原文链接:http://blog.csdn.net/lovelyelfpop/article/details/52033045
Cordova iOS应用在使用系统自带输入法键盘的时候,聚焦文本框是会将整体webview界面上移的,如下图:
然而,如果你用的是第三方输入法(百度、搜狗、qq输入法等都是),聚焦文本框弹出键盘时,界面却不会整体上移,导致文本框被软键盘遮挡,如下图:
不仅被遮挡,靠底部的文本框还无法往上拖拽滚至可视区域。
解决办法一:第三方键盘弹出,实现界面也能上移
使用 ionic-plugins-keyboard 插件,在键盘弹出时,使用js代码将整体界面上移
界面上移,其实是window.scrollY改变了,而第三方键盘弹出时window.scrollY是一直为0的
1、添加插件 https://github.com/driftyco/ionic-plugin-keyboard
2、监听 native.keyboardshow 键盘弹出事件,在键盘弹出时,执行window.scrollTo(0, 键盘高度),代码如下:
var isIOS = !!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //判断是iOS
if(isIOS) {
function keyboardShowHandler(e){
if(window.scrollY < 100) //键盘高度一般大于100,如果scrollY小于100,可以认为界面未上移,则需要手动上移
window.scrollTo(0, e.keyboardHeight);
}
function keyboardHideHandler(e){
if(window.scrollY != 0)
window.scrollTo(0, 0);
}
window.addEventListener('native.keyboardshow', keyboardShowHandler);
window.addEventListener('native.keyboardhide', keyboardHideHandler);
}优点:
- 整体界面上移和iOS默认输入法键盘时的体验基本一致
- 因为界面上移,文本框不会被键盘遮挡
缺点:
- 假如你的Cordova应用有顶栏,顶栏可能会上移看不见
- 虽然文本框不会被键盘遮挡,但是可能会上移到看不见的位置(比如点击的是靠顶部的文本框)
使用 cordova-plugin-keyboard 插件,设置好插件提供的几个配置
1、添加插件:https://github.com/cjpearson/cordova-plugin-keyboard
2、在config.xml中加上2个配置(最好加在<platform name="ios">节点下)
<preference name="KeyboardShrinksView" value="true" />
<preference name="DisableScrollingWhenKeyboardShrinksView" value="true" />第二个配置就是:禁止iOS默认键盘弹出时的界面上移行为
3、可能你需要在点击文本框,键盘弹出后,处理一下把文本框滚动到可视区域内。
优点:
- 高度收缩和安卓体验一致,顶栏不会随键盘出现而上移导致看不见
缺点:
- 可能需要自己处理界面滚动,在界面收缩后把文本框滚动至可视区域。假如你用的是 Sencha Touch 或者 ExtJS6 Modern,可以查看《移动开发68 Sencha Touch弹出键盘挡住输入框的解决办法》
- 如果用了iScroll、Sencha Touch、ExtJS6 Modern等框架,滚动条是css3 tranform模拟而非原生滚动,光标的显示会有点问题,但不影响输入,此问题有解决办法,可以查看《iOS使用Sencha Touch、ExtJs6 Modern或iscroll等框架时,文本框聚焦的光标不跟随页面(文本框)滚动 的解决办法》
假如你用的是 Sencha Touch,那么下面的内容很重要:
现象:
如果你用的是ExtJs6 Modern,KeyboardShrinksView设为true,app界面是会收缩的;但如果你用的是Sencha Touch,你会发现界面居然没有收缩(ios8+)。
主要原因:
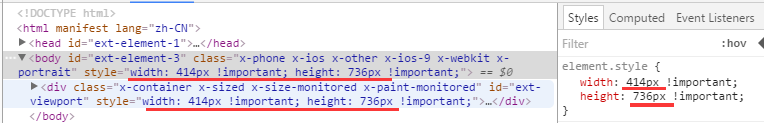
Sencha Touch做的Cordova app在ios下,<body>元素和Ext.Viewport的高度height和宽度width是固定的,如下图:
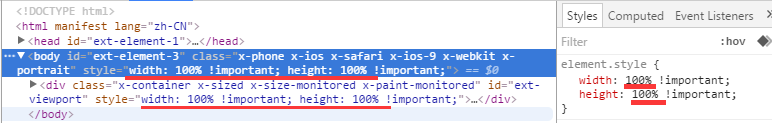
而ExtJs6 Modern做的Cordova app下则都是100%,如下图:
导致的结果就是Sencha Touch下Ext.Viewport高度是固定的,并不会随着webview收缩而收缩。
解决办法:
打开文件MyApp\touch\src\viewport\Ios.js
把
if (Ext.os.version.gtEq('7')) {
// iPad or Homescreen or UIWebView
if (Ext.os.deviceType === 'Tablet' || !Ext.browser.is.Safari || window.navigator.standalone) {if (Ext.os.version.gtEq('7') && Ext.os.version.lt('8')) { //加上判断版本小于8的
// iPad or Homescreen or UIWebView
if (Ext.os.deviceType === 'Tablet' || !Ext.browser.is.Safari || window.navigator.standalone) {(ExtJs6 Modern中就是这么写的)
这样,<body>元素和Ext.Viewport的高度和宽度就是100%,而不是固定值px了。也会随着webview收缩而收缩了。





























 1775
1775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










