1、使用Repeater动态绑定图片.
本例是使用png的图片,可以支持多种格式的图片.点击缩略图显示原图的大小,本例简单实用.
如下图所示:
实例下载地址1:http://download.csdn.net/detail/lovegonghui/9166443
实例下载地址2:http://down.51cto.com/data/2103784
2、点击略缩图动画显示放大的图片
前台调用代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script type="text/javascript" src="JQuery/FancyZoom.js"></script>
<script type="text/javascript" src="JQuery/FancyZoomHTML.js"></script>
</head>
<body οnlοad="setupZoom();">
<a href="img/P_152.jpg"><img src="img/P_152.jpg" width="100" height="100" border="0" /></a>
<a href="img/P_015.jpg"><img src="img/P_015.jpg" width="100" height="100" border="0" /></a>
</body>
</html>
运行效果图:
初始加载页面时:
鼠标点击缩略图后:
案例2下载:http://download.csdn.net/detail/lovegonghui/9257235
3、Jquery生成缩略图画廓,此画廓美观,灵活
a.缩略图没有限定其尺寸;
b.鼠标点击放大图,大图也限定其尺寸;
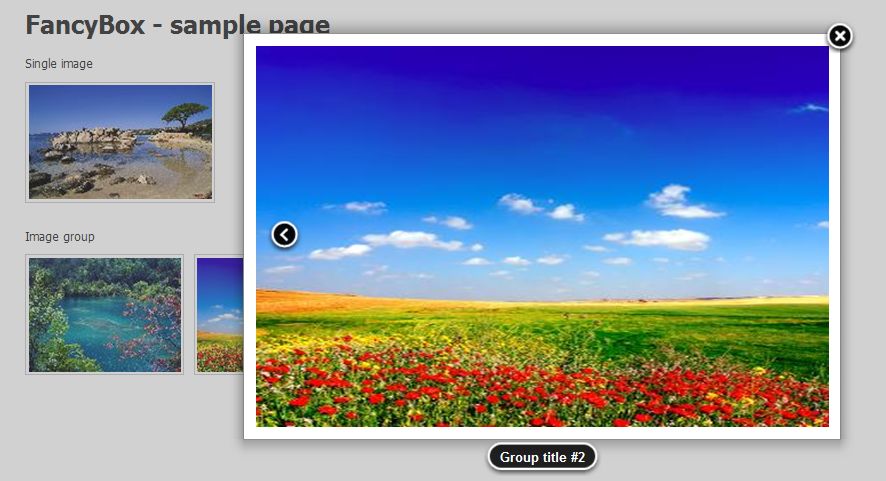
c.大图带有画框,关闭按纽,上一幅按纽、下一幅按纽.
调用代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="imagetoolbar" content="no" />
<title>FancyBox</title>
<link rel="stylesheet" type="text/css" href="../jquery.fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="../jquery.fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../jquery.fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="../jquery.fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a").fancybox();
});
</script>
<style type="text/css">
html, body {
font: normal 11px Tahoma;
color: #333;
}
a {
outline: none;
}
div#wrap {
width: 900px;
margin: 50px auto;
}
img {
border: 1px solid #CCC;
padding: 2px;
margin: 10px 5px 10px 0;
}
</style>
</head>
<body>
<div id="wrap">
<h1>FancyBox - sample page</h1>
<p>
Single image <br />
<a title="Sample title" href="1_b.jpg"><img src="1_s.jpg" alt="" /></a>
</p>
<p>Image group <br />
<a rel="group" title="Group title #1" href="2_b.jpg"><img src="2_s.jpg" /></a>
<a rel="group" title="Group title #2" href="3_b.jpg"><img src="3_s.jpg" /></a>
<a rel="group" href="4_b.jpg"><img src="4_s.jpg" /></a>
<a rel="group" href="5_b.jpg" title=""><img src="5_s.jpg" alt="amazing" /></a>
</p>
</div>
</body>
</html>
运行页面初始加载效果图:
点击缩略图后的效果图:



























 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








