搭建项目前,先看看项目的介绍与架构:文档:乐优商城介绍与架构
目录
一、技术选型
1.前端技术:
-
基础的HTML、CSS、JavaScript(基于ES6标准)
-
JQuery
-
Vue.js 2.0以及基于Vue的框架:Vuetify(UI框架)
-
前端构建工具:WebPack
-
前端安装包工具:NPM
-
Vue脚手架:Vue-cli
-
Vue路由:vue-router
-
ajax框架:axios
-
基于Vue的富文本框架:quill-editor
2.后端技术:
-
基础的SpringMVC、Spring 5.x和MyBatis3
-
Spring Boot 2.0.6版本
-
Spring Cloud 版本 Finchley.SR2
-
Redis-4.0
-
RabbitMQ-3.4
-
Elasticsearch-6.3
-
nginx-1.14.2
-
FastDFS - 5.0.8
-
MyCat
-
Thymeleaf
-
mysql 5.6
二、开发环境
为了保证开发环境的统一,请按如下环境来配置:
-
IDE:我们使用Idea 2017.3 版本
-
JDK:统一使用JDK1.8
-
项目构建:maven3.3.9以上版本即可(3.5.2)
-
版本控制工具:git
三、域名
开发的过程中,为了保证以后的生产、测试环境统一。尽量都采用域名来访问项目。
一级域名:www.leyou.com,leyou.com leyou.cn
二级域名:manage.leyou.com/item , api.leyou.com
可以通过switchhost工具,来修改自己的host对应的地址,只要把这些域名指向127.0.0.1,那么用localhost的效果是完全一样的。
这个后面再去修改,先知道一下就可以。
四、搭建后台环境
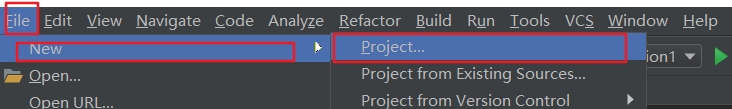
1.创建一个新项目工程




2.引入相关依赖配置:

pom.xml代码如下,拷贝过去即可:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.parent</groupId>
<artifactId>leyou</artifactId>
<version>1.0.0-SNAPSHOT</version>
<name>leyou</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<spring-cloud.version>Finchley.SR2</spring-cloud.version>
<mybatis.starter.version>1.3.2</mybatis.starter.version>
<mapper.starter.version>2.0.2</mapper.starter.version>
<druid.starter.version>1.1.9</druid.starter.version>
<mysql.version>5.1.32</mysql.version>
<pageHelper.starter.version>1.2.3</pageHelper.starter.version>
<leyou.latest.version>1.0.0-SNAPSHOT</leyou.latest.version>
<fastDFS.client.version>1.26.1-RELEASE</fastDFS.client.version>
</properties>
<dependencyManagement>
<dependencies>
<!-- springCloud -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!-- mybatis启动器 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis.start







 本文档详细介绍了乐优商城的项目搭建过程,包括技术选型、开发环境配置、域名规划以及后台环境的搭建,涉及前端的Vue.js、后端的Spring Boot、Spring Cloud等技术,并提供了每个步骤的具体操作细节,如Eureka注册中心、Zuul网关、商品微服务的创建。
本文档详细介绍了乐优商城的项目搭建过程,包括技术选型、开发环境配置、域名规划以及后台环境的搭建,涉及前端的Vue.js、后端的Spring Boot、Spring Cloud等技术,并提供了每个步骤的具体操作细节,如Eureka注册中心、Zuul网关、商品微服务的创建。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1634
1634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








