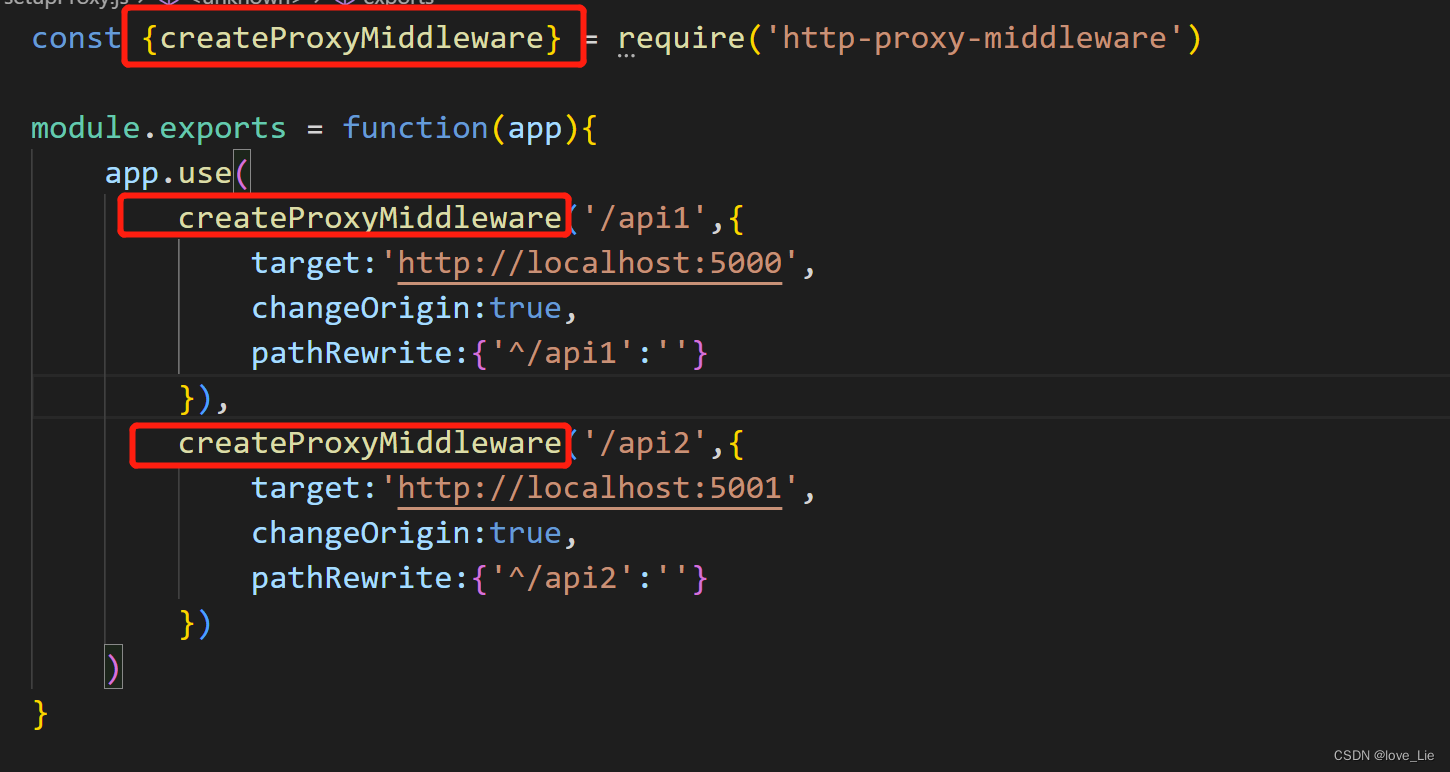
2、所以按照此官网文档声明,将文件更改为:
const {createProxyMiddleware} = require('http-proxy-middleware')
module.exports = function(app){
app.use(
createProxyMiddleware('/api1',{
target:'http://localhost:5000',
changeOrigin:true,
pathRewrite:{'^/api1':''}
}),
createProxyMiddleware('/api2',{
target:'http://localhost:5001',
changeOrigin:true,
pathRewrite:{'^/api2':''}
})
)
}
3、重启服务
4、相较于原来,改动之处 proxy变成了 createProxyMiddleware























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








