1.什么是CSS
Cascading Style Sheet 层叠级联样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
css表现为对网页的美化,包括字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动….
2.CSS发展史
- CSS1.0
- CSS2.0 DIV(块) + CSS,HTML 与 CSS 结构分离的思想,网页变得简单,SEO
- CSS2.1 浮动,定位
- CSS3.0 圆角,阴影,动画…. 浏览器兼容性~
3.CSS快速入门
style基本入门
- 我的第一个css代码:内部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style> 可以编写css的代码 ,每一个声明,最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
声明3;
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
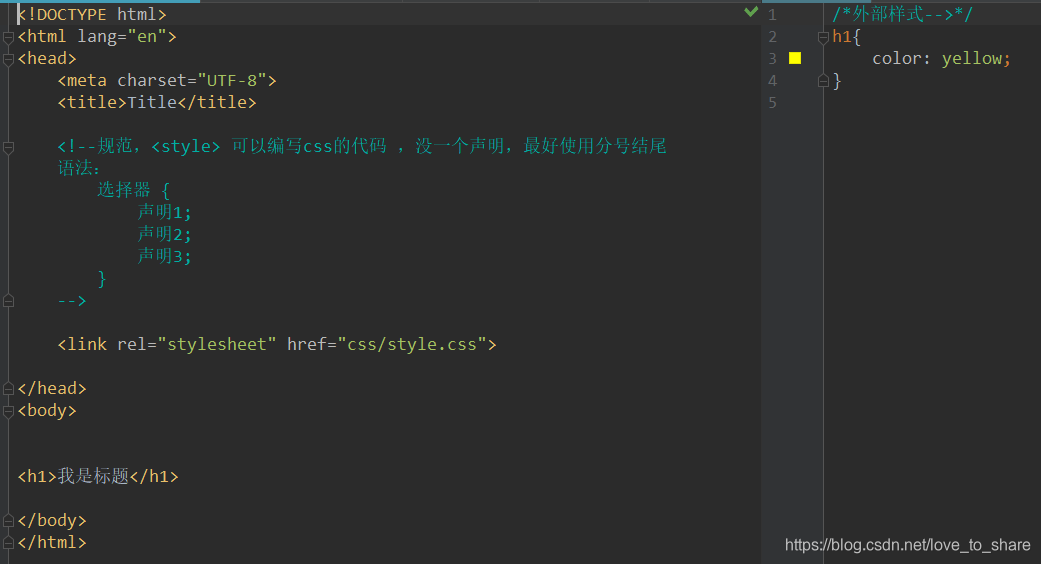
- 我的第一个css代码:外部样式,(建议使用这种方式)

4.CSS优势
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO(搜索引擎优化),容易被搜索引擎收录
5.CSS的三种导入方式
- 内部样式
- 外部样式
- 行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则 -->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可 -->
<h1 style="color:red;">我是标题</h1>
</body>
</html>
拓展:外部样式两种写法
- 1.链接式:
html
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
- 2.导入式
@import 是CSS 2.1 特有的!
<!--导入式-->
<style>
@import url("css/style.css");
</style>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








