使用纯CSS制作渐变层,渐变是效果有从左到右,从右到左,从上到下,从下到上。
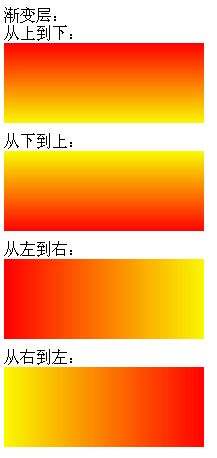
效果如下:
Shadow.css文件:
/*****************************************************************************************************************
*IE系列
*filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF0000',endColorStr='#F9F900',gradientType='0');
*参数:startColorStr起始颜色 endColorStr结束颜色 gradientType为0时代表垂直,为1时代表水平
*Firefox
*background: -moz-linear-gradient(top, #FF0000, #F9F900);
*参数:top、bottom垂直,left、right水平 例如:top时从顶部由#FF0000到#F9F900渐变,bottom时从底部由#FF0000到#F9F900渐变
Opera
*background: -o-linear-gradient(top,#FF0000, #F9F900);
*参数:top、bottom垂直,left、right水平 例如:top时从顶部由#FF0000到#F9F900渐变,bottom时从底部由#FF0000到#F9F900渐变
*webkit,如Chrome、Safari等
*background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FF0000), to(#F9F900));
*参数:linear线性, x1 x2, x3 x4 x1与x3相同时垂直,x2与x4相同时水平 from起始颜色 to结束颜色
*******************************************************************************************************************/
.shadowFromTopToBottom
{
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
margin-bottom: 10px;
color: White;
font-size: 20px;
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF0000',endColorStr='#F9F900',gradientType='0');
background: -moz-linear-gradient(top, #FF0000, #F9F900);
background: -o-linear-gradient(top,#FF0000, #F9F900);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FF0000), to(#F9F900));
}
.shadowFromBottomToTop
{
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
margin-bottom: 10px;
color: White;
font-size: 20px;
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#F9F900',endColorStr='#FF0000',gradientType='0');
background: -moz-linear-gradient(bottom, #F9F900, #FF0000);
background: -o-linear-gradient(bottom,#F9F900, #FF0000);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F9F900), to(#FF0000));
}
.shadowFromLeftToRight
{
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
margin-bottom: 10px;
color: White;
font-size: 20px;
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF0000',endColorStr='#F9F900',gradientType='1');
background: -moz-linear-gradient(left, #FF0000, #F9F900);
background: -o-linear-gradient(left,#FF0000, #F9F900);
background: -webkit-gradient(linear, 0% 0%, 100% 0%, from(#FF0000), to(#F9F900));
}
.shadowFromRightToLeft
{
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
margin-bottom: 10px;
color: White;
font-size: 20px;
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#F9F900',endColorStr='#FF0000',gradientType='1');
background: -moz-linear-gradient(right, #F9F900, #FF0000);
background: -o-linear-gradient(right,#F9F900, #FF0000);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F9F900), to(#FF0000));
}
前台调用:
从上到下:<div class="shadowFromTopToBottom"></div>
从下到上:<div class="shadowFromBottomToTop"></div>
从左到右:<div class="shadowFromLeftToRight"></div>
从右到左:<div class="shadowFromRightToLeft"></div>























 2247
2247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








