问题:在做文件预览的时候,需要通过api获取文件的服务器地址,然后通过iframe绑定地址,显示在页面上。这时如果需要增加打印功能,调用浏览器打印时,由于同源策略,会获取不到iframe.contentWindow。
方案一:谷歌浏览器, 禁用同源策略
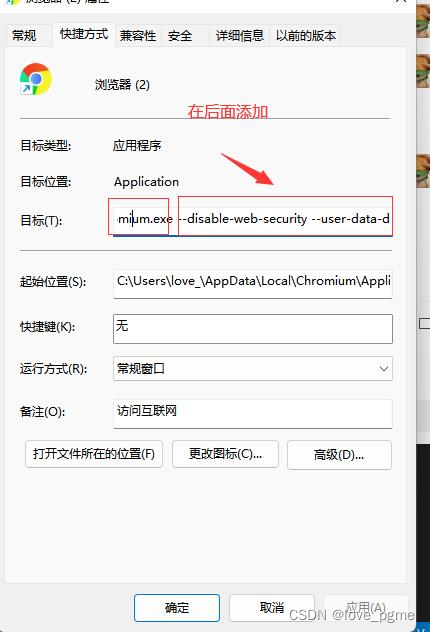
快捷方式》右键》属性》目标 ;往后插入以下内容
--disable-web-security --user-data-dir="***" --disable-site-isolation-trials
方案一可以快速解决问题,但是局限性太大;
方案二: vue 配置跨域代理(推荐)
页面地址: http://localhost:8080/Index
原iframUrl:https://localhost:4090/Uploads/1111.pdf
devServer:{
proxy:{
'/Print':{//匹配所有以'/Print'开头的请求路径
target:'https://localhost:4090',//代理目标的基础路径
changeOrigin:true,//是否跨域
secure:false,//https
pathRewrite:{'/Print':''} //路径重写,将开头的print替换为空
}
}
}注意:配置后url地址应该更改为:/Print/Uploads/1111.pdf ,经过代理重写后其实访问地址还是原url地址;
























 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








