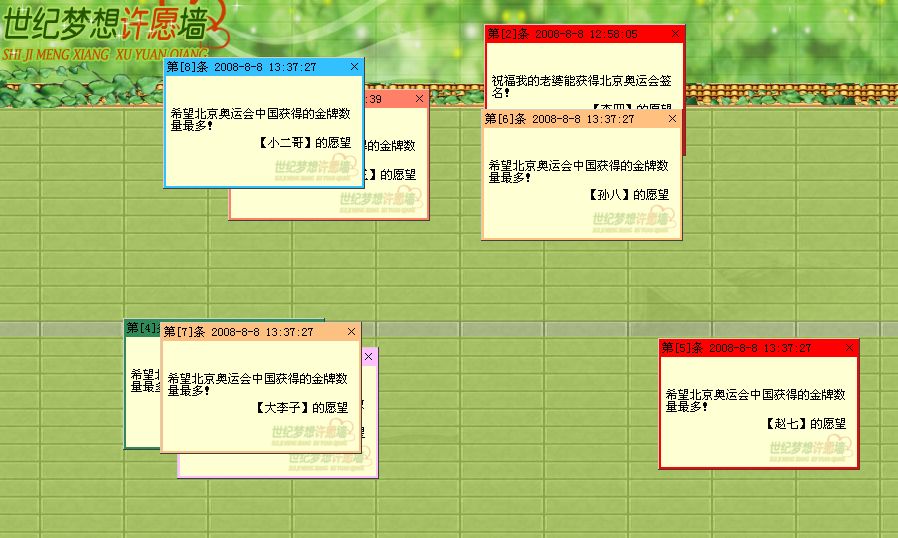
本项目采用mdb数据库,在随机生成不同位置的许愿墙,许愿墙可以用鼠标拖动.如下图:
关键代码:
using System;
using System.Data;
using System.Data.OleDb;
using System.Text;
using System.Web.UI;
public partial class _Default : Page
{
// 许愿墙坐标的随机生成器
private readonly Random indexRandom = new Random();
// 保存页面输出的内容
protected string AllBlessString = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindPageData();
}
}
// 获取许愿墙信息
private void BindPageData()
{
OleDbConnection connection =
new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("WishWall.mdb"));
connection.Open();
OleDbDataAdapter adapter = new OleDbDataAdapter("SELECT * FROM tb_wall", connection);
DataSet dataSet = new DataSet();
adapter.Fill(dataSet);
if (dataSet == null || dataSet.Tables.Count <= 0 || dataSet.Tables[0].Rows.Count <= 0) return;
StringBuilder wall;
StringBuilder allWall = new StringBuilder();
int lefIndex;
int topIndex;
// 创建许愿墙,并显示许愿信息
foreach (DataRow row in dataSet.Tables[0].Rows)
{
// 产生位置的随机起始位置
lefIndex = indexRandom.Next(30, 750);
topIndex = indexRandom.Next(30, 420);
wall = new StringBuilder();
// 创建一个<div></div>,用来作为许愿墙
wall.Append("<div id=\"divBless" + row["ID"] + "\" class=\"BlessPanel\" ");
// 添加样式
wall.Append("style=\"position:absolute;");
wall.Append("left:" + lefIndex + "px;");
wall.Append("top:" + topIndex + "px;");
wall.Append("background-color:" + row["BackColor"] + ";");
wall.Append("z-index:" + row["ID"] + ";\" ");
// 添加鼠标事件
wall.Append("οnmοusedοwn=\"getPanelFocus(this)\">");
// 添加表格
wall.Append("<table border=\"0\">");
wall.Append("<td style=\"cursor:move;\" width=\"98%\" ");
// 添加鼠标事件
wall.Append("οnmοusedοwn=Down(divBless" + row["ID"] + ")>");
wall.Append("第[" + row["ID"] + "]条 ");
wall.Append(row["dreamDate"] + " " + "</td><td style=\"cursor:hand;\" ");
wall.Append("οnclick=\"ssdel()\" width=\"2%\">×</td></tr>");
wall.Append("<tr><td style=\"background-image: url(BG.GIF);height:100px;padding:5px;\" colspan=\"2\">");
wall.Append(row["dream"].ToString().Trim());
// 添加许愿人姓名
wall.Append("<div style=\"padding:5px;float:right;\">【" + row["dreamName"] + "】的愿望</div></td></tr></table>");
wall.Append("</div>");
// 追加到输出字符串中
allWall.Append(wall);
}
// 将当前DIV许愿墙的内容添加到输出字符串中
AllBlessString += allWall.ToString();
}
}
本案例来源于:www.codefans.net
本案例下载地址1:http://download.csdn.net/detail/lovegonghui/9228955
本案例下载地址2:http://down.51cto.com/data/2113111























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








