 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<link href="css/new_file.css" rel="stylesheet" type="text/css" />
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script>
$(function(){
//获得当前p标签下的含有class属性的所有标签,并给点击事件
$("p[class]").click(function(){
if($(this).attr("class")=="clazz"){
//如果是,就把属性值重新赋值成claxx;
$(this).attr("class","claxx");
}else{
//否则,就把属性值重新赋值成clazz;
$(this).attr("class","clazz");
}
})
//添加按钮,点击添加时,把选中的p标签移入到addDiv中
$("#but1").click(function(){
var p=$(".claxx").detach();
$("#addDiv").append(p);
})
//移除按钮,点击移除时,把选中的p标签移入到removeDiv中
$("#but3").click(function(){
var p=$(".clazz").detach();
$("#removeDiv").append(p);
})
//添加全部按钮but2,把所有的p标签移入到addDiv中
$("#but2").click(function(){
var pAll=$("p").detach();
$("#addDiv").append(pAll);
})
//移除全部按钮,点击移除全部时,把所有的p标签移入到removeDiv中
$("#but4").click(function(){
var pAll=$("p").detach();
$("#removeDiv").append(pAll);
})
})
</script>
</head>
<body>
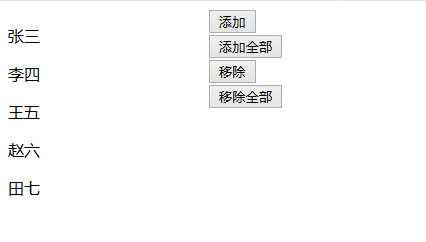
<div class="div_z" id="removeDiv">
<p class="clazz">张三</p>
<p class="clazz">李四</p>
<p class="clazz">王五</p>
<p class="clazz">赵六</p>
<p class="clazz">田七</p>
</div>
<div class="div_y">
<input type="button" value="添加" id="but1"/><br/>
<input type="button" value="添加全部" id="but2"/><br/>
<input type="button" value="移除" id="but3"/><br/>
<input type="button" value="移除全部" id="but4"/><br/>
</div>
<div class="div_x" id="addDiv">
</div>
</body>
</html>






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








