npm install 若依vue3版本的时候报错,开始以为是自己的npm有问题,然后开始了nvm下载卸载node....最后发现是npm镜像源的问题,谁懂啊

下面开始复现,解决之路

用nvm下载新版本的node,现在下载成功

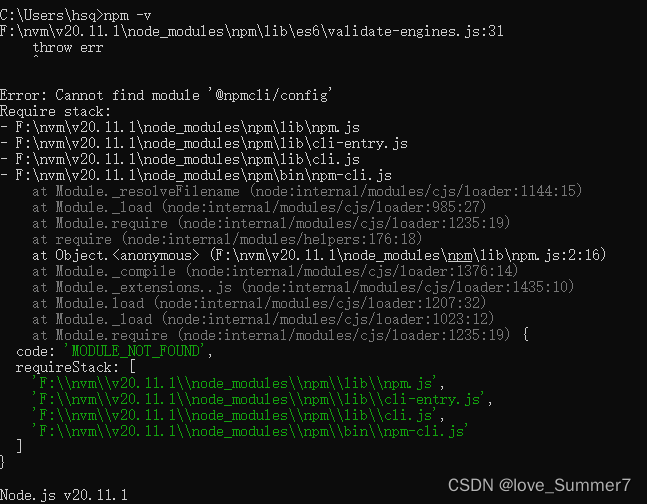
然而切换版本,npm -v 报错

百度看大家的帖子都是版本降级,可是vue3需要18以上版本啊,我降到18版本npm也是报同样的错,无奈nodejs官网下载,手动替换,下载下来的node包解压,把解压包的名字按这个格式命名就可以了

nvm use 20.11.1, 查询node -v,npm -v 都能查出对应版本 ,版本切换成功


接着npm install ruoyi框架vue3版本,报错。。。。。。

我就一直以为是我的npm有问题啊,就反复的下载卸载我的node.......
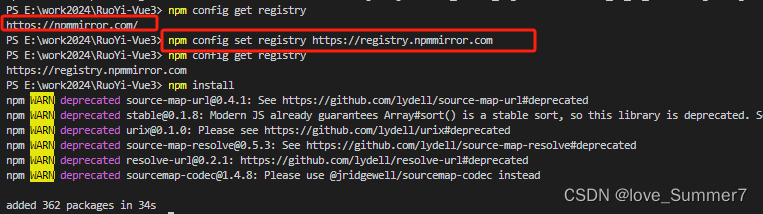
最后求助同事,是npm镜像源的问题 ,npm config set registry https://registry.npmmirror.com,
切换到这个镜像源,install成功了






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








