先新建一个云开发小程序,然后右击,选择在外部终端打开

然后输入 npm init -y 然后回车
输入npm i @vant/weapp -S --production 然后回车
然后点击工具

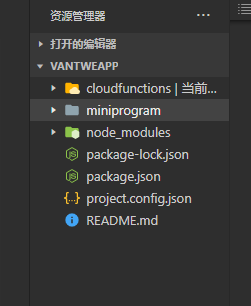
构建npm组件,这是会多出来几个文件夹

这时如果还继续保错,找不到npm组间时,需要手动在 project.config.json内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
在pr








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








