1.cursor(光标)属性
该属性定义了鼠标指针放在一个元素边界范围内时所用光标的形状,如:cursor:pointer("一只手")
2.overflow属性
该属性规定当内容溢出元素框时发生的事情:
(1)visible:默认值,内容不会被修剪,会呈现在元素框之外;
(2)hidden:内容会被修剪,并且其余内容是不可见的;
(3)scroll:内容会被修剪,但浏览器会显示滚动条,查看其他内容;
(4)auto:如果内容修剪,则显示滚动条;
(5)inherit:继承父元素;
以下内容参考自:http://www.zhangxinxu.com/wordpress/2009/11/css%E8%A1%8C%E9%AB%98line-height%E7%9A%84%E4%B8%80%E4%BA%9B%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3%E5%8F%8A%E5%BA%94%E7%94%A8/
3.line-height
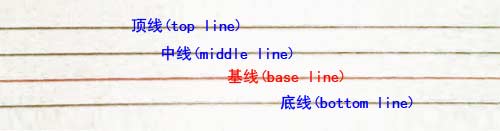
(1)行高,设置单行高度,即文字高度+文字上下的空白区域,具体来说是指两行文字间基线(英文)之间的距离;
(2)最好不要设置单位,如果设置单位,行高就是确定值,当字体放大就会出现文字超出行高范围出现重叠,一般设置为1.5,也就是字体高度的1.5倍;
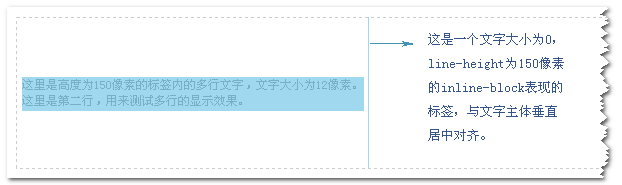
(3)行高的垂直居中:行高还有一个特性,叫做垂直居中性,把line-height设置为需要的box的大小可以实现单行文字的垂直居中。line-height的最终表现是通过line boxes实现的,而无论line boxes所占据的高度是多少(无论比文字大还是比文字小),其占据的空间都是与文字内容公用水平中垂线的。
- 单行文字
- 多行文字
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style>
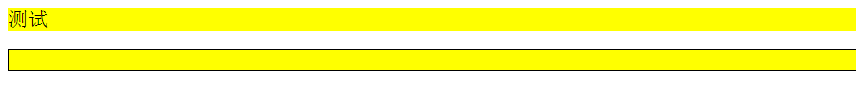
.test1{
font-size:20px; line-height:0;border:1px solid black; background:yellow;
}
.test2{
font-size:0; line-height:20px; border:1px solid black; background:yellow;
}
</style>
</head>
<body>
<div class="test1">测试</div>
<br>
<div class="test2">测试</div>
</body>
</html>

























 9054
9054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








