Jquery在某个元素位置处弹出带动画了层。
本案例中鼠标停留在button上,在button上方或者下方弹出带动画的层。获取某个元素在页面中的位置。
注意:在没有滚动条的时候,这里获取位置正确的,有滚动时,则需要获取滚动条的偏移量。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<style type="text/css">
.fixDiv{background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none; width: 200px; height: 100px;}
</style>
<script type="text/javascript" language="javascript" src="JS/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
//动画速度
var speed = 700;
$("#btnShow").mouseover(function (event) {
//取消事件冒泡
event.stopPropagation();
//设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left });
//切换弹出层的显示状态
$("#divPop").toggle(speed);
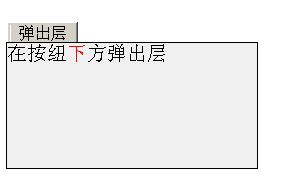
$("#divPop").html("在按纽<font color=\"red\">下</font>方弹出层");
});
$("#btnUpShow").mouseover(function (event) {
var w = $(this).offset().left, h = $(this).offset().top, dh = $("#divPop").height();
$("#divPop").css({ top: h - dh + "px", left: w });
$("#divPop").toggle(speed);
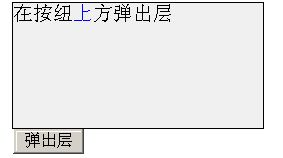
$("#divPop").html("在按纽<font color=\"blue\">上</font>方弹出层");
});
});
</script>
</head>
<body>
<br />
<br />
<br />
<br />
<br />
<br />
<input type="button" id="btnShow" value="弹出层" /><input type="button" id="btnUpShow" value="弹出层" style="float:left; margin-left:300px;" />
<div id="divPop" class="fixDiv"></div>
</body>
</html>
运行效果图:
























 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








