原文:http://blog.csdn.net/lovelyelfpop/article/details/51281608
API 文档中对 Widget 的解释:
Ext.Widget is a light-weight Component that consists of nothing more than a template Element that can be cloned to quickly and efficiently replicate many instances. Ext.Widget is typically not instantiated directly, because the default template is just a single element with no listeners. Instead Ext.Widgetshould be extended to create Widgets that have a useful markup structure and event listeners.
翻译过来就是
Ext.Widget是一个轻量级组件, 它无非就是包括一个模板元素, 可以通过克隆来快速有效地复制出许多实例。 Ext.Widget通常不直接实例化,因为默认的模板仅仅是没有Listeners的一个DOM元素。相反, 应该继承Ext.Widget类,创建出具有意义的DOM结构和具有事件侦听函数的小部件类。
英文原文:Understanding Widgets in Ext JS 5
转载来自黄灯桥的博客:http://blog.csdn.net/tianxiaode/article/details/40655027
在Ext JS 5,引入了新的“widgetcolumn”,支持在Grid的单元格中放置组件。同时,还在Ext JS 5引入了一种新的被称为“Widgets(小部件)”的轻量级组件。在Ext JS 5中,已包含了几个小部件,在本文将告诉你如何轻松的去打造自己的小部件。
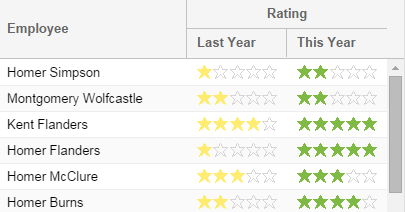
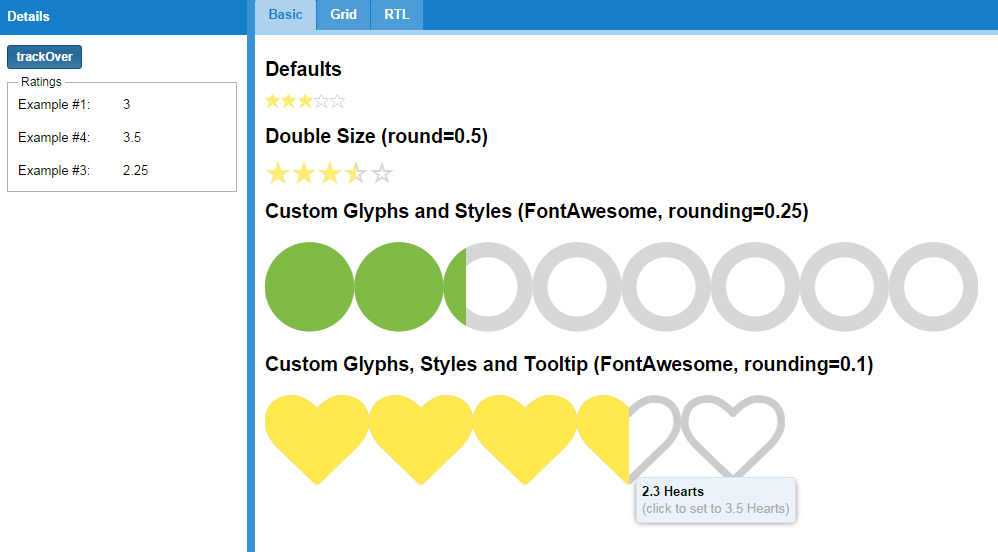
为了说明其中的关键概念,在文中将创建一个简单的名为“ratings”的如下图所示的小部件:
入门
与常用的从Ext.Component派生的组件不同,小部件派生于新的基类Ext.Widget。而且,Ext.Widget的派生类几乎完全是由配置系统来定义的(后面会谈到)。Ext.Widget还要定义了DOM元素是如何产生且如何与DOM事件连接的。
渲染
对于小部件,首先要考虑的是如何去定义它的DOM树,典型的方式是如以下代码哪样在类指定element属性来实现:
Ext.define('Ext.ux.rating.Picker', {
extend: 'Ext.Widget',
//...
element: {
cls: 'ux-rating-picker',
reference: 'element',
children: [{
reference: 'innerEl',
cls: 'ux-rating-picker-inner',
listeners: {
click: 'onClick',
mousemove: 'onMouseMove',
mouseenter: 'onMouseEnter',
mouseleave: 'onMouseLeave'
},
children: [{
reference: 'valueEl',
cls: 'ux-rating-picker-value'
},{
reference: 'trackerEl',
cls: 'ux-rating-picker-tracker'
}]
}]
},
//...
});
对象element是基于Ext.dom.Helper规范来创建DOM元素的,主要的新增功能是reference和listeners属性。这些名字在视图控制器上已经司空见惯了,而他们在小部件上所要做的事情也类似。在Ext.Widget,所有元素的reference属性都会以名称作为属性值被缓存在小部件实例中(例如:element、innerEl等等)。
事件
在上述的element中,在innerEl对象中还定义了listeners对象。这些监听会附加到从规范块产生的元素上。方法会根据名称在小部件类中寻找,例如:
Ext.define('Ext.ux.rating.Picker', {
extend: 'Ext.Widget',
//...
onClick: function (event) {
var value = this.valueFromEvent(event);
this.setValue(value);
},
onMouseEnter: function () {
this.element.addCls(this.overCls);
},
onMouseLeave: function () {
this.element.removeCls(this.overCls);
},
onMouseMove: function (event) {
var value = this.valueFromEvent(event);
this.setTrackingValue(value);
},
虽然这看起来有点类似编写传统的组件类,但比较明显的是缺少初始化代码和清理代码。Ext.Widget的构造函数会处理元素的创建、跟踪他们的引用并设置监听。除了这些动作(和相应的销毁方法)外,Ext.Widget再没有额外的生命周期或相关开销。
作为替代方法,派生类可通过配置系统提供的config属性来定义它的行为。对于那些不了解配置系统的,下面将简单介绍一下。
配置系统101
Ext JS的核心理念之一就是“配置(config)”属性的概念。他们从一开始就是Ext JS的一部分,而不单是在Ext JS 5(或Sencha Touch 2.x)才有,框架已经将这些属性的机制规范化。常见的配置是这样声明的:
Ext.define('Ext.ux.rating.Picker', {
//...
config: {
family: 'monospace'
}
//...
});
上述声明等同于以下的手写代码:
Ext.define('Ext.ux.rating.Picker', {
//...
getFamily: function () {
return this._family;
},
setFamily: function (newValue) {
var oldValue = this._family;
if (this.applyTitle) {
newValue = this.applyFamily(newValue, oldValue); // #1
if (newValue === undefined) {
return this;
}
}
if (newValue !== oldValue) {
this._family = newValue;
if (this.updateFamily) {
this.updateFamily(newValue, oldValue); // #2
}
}
return this;
},
//...
});
这种自动化处理主要有以下显著的优点:
-
清晰:更少的代码,类更易读
-
一致性:所有配置都有相同的行为
-
灵活性:当实现正确时,配置属性可以在任何时候改变,而不是只能在创建时改变(在Ext JS中许多旧的配置属性的常见的局限)
开发人员可以为任何属性提供两个关键的,也是可选的方法,如family,则为applyFamily和updateFamily(上面代码中的#1和#2处)。这些方法几乎总是会比重写而不是get或set方法。
apply方法(applier)
apply方法运行开发人员去将接收值转换为存储的实际值。对于许多apply方法来说,这可能意味着基于接收到的配置对象来创建一些类的实例,又或者可能是apply方法在有一个地方标准化内部表示形式以避免在所有使用该属性的地方对它进行检查。
update方法(updater)
当配置属性的值发生了改变,就会调用update方法。update方法的作用就是将旧值转换为新值。
initConfig——把它捎上
最后要说的是,要将一个类加入配置系统中,就必须在某个点调用initConfig方法。在Ext.Widget,它会在构造函数中执行。方法initConfig会接收config对象并会处理它的每一个属性以便这些在类中的声明能适当的去调用set、apply和update方法。
该方法还提供了一个“适时(just in time)”的设置机制来解决配置属性之间的顺序问题,例如,如果一个配置属性的update方法需要另一个配置属性的值,它就要调用另一个配置属性的get方法。在底层,initConfig会根据所请求属性之前返回的结果正确按照顺序调用set/apply/update方法。
使用cachedConfig进行优化
对于小部件,在有些时候需要许多配置来维护DOM。由于任何给定的小部件实例不太可能重写所有的默认配置值,如果可以将这些要处理的默认值缓存起来,是最理想不过了。对于这些配置,可以对类进行以下修改:
Ext.define('Ext.panel.Panel', {
//...
cachedConfig: {
family: 'monospace'
}
//...
});
在大多数情况,这些配置与常用的配置是一样的。不过,在缓存这些配置的时候,配置系统会在类创建第一个实例的时候执行一些额外处理。
第一次实例化
在第一个实例的配置对象处理之前,配置系统只会从类的默认值进行初始化。该处理会调用各种apply和update方法,这反过来会根据元素规范更新DOM元素最初的生成。
考虑下family配置,它带有以下update方法:
updateFamily: function (family) {
this.element.setStyle('fontFamily', "'" + family + "'");
},
所有的update方法有助于为小部件设置DOM的默认状态。一旦配置被设置为他们的默认值,就会调用afterCachedConfig方法。该方法,只会在第一次实例化的时候才起作用,Ext.Widget会深度克隆所得到的DOM树(使用cloneNode(true)这个DOM API)。
第二个实例(及以后)
在创建相同的小部件类的另一个实例的时候,Ext.Widget会使用缓存的DOM树拷贝, 并深度克隆它来创建新的小部件DOM树。这可避免重新处理元素规范和运行默认值的update方法的开销。如果配置的update方法书写正确,该处理过程很大程度上是透明的。
当然,Ext.Widget在复制DOM树后,还有一些工作需要去做,例如检索元素的引用、封装监听并将任何非默认值的配置属性设置到实例。不过,这时的开销就直接与赋予实例的配置值的数量有关而不是类的配置属性了。
重用,循环
下面来研究下如何创建并初始化一个单一的小部件,有几个重要的概念是与在widgetcolumn中使用小部件有关的。
由于限制创建的实例的个数一直是更重要的,缓冲渲染则是关键手段。使用该方法,Grid将渲染比记录少得多的小部件,并要在行移出滚动区域“之后”且新行渲染“之前”循环使用。
当这些转变发生时,widgetcolumn将会将DOM中的小部件移动到新行,通过dataIndex从相应的记录读取字段数据并调用小部件的setConfig来设置它的defaultBind属性,这将会调用apply和update方法,因而,只要编码正确,小部件现在就可以被重新配置来显示新的字段值。
在当前示例的小部件,由于它只表示一个可编辑的值,因而需要在updateValue方法做检查以了解小部件是否已经使用在Grid单元格:
column = me.getWidgetColumn && me.getWidgetColumn();
record = column && me.getWidgetRecord && me.getWidgetRecord();
if (record && column.dataIndex) {
record.set(column.dataIndex, value);
}
方法getWidgetColumn和getWidgetRecord通过widgetcolumn被放置到小部件上,因此它知道它在Grid中的上下文(context)。
小结
虽然大部分小部件的讨论与Grid有关,但小部件也可用于传统组件的任何地方。Ext JS 5已经引入了评分(rating)小部件和迷你(sparkline)小部件。
以下是示例应用程序的主面板截图,显示了它的items数组中的4个实例。
如果对上面的看起来很熟悉,估计是你已经了解了Sencha Touch的模式。虽然这些是Ext JS 5的扩展,Ext.Widget本质上是最初在Sencha Touch中的Ext.AbstractComponent的最后版本。
因此,你会使用小部件来代替组件?在许多方面,编写小部件是比编写组件简单。如果纯粹只使用CSS来处理布局需求,尤其如此。另外,随着我们继续将Sencha移动和桌面框架结合在一起,小部件在未来将会有跨界的可能。
可以在这里找到新的小部件的完整代码和示例。享受它并让我们知道你的想法。
作者:Don Griffin
Don Griffin is a member of the Ext JS core team. He was an Ext JS user for 2 years before joining Sencha and has over 20 years of software engineering experience on a broad range of platforms. His experience includes designing web application front-ends and back-ends, native GUI applications, network protocols and device drivers. Don’s passion is to build world class products that people love to use.
























 1124
1124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








